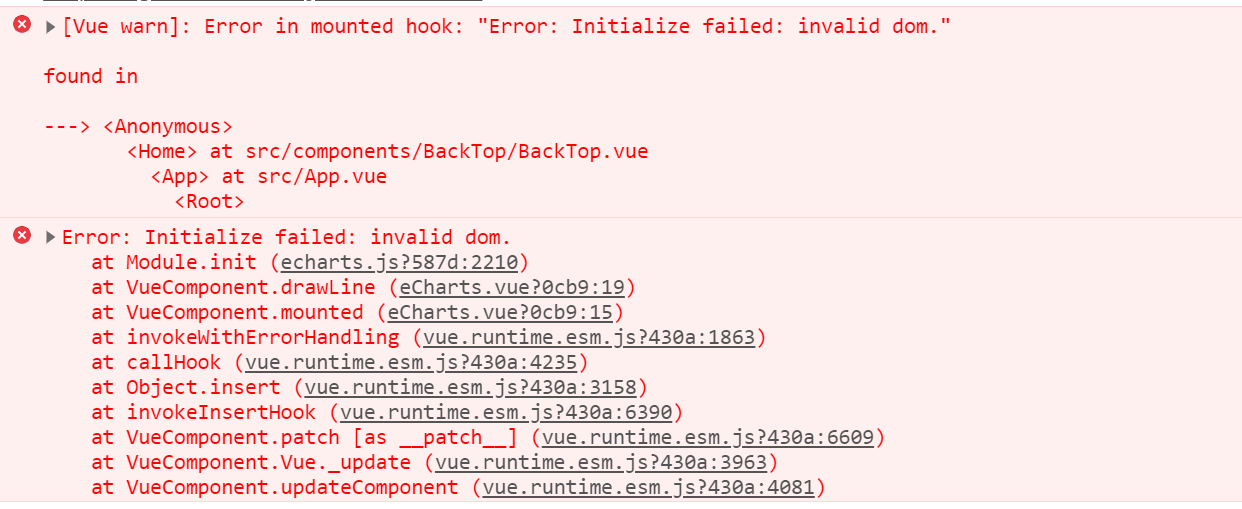
报错如下:
是dom还没上树,init方法已经执行,可是我明明在mounted中写的执行,坑
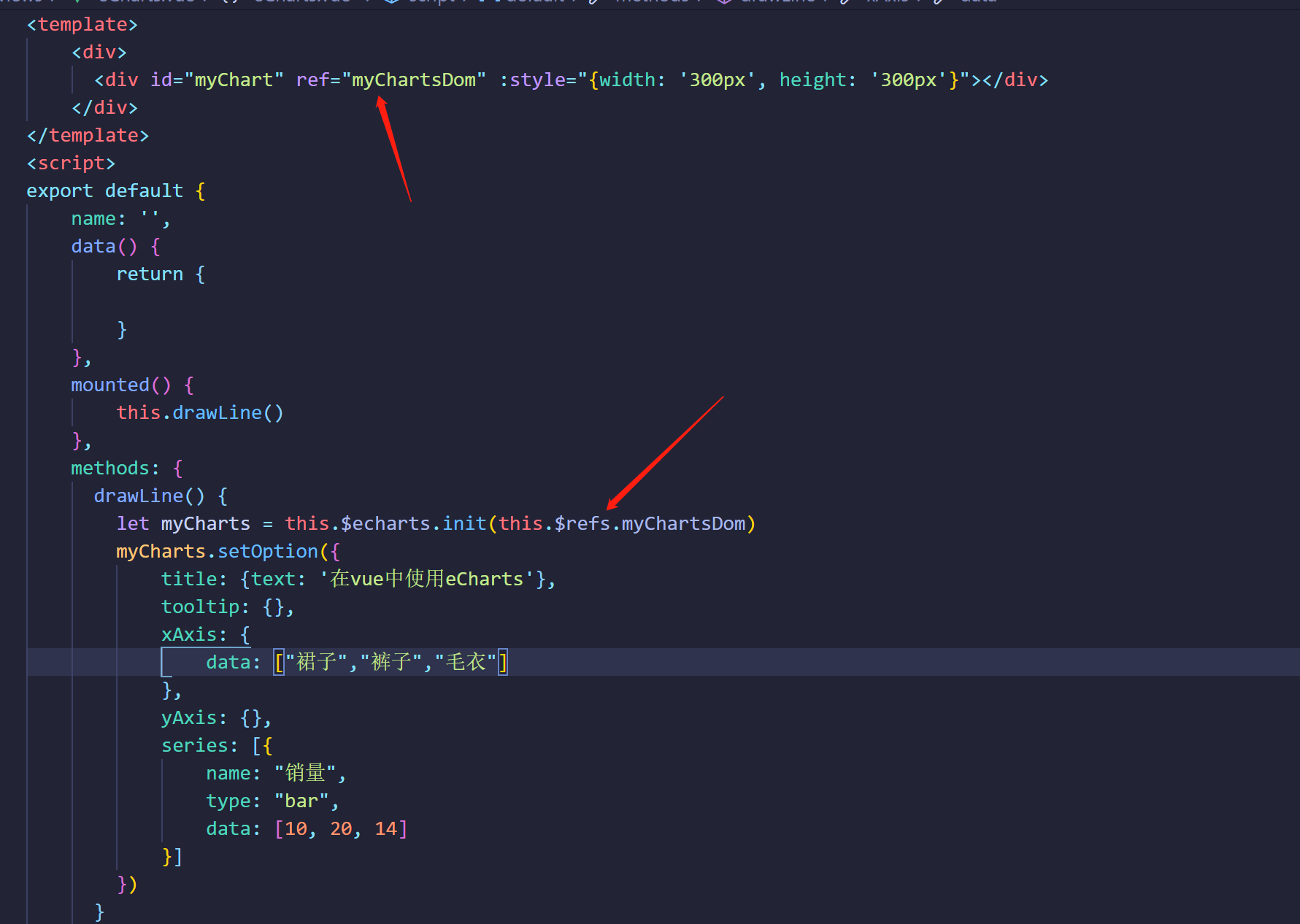
解决办法:
直接用ref操作
或者可以用其它方法
原因是dom还没挂载完成,导致报错,这里有几个处理办法:
1.1 这里不要用created(用mounted),created这时候还只是创建了实例,但模板还没挂载完成
1.2 用this.$nextTick(()=>{}) (这个回调函数会在数据挂载更新完之后执行,所以可行)
1.3 使用Promise
mounted() { this.$nextTick(()=>{ this.initData() }) // // 新建一个promise对象 // let newPromise = new Promise((resolve) => { // resolve() // }) // //然后异步执行echarts的初始化函数 // newPromise.then(() => { // // 此dom为echarts图标展示dom // this.initData() // }) },
vue使用echarts报错Initialize failed: invalid dom
猜你喜欢
转载自blog.csdn.net/qq_51066068/article/details/126994280
今日推荐
周排行