目录
本次目标:
- vue简介
- vue入门
- vue的生命周期
一、 vue简介
1. Vue.js是什么?
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架
(也可以理解为库,相当于jQuery,市面上流行的ElementUI是基于Vue的前端框架)
Vue是遵循了MVVM模型-数据双向绑定
官网:Vue官网

2. 库和框架的区别
- 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
- 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
3. MVVM的介绍
MVVM,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
MVVM ===> M / V / VM
M:model数据模型
V:view视图
VM:ViewModel 视图模型 虚拟dom
V(修改数据) -> M
M(修改数据) -> V
数据是核心
easyui=jquery+html4
二、Vue入门
1、导入js依赖
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>2、定义vue所管理边界
<div id="app">
<!-- 定义边界 -->
</div>3、创建vue实例 挂载边界
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<!-- https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.js -->
</head>
<body>
<div id="app">
<!-- 定义边界 -->
{
{msg}}
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data() {
//设置vue所管理的边界可以使用的变量
return{
msg:'小小鸡'
};
}
})
</script>
</html>
三、 Vue事件
1.属性:v-on
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!--弹出输入框里的值 -->
<input v-model="msg"/>
<button v-on:click="send">打印</button><br>
{
{msg}}
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
// 设置Vue所管理的边界中可以使用的变量
return{
msg:'hello 鸡哥~'
};
},
methods:{
send(){
// 在方法区中是可以拿到变量区中的任意变量
// this指的是Vue实例
alert(this.msg);
}
}
})
</script>
</html>
2. @click
<button @click="send">打印2</button><br>
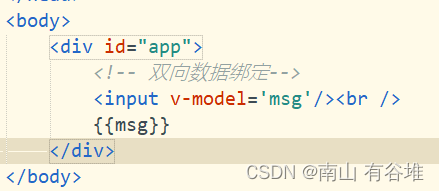
3.双向数据绑定
我们创建一个新的.html
将原来的代码进行修改


文本框里输入的内容是和外面的那行字同步变化的

我们可以也可以在div内放入字体标签,但是不能超出边界,不然就会失效

五、Vue的生命周期
1、所有的钩子函数有哪些
- beforeCreate
- created
- beforeMount
- beforeUpdate
- Updated
- beforeDestory
- destroyed
2、Vue初始化默认会触发的钩子函数有哪些
- beforeCreate
- created
- beforeMount
- mounted
3. 生命周期图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{
{number}}</div>
<div>{
{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>
