ie模式下的平滑滚动效果

怎么知道这个库的?
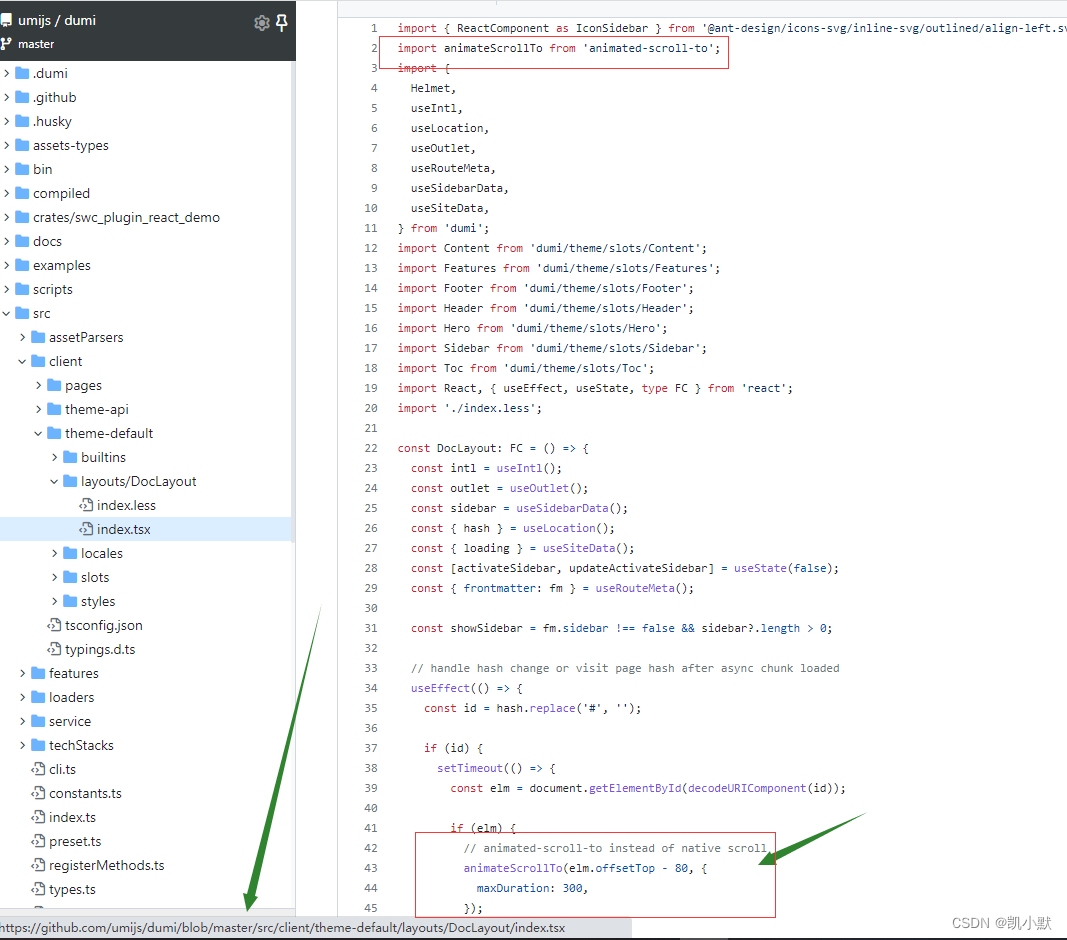
在看 andt 文档的时候了解到的 https://github.com/umijs/dumi/blob/master/src/client/theme-default/layouts/DocLayout/index.tsx,于是我想试试看看能不能用到自己的vue项目里面。

安装
这里建议使用v2版本的。
npm i animated-scroll-to -S
https://github.com/Stanko/animated-scroll-to

使用
这里我们需要的是锚点定位到哪个元素,然后滚动到相应的位置,我们可以使用
import animateScrollTo from 'animated-scroll-to';
// Scrolls page both horizontally and vertically to ".my-element"
animateScrollTo(document.querySelector('.my-element'), options).then(hasScrolledToPosition => {
// scroll animation is finished
// "hasScrolledToPosition" indicates if page/element
// was scrolled to a desired position
// or if animation got interrupted
if (hasScrolledToPosition) {
// page is scrolled to a desired position
} else {
// scroll animation was interrupted by user
// or by another call of "animateScrollTo"
}
});
具体的可以查看文档:
比如 Options 的配置:
const defaultOptions = {
// Indicated if scroll animation should be canceled on user action (scroll/keypress/touch)
// if set to "false" user input will be disabled until scroll animation is complete
cancelOnUserAction: true,
// Animation easing function, with "easeOutCubic" as default
easing: t => (--t) * t * t + 1,
// DOM element that should be scrolled
// Example: document.querySelector('#element-to-scroll'),
elementToScroll: window,
// Horizontal scroll offset
// Practical when you are scrolling to a DOM element and want to add some padding
horizontalOffset: 0,
// Maximum duration of the scroll animation
maxDuration: 3000,
// Minimum duration of the scroll animation
minDuration: 250,
// Duration of the scroll per 1000px
speed: 500,
// Vertical scroll offset
// Practical when you are scrolling to a DOM element and want to add some padding
verticalOffset: 0,
};
实战
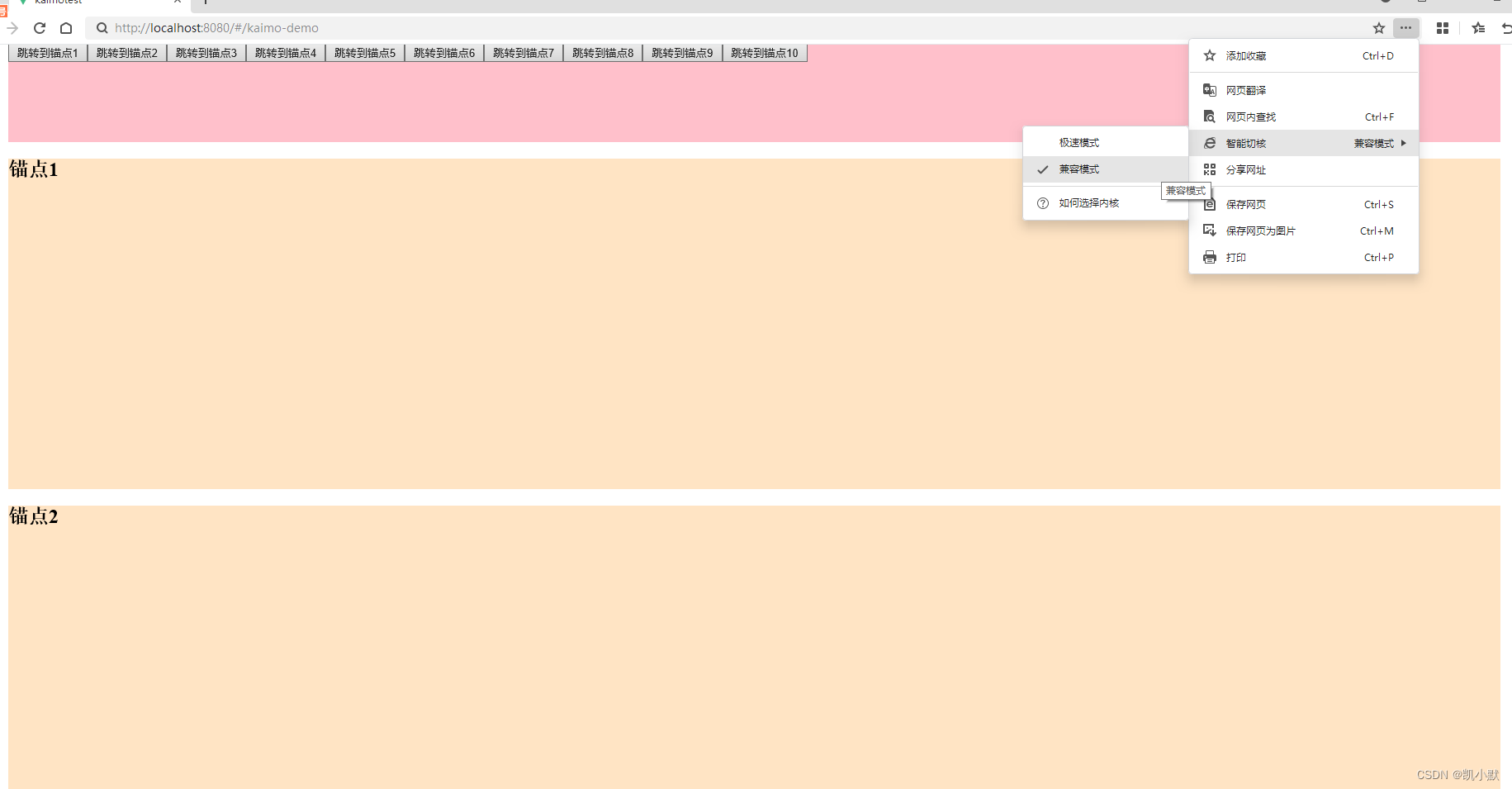
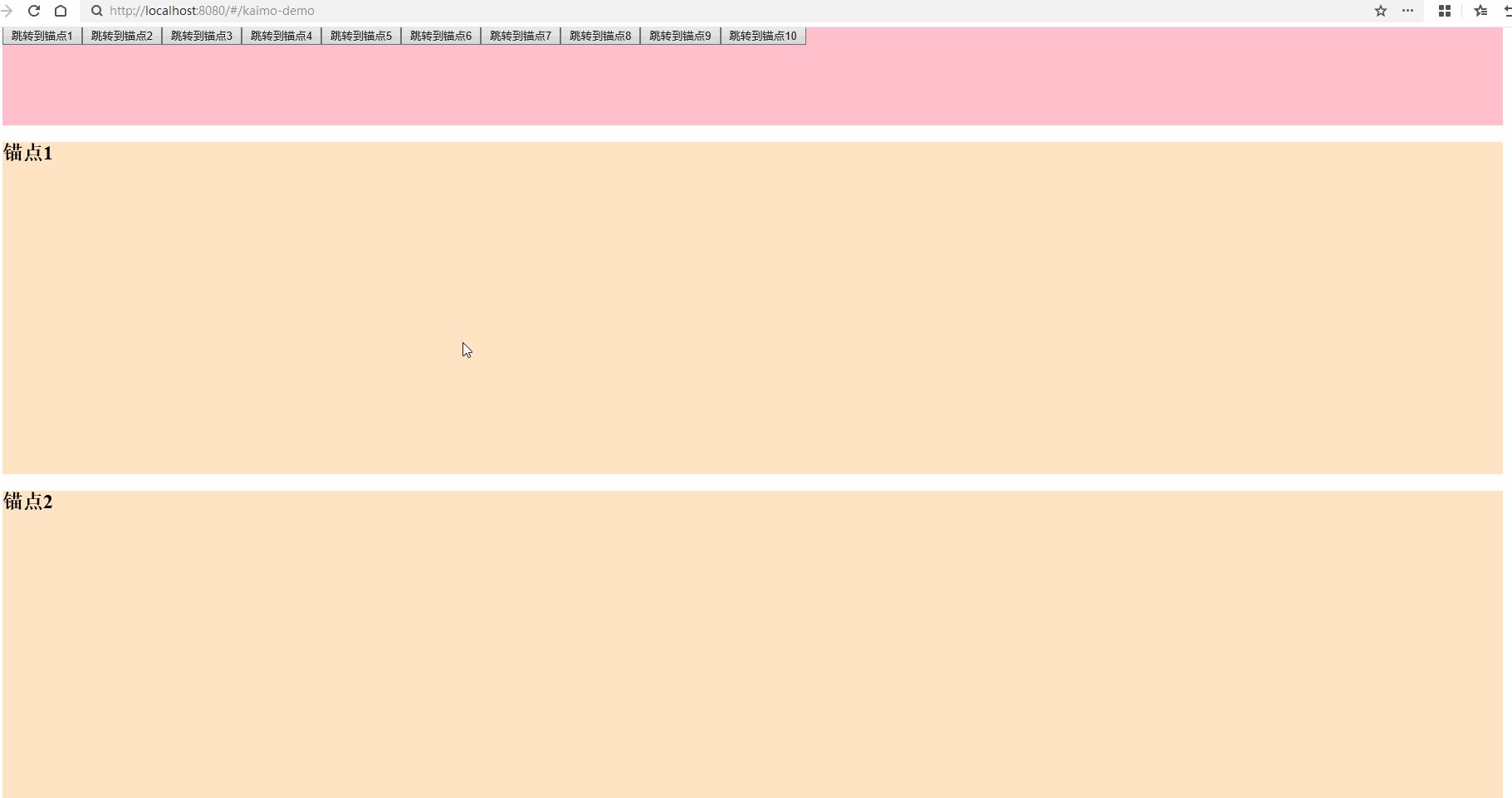
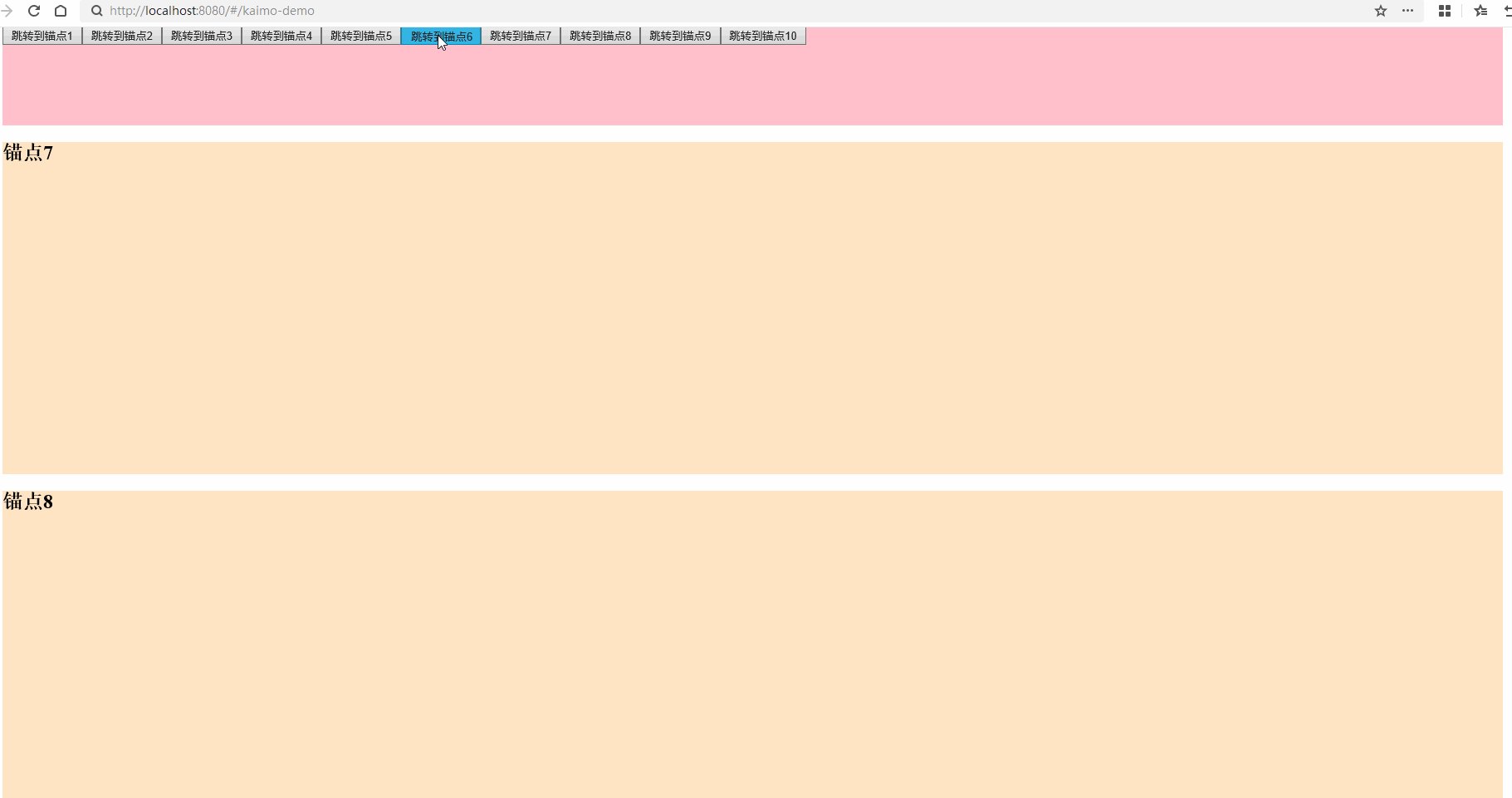
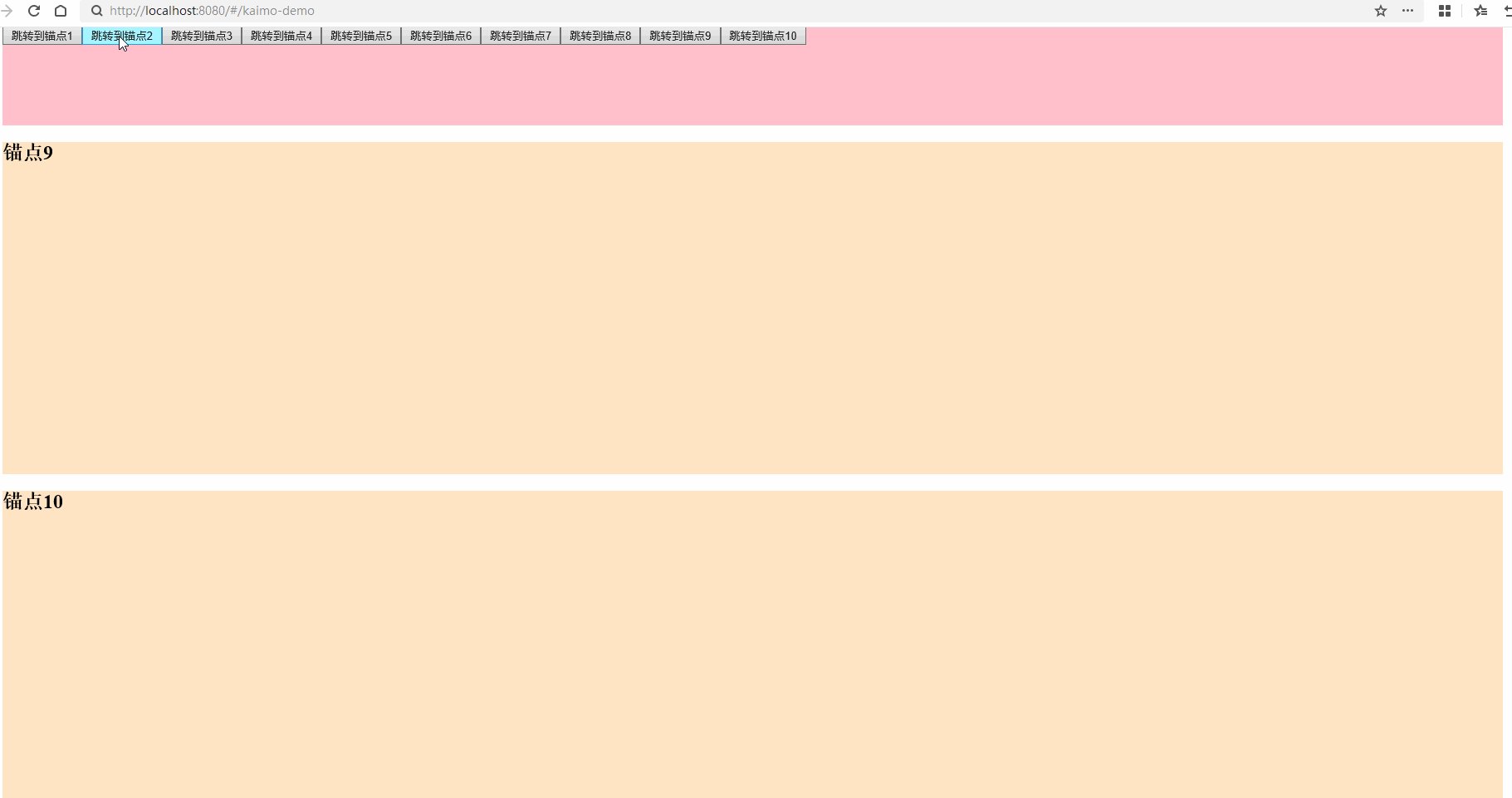
我写了一个测试的demo,供大家参考
<template>
<div class="kaimo-demo">
<div class="btn-wrap">
<button @click="handleClick('1')">跳转到锚点1</button>
<button @click="handleClick('2')">跳转到锚点2</button>
<button @click="handleClick('3')">跳转到锚点3</button>
<button @click="handleClick('4')">跳转到锚点4</button>
<button @click="handleClick('5')">跳转到锚点5</button>
<button @click="handleClick('6')">跳转到锚点6</button>
<button @click="handleClick('7')">跳转到锚点7</button>
<button @click="handleClick('8')">跳转到锚点8</button>
<button @click="handleClick('9')">跳转到锚点9</button>
<button @click="handleClick('10')">跳转到锚点10</button>
</div>
<h2 id="1">锚点1</h2>
<h2 id="2">锚点2</h2>
<h2 id="3">锚点3</h2>
<h2 id="4">锚点4</h2>
<h2 id="5">锚点5</h2>
<h2 id="6">锚点6</h2>
<h2 id="7">锚点7</h2>
<h2 id="8">锚点8</h2>
<h2 id="9">锚点9</h2>
<h2 id="10">锚点10</h2>
</div>
</template>
<script>
import animateScrollTo from "animated-scroll-to";
export default {
name: "KaimoDemo",
methods: {
handleClick(id) {
// 使用animated-scroll-to代替原生滚动
animateScrollTo(document.getElementById(id), {
verticalOffset: -140 // 垂直滚动距离顶部的距离
}).then((hasScrolledToPosition) => {
// 进入这里表示滚动动画结束
// hasScrolledToPosition为true:表示页面滚动到所需位置
// hasScrolledToPosition为false:表示滚动动画被用户中断,或者通过另一个“animateScrollTo”调用
console.log("hasScrolledToPosition--->", hasScrolledToPosition);
});
}
}
};
</script>
<style lang="scss" scoped>
.kaimo-demo {
padding: 140px 50px 0;
.btn-wrap {
position: fixed;
top: 0;
left: 50px;
width: calc(100% - 100px);
height: 120px;
background-color: pink;
}
h2 {
margin: 0 0 20px 0;
height: 400px;
background-color: bisque;
}
}
</style>
注意问题
由于animated-scroll-to在ie下语法不兼容,会报错。这里需要我们在脚手架的配置文件里面添加下面配置进行依赖包的编译。
module.exports = {
// 对下面的依赖进行转译,避免ie报错
transpileDependencies: [/[/\\]node_modules[/\\](.+?)?animated-scroll-to(.*)/],
};
其他问题
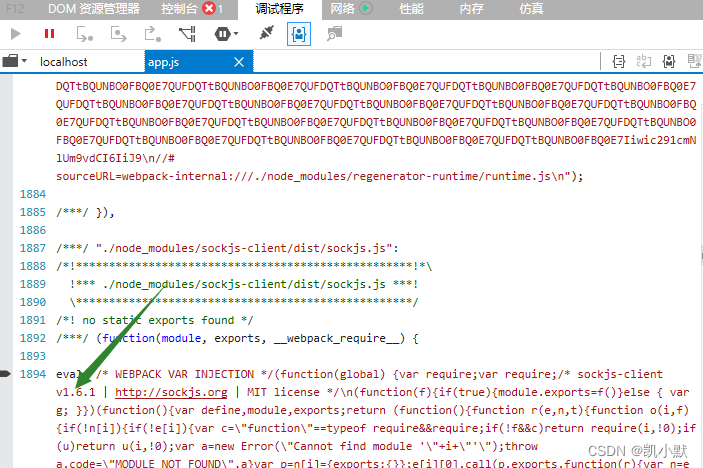
如果ie浏览器报语法错误 SCRIPT1002: 语法错误,并且指向 sockjs-client 的 1.6.1 版本

可以将版本降到 [email protected]
npm i [email protected] -D

就能在ie下打开了。