
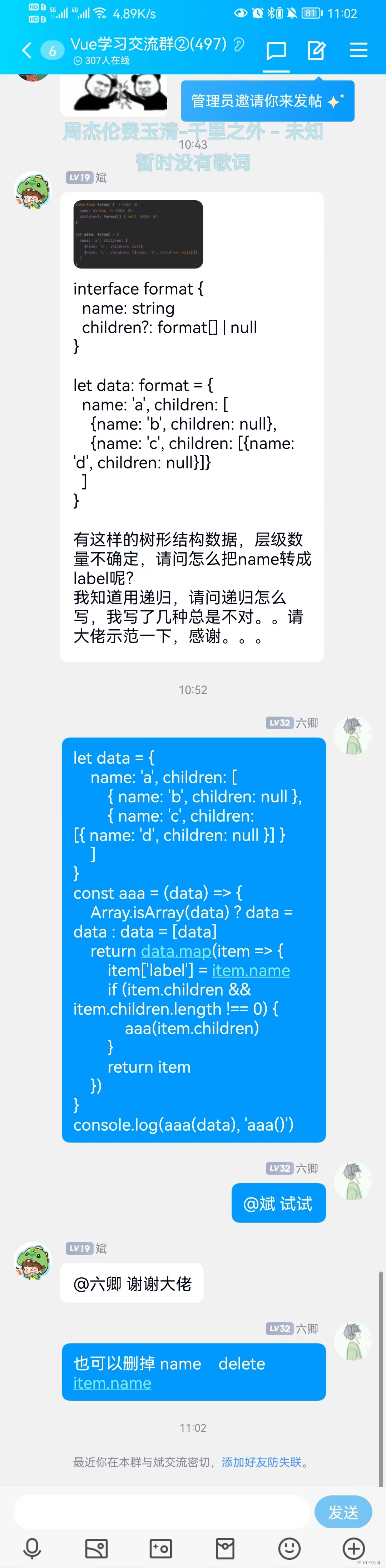
其实问题很简单,就是想要循环遍历整个data对象,来实现所有name转成label,但是想到里面还有children属性,整个children里面可能还会嵌套很多很多的name,如此循环,很难搞,知道使用递归,但却无从下手。
let data = {
name: 'a',
children: [
{
name: 'b', children: null },
{
name: 'c',
children: [
{
name: 'd', children: null },
{
name: 'e',
children: [{
name: 'f', children: null }]
}
]
}
]
}
这里面的结构可能还会有更多的嵌套,首先递归的思路是对的,我们要找一个临界条件来终止整个递归,有一个条件才让他递归。
首先递归肯定是要循环的。
我们可以去循环data整个对象,也可以按照children数组的形式去循环
我喜欢喜欢数组,其实大同小异。
const aaa = (data) => {
Array.isArray(data) ? data = data : data = [data]
return data.map(item => {
item['label'] = item.name
if (item.children && item.children.length !== 0) {
aaa(item.children)
}
return item
})
}
我们使用map循环,map的话可能返回一个新的数组,是符合我们递归的需求,不需要新建立一个变量来存储改变之后的数组对象。
这个问题的临界点就是,children是否存在子级,那我们就可以这样判断找到临界
item.children && item.children.length !== 0
只有children存在并且他里面的水族项是有值的才能让他递归,否则不参与递归,直接返回。
递归的话,直接再一次
aaa(item.children)
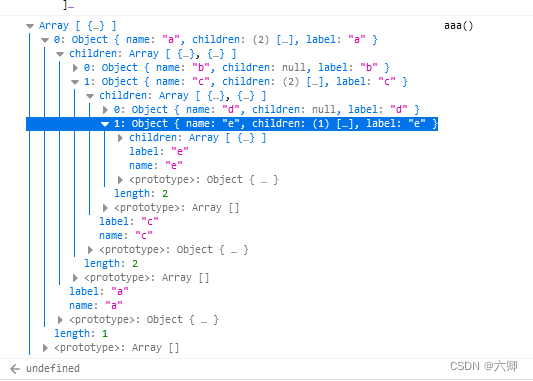
进入递归条件。这个时候操作的都是item.children里的数组对象,当然这里面也有用带复杂数据类型引用关系的特点。

这样成功了,我们也可以吧name属性删除
delete item.name
