点光源可以联系到现实生活中室内灯泡

那为什么太阳是平行光而灯泡是点光呢?
因为太阳到地球的距离太远,因此可以吧地球和太阳看成两点,因此地球接受的太阳光线可以认为是平行的,而灯泡和接受灯泡光的距离不是太远所以不能看成是平行光。
关键代码:
const directionalLight = new THREE.PointLight(0xFF0000, 0.7);完整的代码:
<template>
<div id="three_div"></div>
</template><script>
import * as dat from 'dat.gui' //界面控制
import * as THREE from "three";
import {
OrbitControls
} from "three/examples/jsm/controls/OrbitControls";
import {
RGBELoader
} from "three/examples/jsm/loaders/RGBELoader"
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动//1.创建场景
const scene = new THREE.Scene();
console.log(scene);//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建一个半径为1,经纬度分段数位20的球
const cubeGeometry = new THREE.SphereBufferGeometry(2, 100, 100);
//纹理加载器加载图片
const cubeMaterial = new THREE.MeshStandardMaterial({
//side: THREE.DoubleSide,
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);//创建平面几何体
const planeGeometry = new THREE.PlaneBufferGeometry(50, 50);
//创建平面物体
const planeMesh = new THREE.Mesh(planeGeometry, cubeMaterial);
planeMesh.position.set(0, -2, 0);
planeMesh.rotation.x = -Math.PI / 2;
//场景添加平面物体
scene.add(planeMesh);//给场景所有的物体添加默认的环境贴图
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5);
scene.add(axesHepler);
//标准材质需要借助灯光//添加周围环境灯光(由物体发出的灯光)参数(灯色,强度0-1)
const light = new THREE.AmbientLight(0xFFFFFF, 0.7);
scene.add(light);
//直线光(由光源发出的灯光)
// const directionalLight = new THREE.DirectionalLight(0xFFFFFF, 0.7);
// directionalLight.position.set(10, 10, 10);
// scene.add(directionalLight);
const directionalLight = new THREE.PointLight(0xFF0000, 0.7);
directionalLight.position.set(10, 10, 10);
scene.add(directionalLight);// scene.add(mesh2);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;
//开启投影
//开启渲染器投影
render.shadowMap.enabled = true;
//开启灯光动态投影
directionalLight.castShadow = true;
//开启物体投影
mesh.castShadow = true;
//开启平面接受投影
planeMesh.receiveShadow = true;
//投影模糊度
directionalLight.shadow.radius = 10;
//设置投影的宽度和高度
directionalLight.shadow.mapSize.set(1024, 1024);//directionalLight.angle = Math.PI/10;
//创建gui
const gui = new dat.GUI();
// gui.add(directionalLight.shadow.camera, 'near').min(1).max(25).step(1).name("相机近距离").onChange( () => {
// directionalLight.shadow.camera.updateProjectionMatrix();
// })
gui.add(mesh.position, 'x').min(-30).max(30).step(1).name("移动位置");
//灯光有效距离,默认0表示不衰减
directionalLight.distance = 0;
gui.add(directionalLight, 'distance').min(0).max(100).step(1).name("灯光有效距离");
//灯光衰减量控制
directionalLight.decay = 2;
gui.add(directionalLight, 'decay').min(-5).max(5).step(1).name("灯光衰减量");
//控制灯光强度
gui.add(directionalLight, 'intensity').min(0).max(30).step(1).name("灯光强度");
//需要渲染器开启物理渲染
render.physicallyCorrectLights =true;//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script><style scoped lang="scss">
</style>
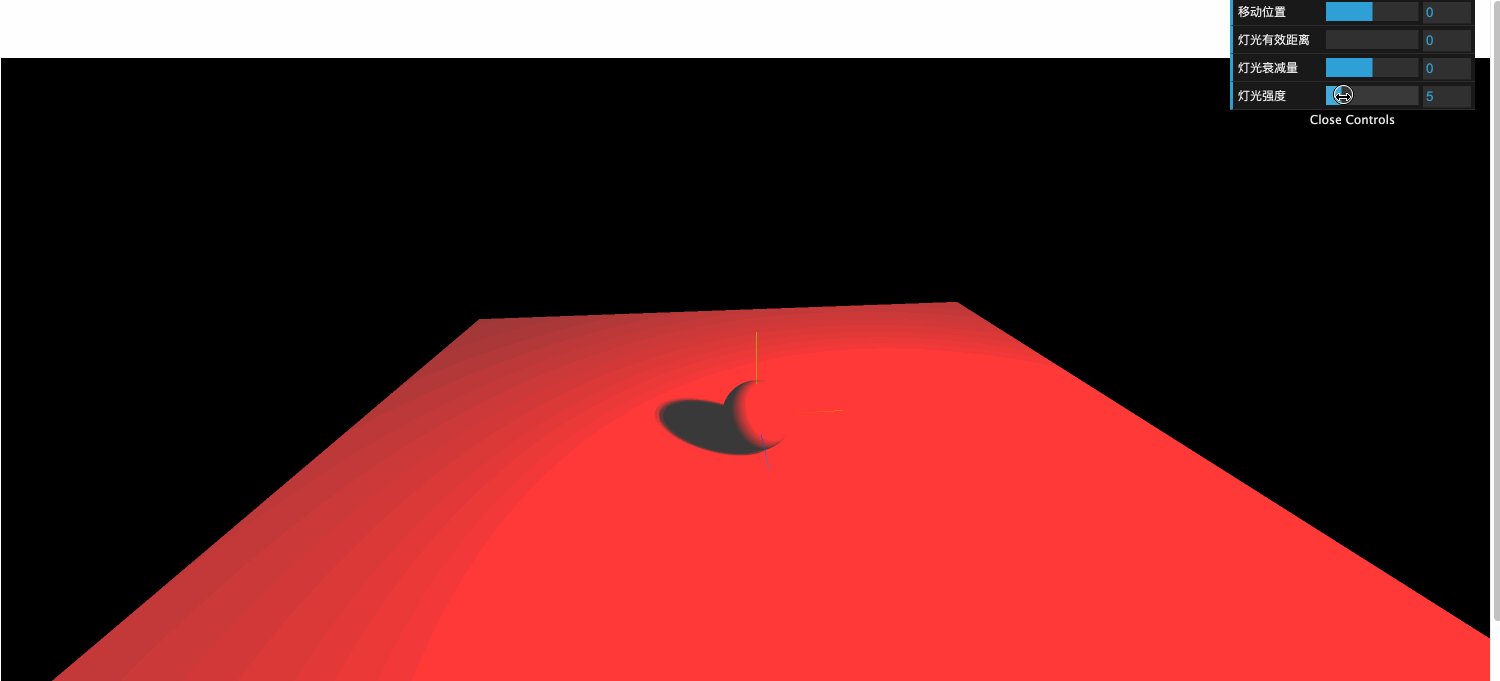
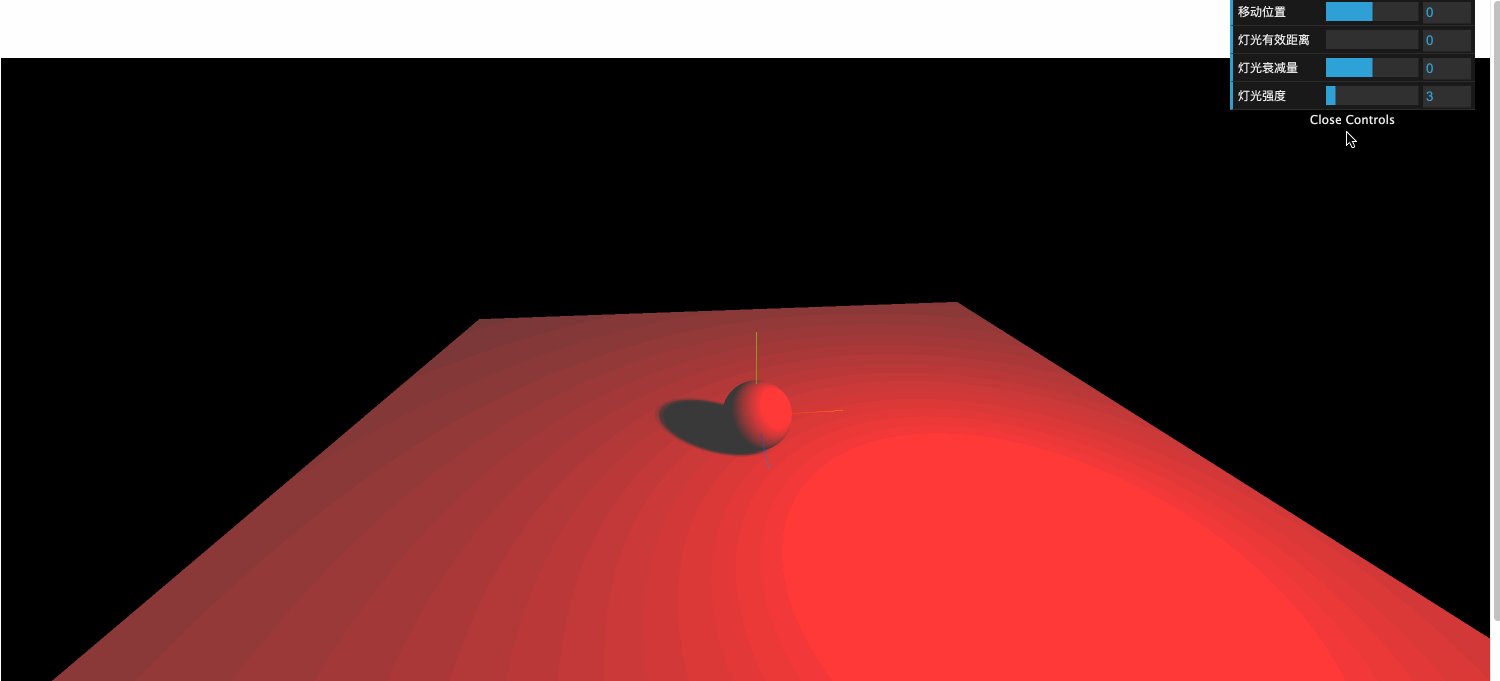
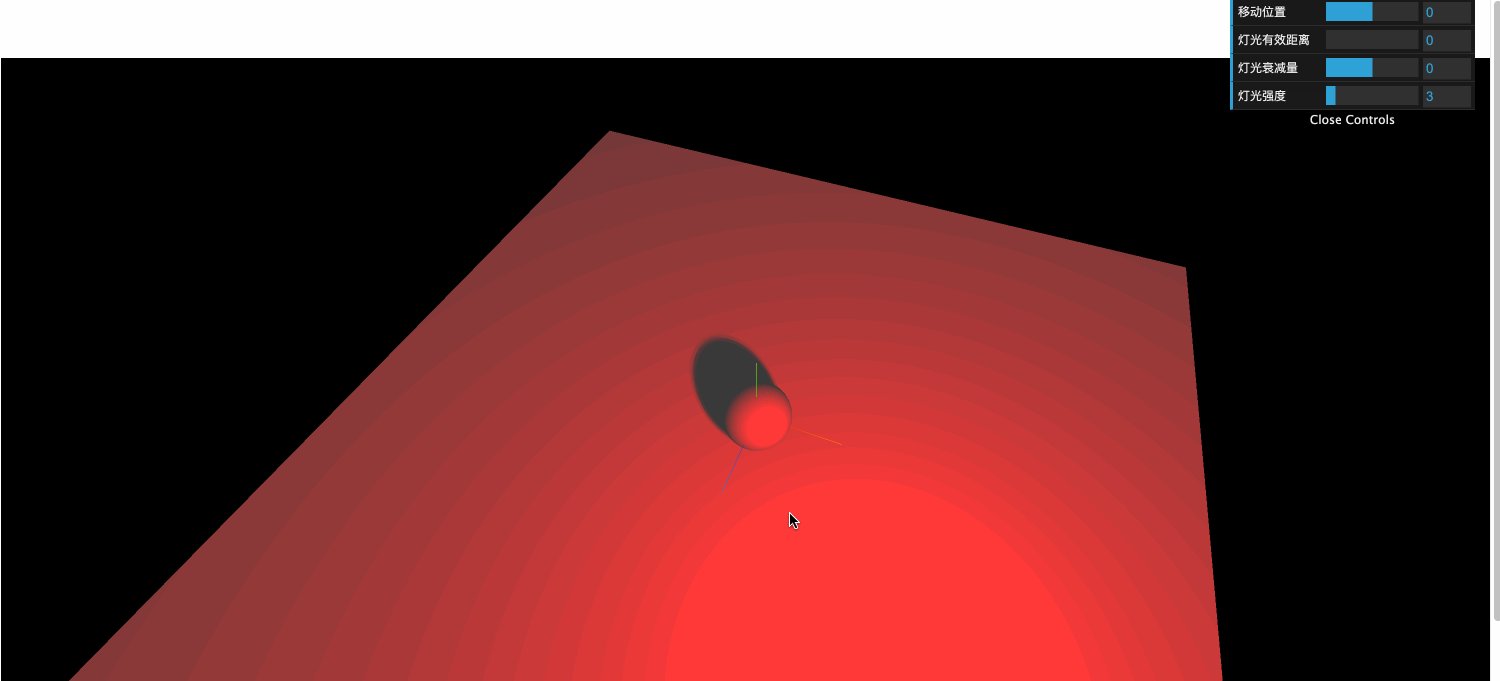
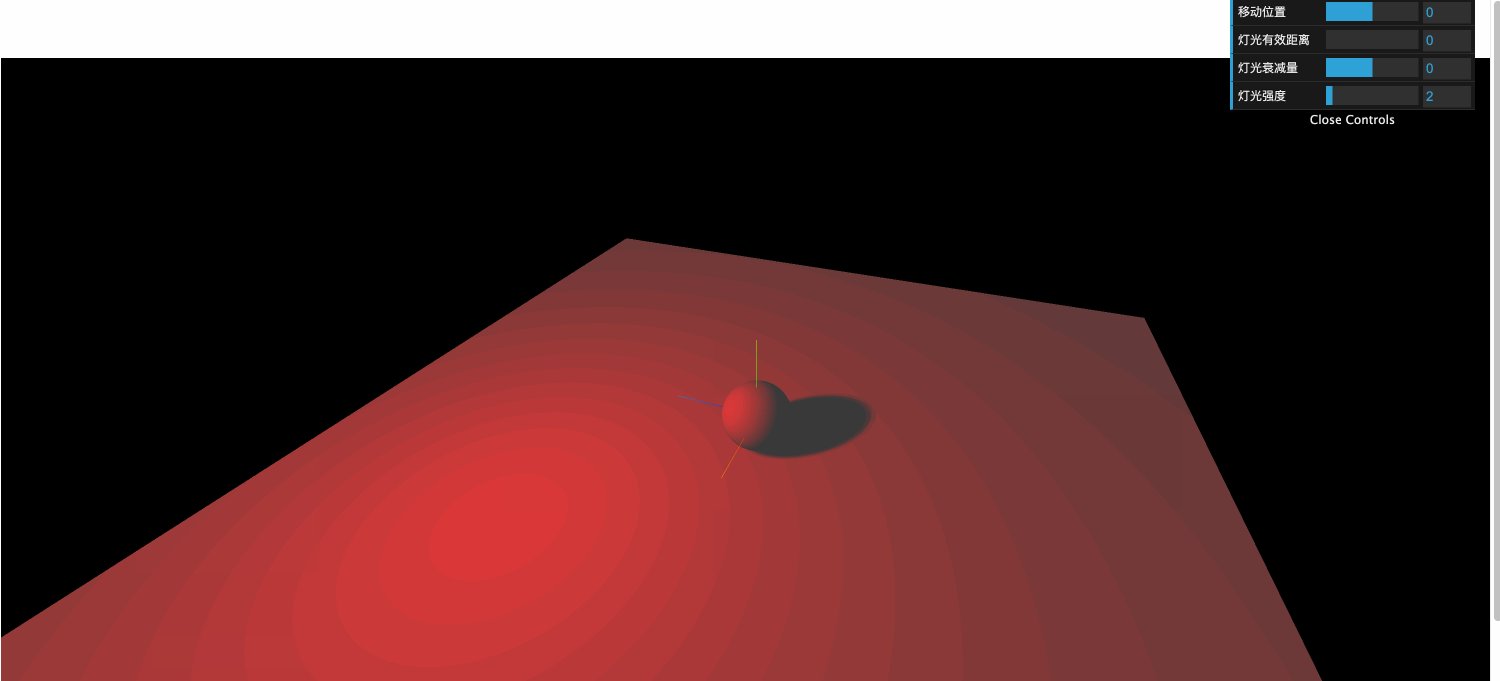
效果图: