1、Yue
Yue(中文"月"),用于创建跨平台GUI的库
Yue官网,Github,文档
2、配置PowerShell执行策略
以管理员身份运行PowerShell,运行Set-ExecutionPolicy RemoteSigned,并输入Y,回车确认。
3、安装nvm
访问下载地址下载安装nvm:
- 百度云分享
- 官网直装链接
- nvm的github发行界面下载nvm-setup.exe
- GitCode镜像下载nvm-setup.exe(登录获取下载链接,下载链接还是Github的,唯一的作用就是挑选版本的时候快点)
4、配置nvm
查看yode支持的版本,yode-v0.10.0对应的Node.js-v18.14.0。
nvm install 18.14.0安装Node.js18.15.0LTS版
nvm use 18.14.0启用这个版本
运行cmd /c "nvm -v && node -v && npm -v",正常输出版本号说明安装完成
npm config set registry https://registry.npmmirror.com 设置镜像
5、安装VSCode
6、新建项目
md nihaoyue;cd nihaoyue;npm init -y;npm i gui;npm i yackage -D;code . 新建项目并安装 yue 并用 VSCode 打开
新建文件.\nihaoyue\index.js
- 最简代码,
node .运行后会在桌面左上角显示一个小小的标题栏,点击最大化窗口按钮可以全屏,显示空白没有内容const gui = require("gui"); global.win = gui.Window.create({ }); win.onClose = () => gui.MessageLoop.quit(); win.activate(); if (!process.versions.yode) { gui.MessageLoop.run(); process.exit(0); }
- 一般窗口,
node .运行后桌面中央会显示带有文字的窗口const gui = require("gui"); global.win = gui.Window.create({ }); win.onClose = () => gui.MessageLoop.quit(); win.center(); win.setTitle("月"); win.setContentSize({ width: 200, height: 200 }); win.activate(); const text = gui.Label.create("你好,月。"); win.setContentView(text); if (!process.versions.yode) { gui.MessageLoop.run(); process.exit(0); }
7、yackage打包失败
修改文件.\nihaoyue\package.json,添加build
{
"build": {
"appId": "com.app.id",
"productName": "App",
"copyright": "Copyright © 2020 Company",
"minify": true,
"unpack": "+(*.node|*.png)",
"extraInfoPlist": "<key>LSUIElement</key><true/>"
}
}
访问发行页面下载yode-v0.10.0-win32-x64.zip
新建bin目录,解压压缩包得到yode.exe,放入bin目录,.\nihaoyue\bin\yode.exe
访问fetch-yode项目地址,下载压缩包fetch-yode-master.zip
解压至项目文件夹,.\nihaoyue\fetch-yode-master
修改.\nihaoyue\fetch-yode-master\lib\install.js,注释下载代码
// await downloadYode(yodeVersion, platform, arch, outDir)
修改文件.\nihaoyue\node_modules\yackage\lib\main.js
复制.\nihaoyue\node_modules\download-yue\download-yue.js文件
提前打开%LocalAppData%\Temp,准备替换文件缓存路径\yacakge-123\node_modules\download-yue\download-yue.js
npm i node-fetch
npm i .\fetch-yode-master\ -D
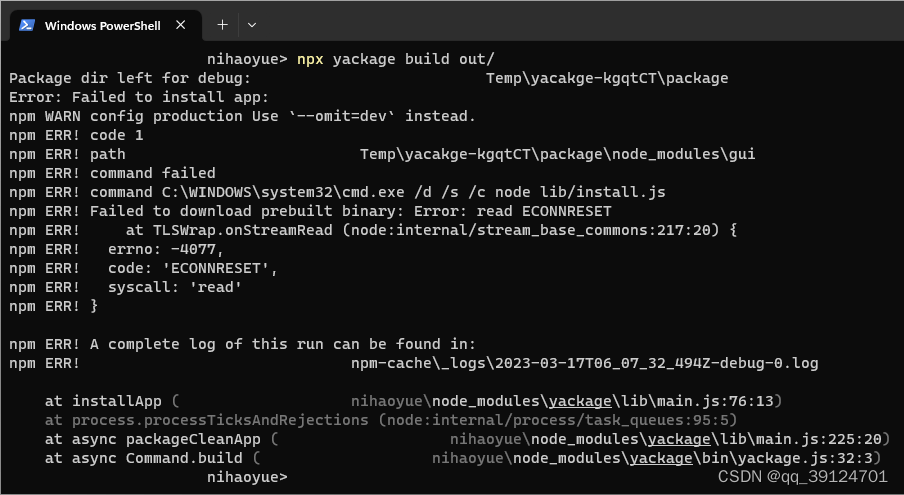
npx yackage build out/
喂到嘴边都不吃,那还运行个屁
从虚空中下载yue_typescript_declarations_v0.13.0.zip我还没学过,不知道这玩意从哪下