问题阐述:
今天写项目的时候遇到一个跨域带cookie的大坑,还没遇到的朋友们看了记得避开哦!
首先是这样的,前端我用的是vue3,采用axios携带cookie到后端,但是会发现,无法携带cookie,在检查时,我发现我的Set-Cookie语句末有一个黄色警告!

点击发现是
This attempt to set a cookie via a Set-Cookie header was blocked because it had the "SameSite-lax' attribute but came from a crosssite response which was not the response to a top-level naviqation.
这个问题我们放到最后去解决,先解决前端前端传递cookie问题。
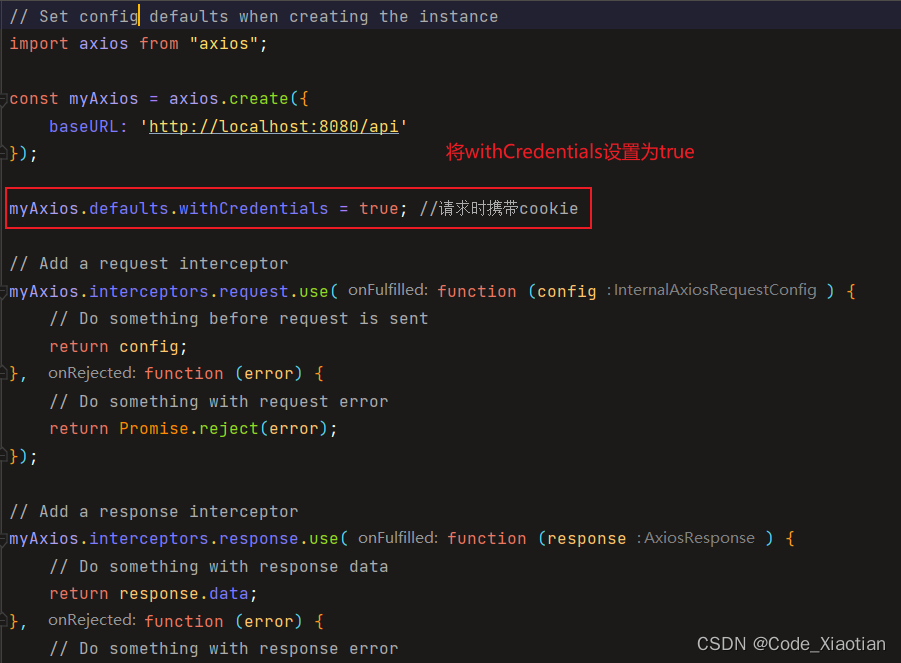
首先我们在axios全局配置中添加:
myAxios.defaults.withCredentials = true;这样当我们发送axios请求时就能够携带cookie请求啦,这只是解决的携带cookie问题,还没有解决开头的问题哦!

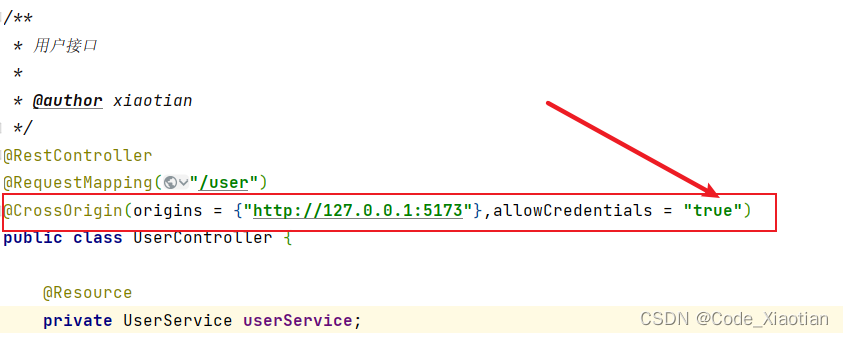
虽然咋们前端发送请求能够携带cookie啦,但是我的项目突然增加了跨域问题,于是又查询了度娘,发现,后端也需要设置allowCredentials = "true",我的后端使用注解来解决跨域问题的,所以只需要在注解内添加参数信息即可:

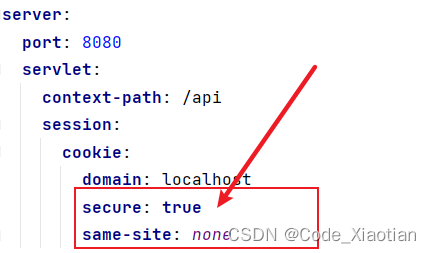
添加完之后,启动项目,发现跨域是解决了,但是cookie没有种成功!!!也就是文章开头的问题,百思不得其解,在网上也搜了很多,最后发现就是要设置secure为true same-site为none。

重启项目,cookie终于种上啦,大功告成!