Ajax:加强
Date: January 19, 2023
目标
能够知道如何使用XMLHttpRequest发起Ajax请求
能够知道如何封装自己的Ajax函数
能够使用XMLHttpRequest Level2中提供的新特性
能够知道jQuery中如何实现文件上传与loading效果
能够知道如何使用axios发起Ajax请求
XMLHttpRequest的基本使用
什么XMLHttpReques
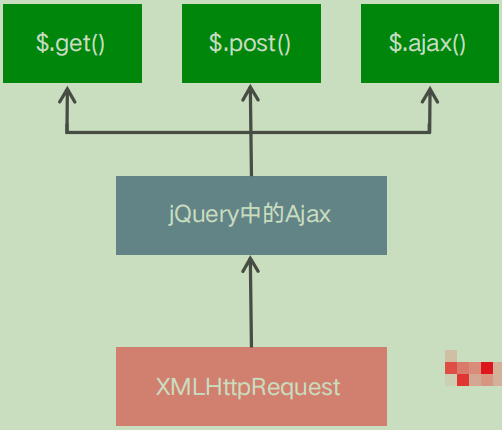
XMLHttpRequest(简称 xhr)是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。之 前所学的 jQuery 中的 Ajax 函数,就是基于 xhr 对象封装出来的

使用xhr发起GET请求
步骤:
① 创建 xhr 对象 ② 调用 xhr.open() 函数 ③ 调用 xhr.send() 函数 ④ 监听 xhr.onreadystatechange 事件

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 1. 创建 XHR 对象 var xhr = new XMLHttpRequest() // 2. 调用 open 函数 xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks') // 3. 调用 send 函数 xhr.send() // 4. 监听 onreadystatechange 事件 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // 获取服务器响应的数据 console.log(xhr.responseText) } } </script> </body> </html>
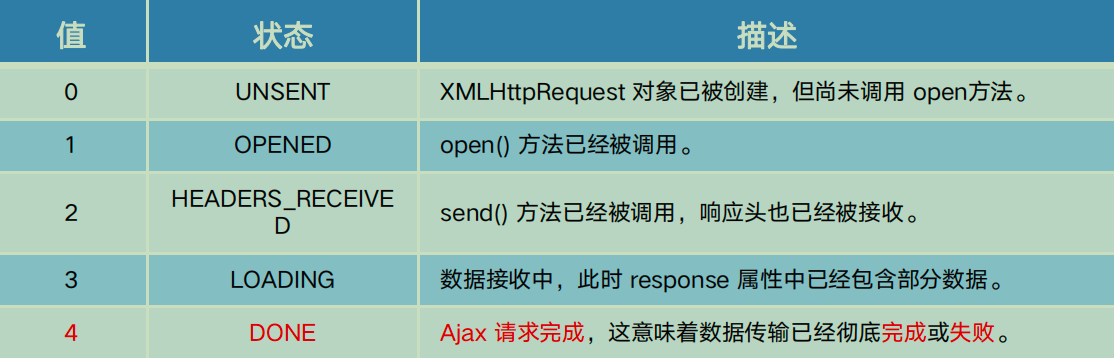
了解xhr对象的readyState属性
XMLHttpRequest 对象的 readyState 属性,用来表示当前 Ajax 请求所处的状态。每个 Ajax 请求必然处于以 下状态中的一个:

使用xhr发起带参数的GET请求
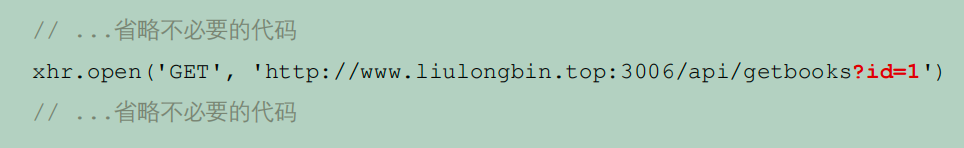
使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可:

这种在 URL 地址后面拼接的参数,叫做查询字符串。
-
Code:发起带参数的GET请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var xhr = new XMLHttpRequest() xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1') xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) } } </script> </body> </html>
查询字符串
1. 什么是查询字符串
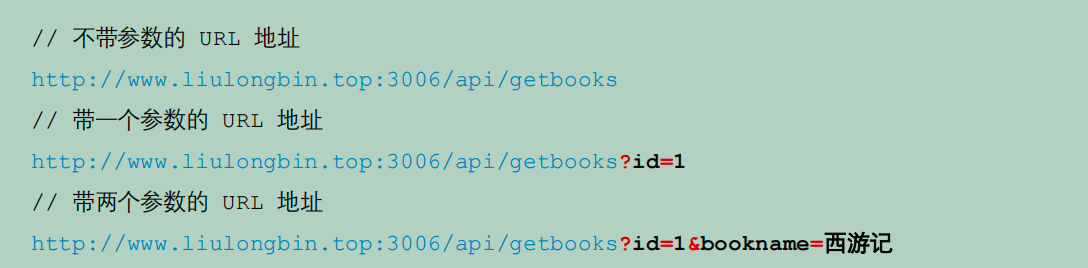
定义:查询字符串(URL 参数)是指在 URL 的末尾加上用于向服务器发送信息的字符串(变量)。 格式:将英文的 ? 放在URL 的末尾,然后再加上 参数=值 ,想加上多个参数的话,使用 & 符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到 URL 中。

2. GET请求携带参数的本质
无论使用 $.ajax(),还是使用 $.get(),又或者直接使用 xhr 对象发起 GET 请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到 URL 地址的后面,发送到服务器的。

-
Code:GET携带参数的本质
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/jquery.js"></script> </head> <body> <script> // $.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1, bookname: '西游记' }, function (res) { // console.log(res) // }) $.ajax({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks', data: { id: 1, bookname: '西游记' }, success: function (res) { console.log(res) } }) </script> </body> </html>
URL编码与解码
1. 什么是URL编码
URL 地址中,只允许出现英文相关的字母、标点符号、数字,因此,在 URL 地址中不允许出现中文字符。 如果 URL 中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。 URL编码原则的通俗理解:使用英文字符去表示非英文字符

2. 如何对URL进行编码与解码
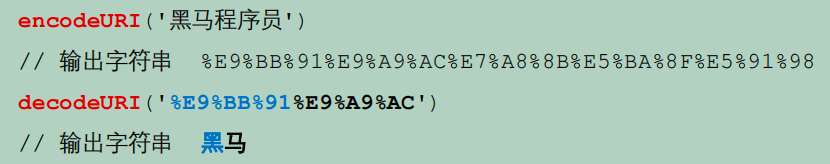
浏览器提供了 URL 编码与解码的 API,分别是:
encodeURI() 编码的函数
decodeURI() 解码的函数

3. URL编码的注意事项
由于浏览器会自动对 URL 地址进行编码操作,因此,大多数情况下,程序员不需要关心 URL 地址的编 码与解码操作。
更多关于 URL 编码的知识,请参考如下博客:https://blog.csdn.net/Lxd_0111/article/details/78028889
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var str = '黑马程序员' var str2 = encodeURI(str) console.log(str2) console.log('----------') var str3 = decodeURI('%E9%BB%91%E9%A9%AC') console.log(str3) </script> </body> </html>
使用xhr发起POST请求
步骤: ① 创建 xhr 对象 ② 调用 xhr.open() 函数 ③ 设置 Content-Type 属性(固定写法) ④ 调用 xhr.send() 函数,同时指定要发送的数据 ⑤ 监听 xhr.onreadystatechange 事件

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 1. 创建 xhr 对象 var xhr = new XMLHttpRequest() // 2. 调用 open 函数 xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook') // 3. 设置 Content-Type 属性 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') // 4. 调用 send 函数 xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社') // 5. 监听事件 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) } } </script> </body> </html>
数据交换格式
什么是数据交换格式
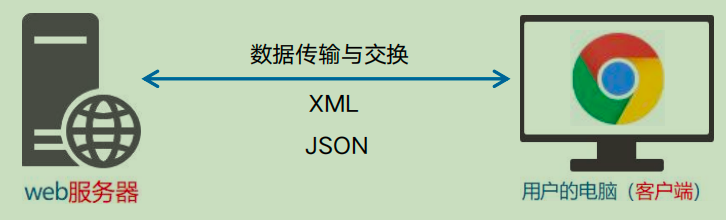
数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式。
前端领域,经常提及的两种数据交换格式分别是 XML 和 JSON。其中 XML 用的非常少,所以,我们重点要学 习的数据交换格式就是 JSON。

XML
1.什么是XML
XML 的英文全称是 EXtensible Markup Language,即可扩展标记语言。因此,XML 和 HTML 类似, 也是一种标记语言。

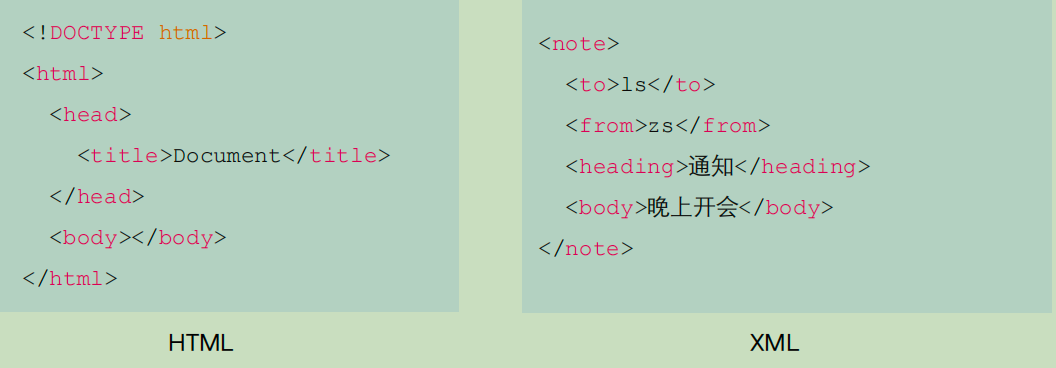
2. XML和HTML的区别
XML 和 HTML 虽然都是标记语言,但是,它们两者之间没有任何的关系。
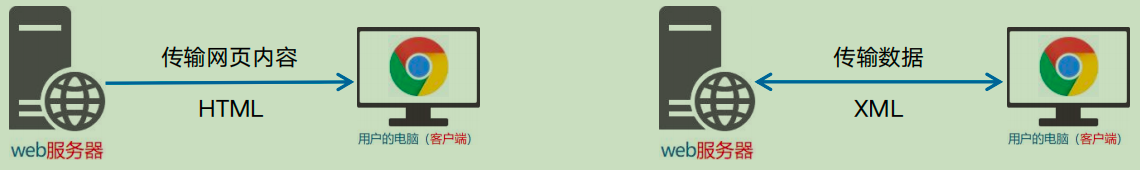
HTML 被设计用来描述网页上的内容,是网页内容的载体
XML 被设计用来传输和存储数据,是数据的载体

3. XML的缺点

① XML 格式臃肿,和数据无关的代码多,体积大,传输效率低
② 在 Javascript 中解析 XML 比较麻烦
JSON
1. 什么是JSON
概念:JSON 的英文全称是 JavaScript Object Notation,即“JavaScript 对象表示法”。简单来讲, JSON 就是 Javascript 对象和数组的字符串表示法,它使用文本表示一个 JS 对象或数组的信息,因此, JSON 的本质是字符串。
作用:JSON 是一种轻量级的文本数据交换格式,在作用上类似于 XML,专门用于存储和传输数据,但 是 JSON 比 XML 更小、更快、更易解析。
现状:JSON 是在 2001 年开始被推广和使用的数据格式,到现今为止,JSON 已经成为了主流的数据 交换格式
2. JSON的两种结构
JSON 就是用字符串来表示 Javascript 的对象和数组。所以,JSON 中包含对象和数组两种结构,通过 这两种结构的相互嵌套,可以表示各种复杂的数据结构。
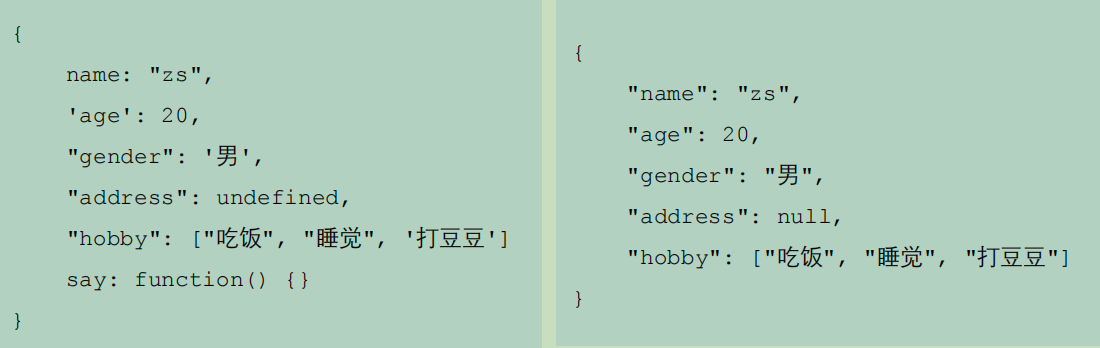
对象结构:对象结构在 JSON 中表示为 { } 括起来的内容。数据结构为 { key: value, key: value, … } 的 键值对结构。其中,key 必须是使用英文的双引号包裹的字符串,value 的数据类型可以是数字、字符串、 布尔值、null、数组、对象6种类型。
左图应该优化成右边的

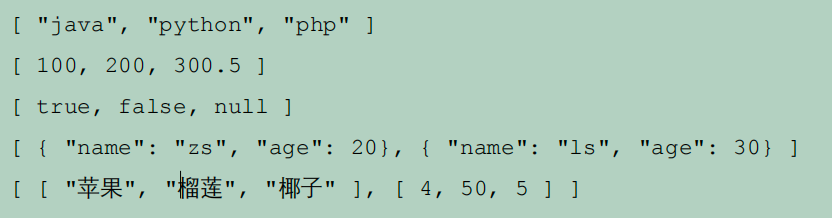
数组结构:数组结构在 JSON 中表示为 [ ] 括起来的内容。数据结构为 [ “java”, “javascript”, 30, true … ] 。数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型。

3. JSON语法注意事项
① 属性名必须使用双引号包裹
② 字符串类型的值必须使用双引号包裹
③ JSON 中不允许使用单引号表示字符串
④ JSON 中不能写注释
⑤ JSON 的最外层必须是对象或数组格式
⑥ 不能使用 undefined 或函数作为 JSON 的值
JSON 的作用:在计算机与网络之间存储和传输数据。
JSON 的本质:用字符串来表示 Javascript 对象数据或数组数据
4. JSON和JS对象的关系
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。例如:

5. JSON和JS对象的互转
要实现从 JSON 字符串转换为 JS 对象,使用 JSON.parse() 方法:

要实现从 JS 对象转换为 JSON 字符串,使用 JSON.stringify() 方法:

-
Code:JSON和JS对象之间的转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // var jsonStr = '{"a": "Hello", "b": "world"}' // var obj = JSON.parse(jsonStr) // console.log(obj) var obj2 = { a: 'hello', b: 'world', c: false } var str = JSON.stringify(obj2) console.log(str) console.log(typeof str) </script> </body> </html> -
Code:演示JSON.parse函数的应用场景.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var xhr = new XMLHttpRequest() xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks') xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) console.log(typeof xhr.responseText) var result = JSON.parse(xhr.responseText) console.log(result) } } </script> </body> </html>
6. 序列化和反序列化
把数据对象转换为字符串的过程,叫做序列化,例如:调用 JSON.stringify() 函数的操作,叫做 JSON 序列化。
把字符串转换为数据对象的过程,叫做反序列化,例如:调用 JSON.parse() 函数的操作,叫做 JSON 反序列化。
封装自己的Ajax函数
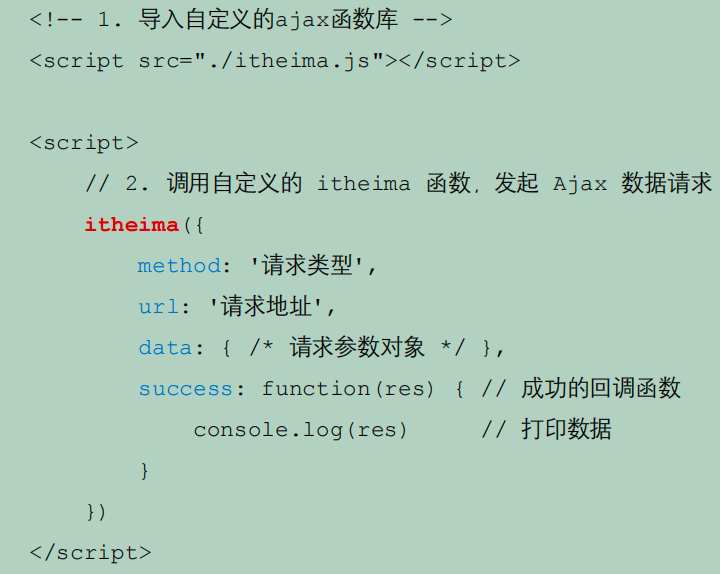
要实现的效果

定义options参数选项
itheima() 函数是我们自定义的 Ajax 函数,它接收一个配置对象作为参数,配置对象中可以配置如下
属性:
method 请求的类型
url 请求的 URL 地址
data 请求携带的数据
success 请求成功之后的回调函数
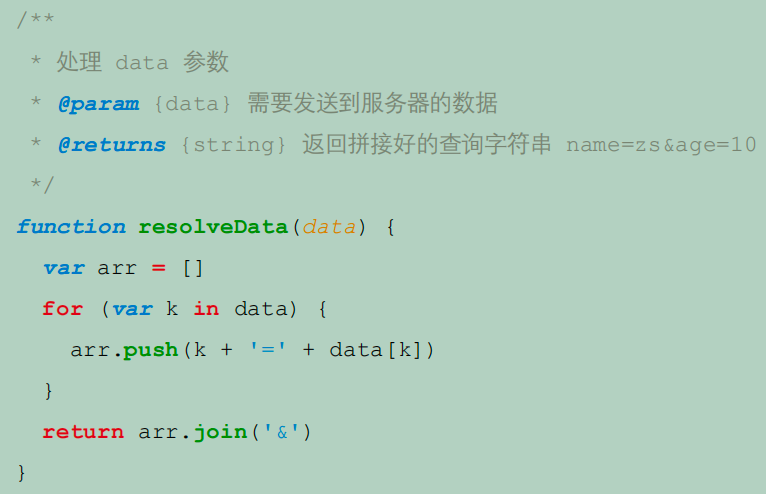
处理data参数
需要把 data 对象,转化成查询字符串的格式,从而提交给服务器,因此提前定义 resolveData 函数如下:

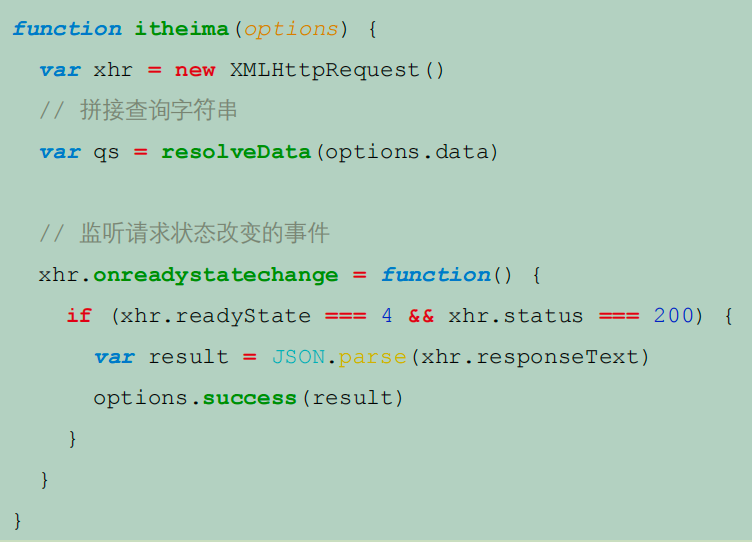
定义itheima函数
在 itheima() 函数中,需要创建 xhr 对象,并监听 onreadystatechange 事件

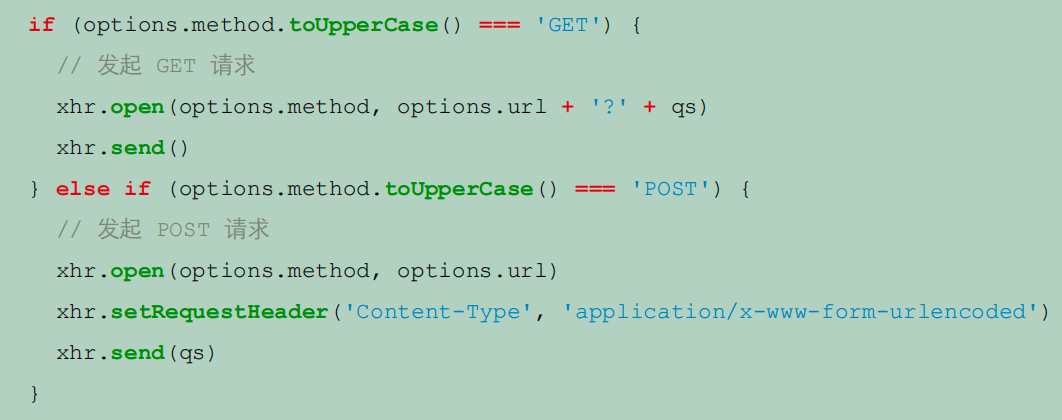
判断请求的类型
不同的请求类型,对应 xhr 对象的不同操作,因此需要对请求类型进行 if … else … 的判断:

-
Code:
function resolveData(data) { var arr = [] for (var k in data) { var str = k + '=' + data[k] arr.push(str) } return arr.join('&') } // var res = resolveData({ name: 'zs', age: 20 }) // console.log(res) function itheima(options) { var xhr = new XMLHttpRequest() // 把外界传递过来的参数对象,转换为 查询字符串 var qs = resolveData(options.data) if (options.method.toUpperCase() === 'GET') { // 发起GET请求 xhr.open(options.method, options.url + '?' + qs) xhr.send() } else if (options.method.toUpperCase() === 'POST') { // 发起POST请求 xhr.open(options.method, options.url) xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') xhr.send(qs) } xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { var result = JSON.parse(xhr.responseText) options.success(result) } } }
XMLHttpRequest Level2的新特性
认识XMLHttpRequest Level2
1. 旧版XMLHttpRequest的缺点
① 只支持文本数据的传输,无法用来读取和上传文件
② 传送和接收数据时,没有进度信息,只能提示有没有完成
2. XMLHttpRequest Level2的新功能
① 可以设置 HTTP 请求的时限
② 可以使用 FormData 对象管理表单数据
③ 可以上传文件
④ 可以获得数据传输的进度信息
设置HTTP请求时限
有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的 XMLHttpRequest 对象,增加了 timeout 属性,可以设置 HTTP 请求的时限:
xhr.timeout = 3000
上面的语句,将最长等待时间设为 3000 毫秒。过了这个时限,就自动停止HTTP请求。与之配套的还有一个 timeout 事件,用来指定回调函数:
xhr.ontimeout = function(event){
alert('请求超时!')
}
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var xhr = new XMLHttpRequest() // 设置 超时时间 xhr.timeout = 30 // 设置超时以后的处理函数 xhr.ontimeout = function () { console.log('请求超时了!') } xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks') xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) } } </script> </body> </html>
FormData对象管理表单数据
Ajax 操作往往用来提交表单数据 。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作:

FormData对象也可以用来获取网页表单的值,示例代码如下:

上传文件
新版 XMLHttpRequest 对象,不仅可以发送文本信息,还可以上传文件。
实现步骤: ① 定义 UI 结构 ② 验证是否选择了文件 ③ 向 FormData 中追加文件 ④ 使用 xhr 发起上
传文件的请求 ⑤ 监听 onreadystatechange 事件
1. 定义UI结构

2. 验证是否选择了文件

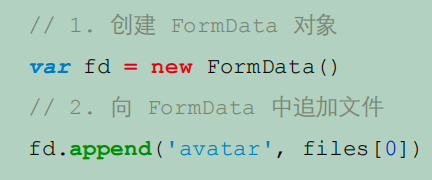
3. 向FormData中追加文

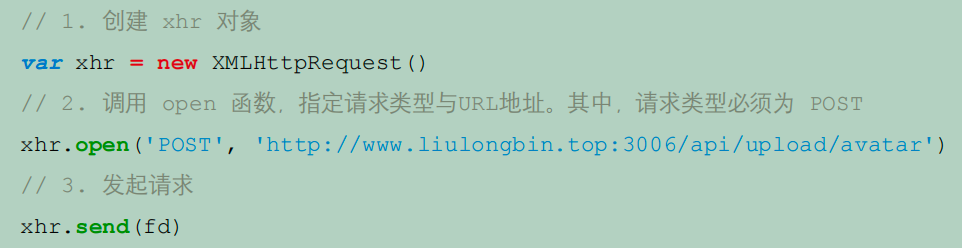
4. 使用 xhr 发起上传文件的请求

5. 监听onreadystatechange事件

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 1. 文件选择框 --> <input type="file" id="file1" /> <!-- 2. 上传文件的按钮 --> <button id="btnUpload">上传文件</button> <br /> <!-- 3. img 标签,来显示上传成功以后的图片 --> <img src="" alt="" id="img" width="800" /> <script> // 1. 获取到文件上传按钮 var btnUpload = document.querySelector('#btnUpload') // 2. 为按钮绑定单击事件处理函数 btnUpload.addEventListener('click', function () { // 3. 获取到用户选择的文件列表 var files = document.querySelector('#file1').files if (files.length <= 0) { return alert('请选择要上传的文件!') } var fd = new FormData() // 将用户选择的文件,添加到 FormData 中 fd.append('avatar', files[0]) var xhr = new XMLHttpRequest() xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar') xhr.send(fd) xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { var data = JSON.parse(xhr.responseText) if (data.status === 200) { // 上传成功 document.querySelector('#img').src = 'http://www.liulongbin.top:3006' + data.url } else { // 上传失败 console.log('图片上传失败!' + data.message) } } } }) </script> </body> </html>
显示文件上传进度
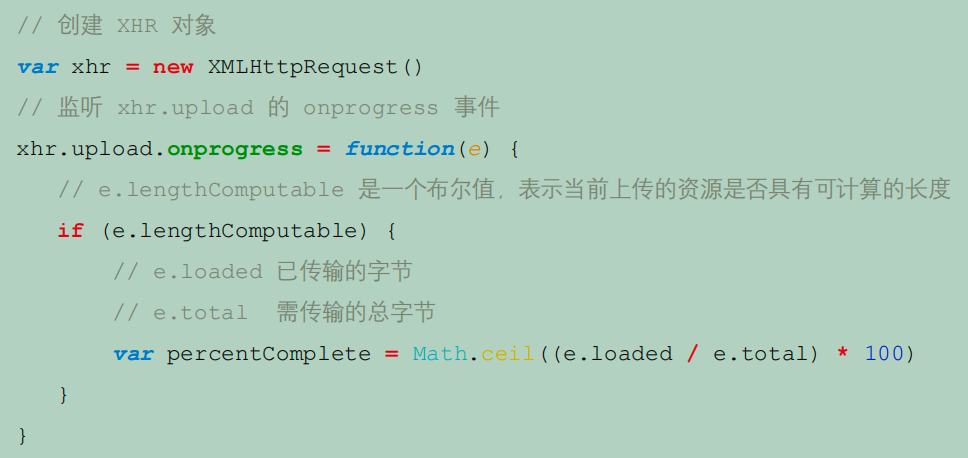
新版本的 XMLHttpRequest 对象中,可以通过监听 xhr.upload.onprogress 事件,来获取到文件的上传进度。 语法格式如下:

1. 导入需要的库

2. 基于Bootstrap渲染进度条

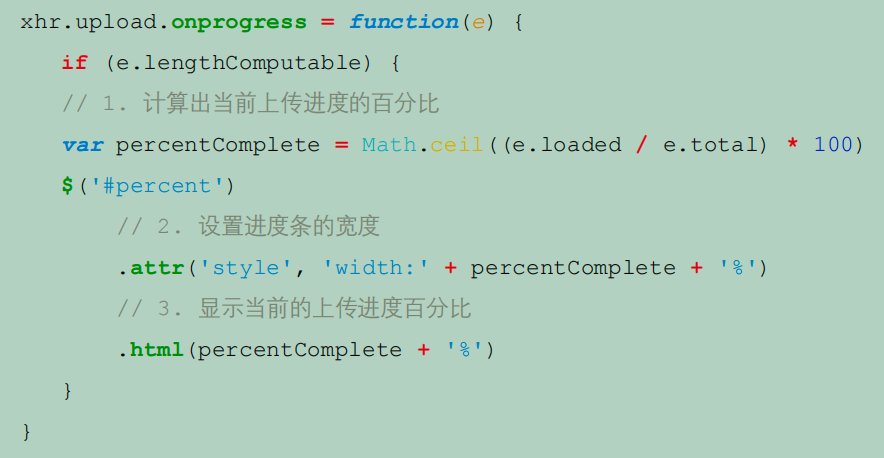
3. 监听上传进度的事件

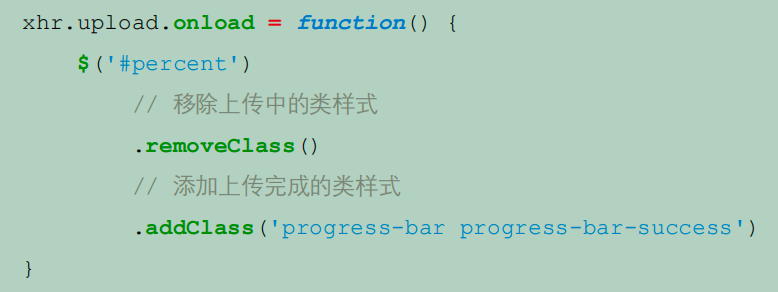
4. 监听上传完成的事件

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./lib/bootstrap.css" /> <script src="./lib/jquery.js"></script> </head> <body> <!-- 1. 文件选择框 --> <input type="file" id="file1" /> <!-- 2. 上传文件的按钮 --> <button id="btnUpload">上传文件</button> <!-- bootstrap 中的进度条 --> <div class="progress" style="width: 500px; margin: 15px 10px;"> <div class="progress-bar progress-bar-striped active" style="width: 0%" id="percent"> 0% </div> </div> <br /> <!-- 3. img 标签,来显示上传成功以后的图片 --> <img src="" alt="" id="img" width="800" /> <script> // 1. 获取到文件上传按钮 var btnUpload = document.querySelector('#btnUpload') // 2. 为按钮绑定单击事件处理函数 btnUpload.addEventListener('click', function () { // 3. 获取到用户选择的文件列表 var files = document.querySelector('#file1').files if (files.length <= 0) { return alert('请选择要上传的文件!') } var fd = new FormData() // 将用户选择的文件,添加到 FormData 中 fd.append('avatar', files[0]) var xhr = new XMLHttpRequest() // 监听文件上传的进度 xhr.upload.onprogress = function (e) { if (e.lengthComputable) { // 计算出上传的进度 var procentComplete = Math.ceil((e.loaded / e.total) * 100) console.log(procentComplete) // 动态设置进度条 $('#percent').attr('style', 'width: ' + procentComplete + '%;').html(procentComplete + '%') } } xhr.upload.onload = function () { $('#percent').removeClass().addClass('progress-bar progress-bar-success') } xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar') xhr.send(fd) xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { var data = JSON.parse(xhr.responseText) if (data.status === 200) { // 上传成功 document.querySelector('#img').src = 'http://www.liulongbin.top:3006' + data.url } else { // 上传失败 console.log('图片上传失败!' + data.message) } } } }) </script> </body> </html>
jQuery高级用法
jQuery实现文件上传
1. 定义UI结构

2. 验证是否选择了文件

3. 向FormData中追加文件

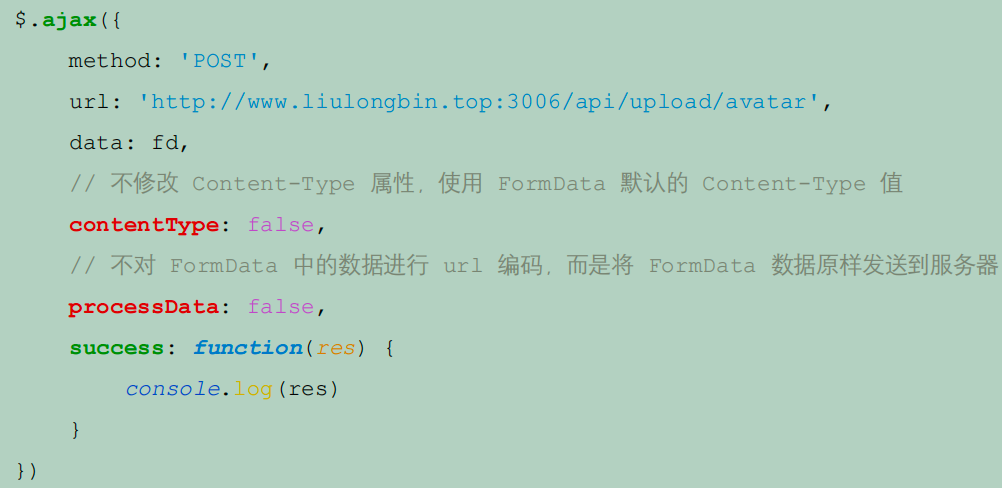
4. 使用jQuery发起上传文件的请求

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/jquery.js"></script> </head> <body> <input type="file" id="file1" /> <button id="btnUpload">上传文件</button> <br /> <img src="./images/loading.gif" alt="" style="display: none;" id="loading" /> <script> $(function () { // 监听到Ajax请求被发起了 $(document).ajaxStart(function () { $('#loading').show() }) // 监听到 Ajax 完成的事件 $(document).ajaxStop(function () { $('#loading').hide() }) $('#btnUpload').on('click', function () { var files = $('#file1')[0].files if (files.length <= 0) { return alert('请选择文件后再上传!') } var fd = new FormData() fd.append('avatar', files[0]) // 发起 jQuery 的 Ajax 请求,上传文件 $.ajax({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/upload/avatar', data: fd, processData: false, contentType: false, success: function (res) { console.log(res) } }) }) }) </script> </body> </html>
jQuery实现loading效果
1. ajaxStart(callback)
Ajax 请求开始时,执行 ajaxStart 函数。可以在 ajaxStart 的 callback 中显示 loading 效果,示例代码如下:

注意: $(document).ajaxStart() 函数会监听当前文档内所有的 Ajax 请求。
2. ajaxStop(callback)
Ajax 请求结束时,执行 ajaxStop 函数。可以在 ajaxStop 的 callback 中隐藏 loading 效果,示例代码如下:

axios
什么是axios
Axios 是专注于网络数据请求的库。
相比于原生的 XMLHttpRequest 对象,axios 简单易用。
相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。
axios发起GET请求
axios 发起 get 请求的语法:
axios.get('url', { params: { /*参数*/ } }).then(callback)
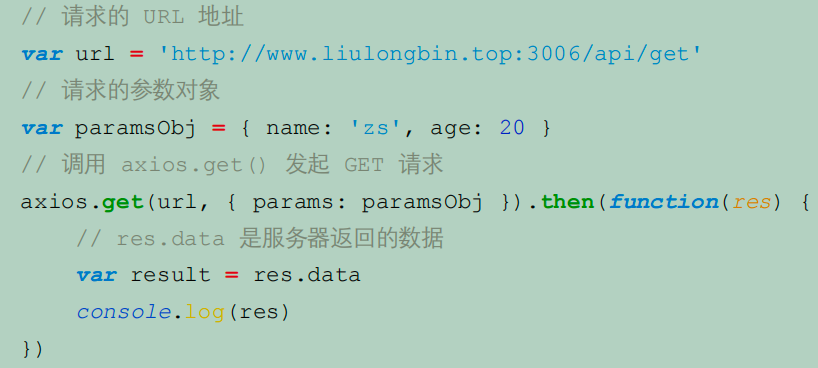
具体的请求示例如下:

axios 发起 post 请求的语法:
axios.post('url', { /*参数*/ }).then(callback)
具体的请求示例如下:

直接使用axios发起请求
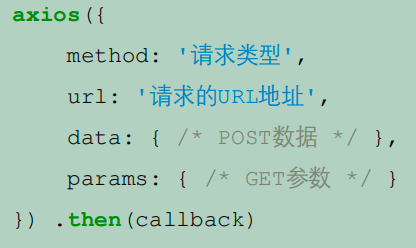
axios 也提供了类似于 jQuery 中 $.ajax() 的函数,语法如下:

1. 直接使用axios发起GET请求

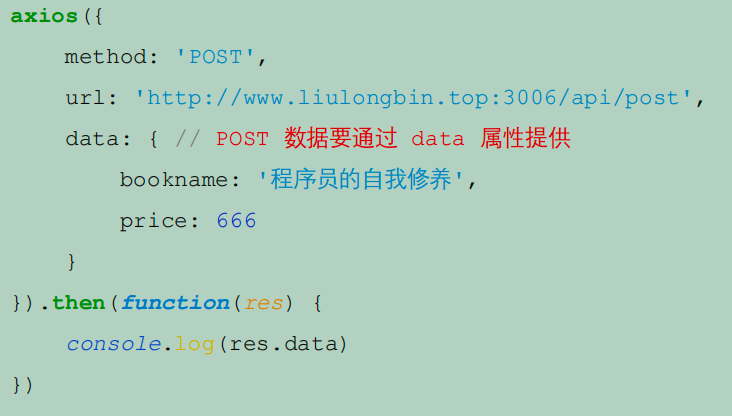
2. 直接使用axios发起POST请求

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/axios.js"></script> </head> <body> <button id="btn1">发起GET请求</button> <button id="btn2">发起POST请求</button> <button id="btn3">直接使用axios发起GET请求</button> <button id="btn4">直接使用axios发起POST请求</button> <script> document.querySelector('#btn1').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/get' var paramsObj = { name: 'zs', age: 20 } axios.get(url, { params: paramsObj }).then(function (res) { console.log(res.data) }) }) document.querySelector('#btn2').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/post' var dataObj = { address: '北京', location: '顺义区' } axios.post(url, dataObj).then(function (res) { console.log(res.data) }) }) document.querySelector('#btn3').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/get' var paramsData = { name: '钢铁侠', age: 35 } axios({ method: 'GET', url: url, params: paramsData }).then(function (res) { console.log(res.data) }) }) document.querySelector('#btn4').addEventListener('click', function () { axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { name: '娃哈哈', age: 18, gender: '女' } }).then(function (res) { console.log(res.data) }) }) </script> </body> </html>