目录
一、新增分类
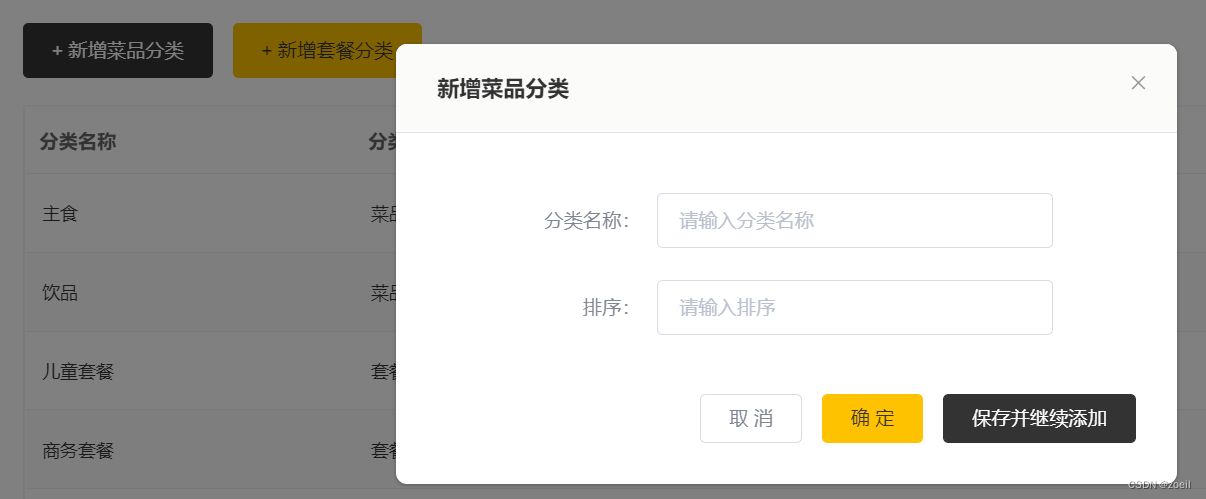
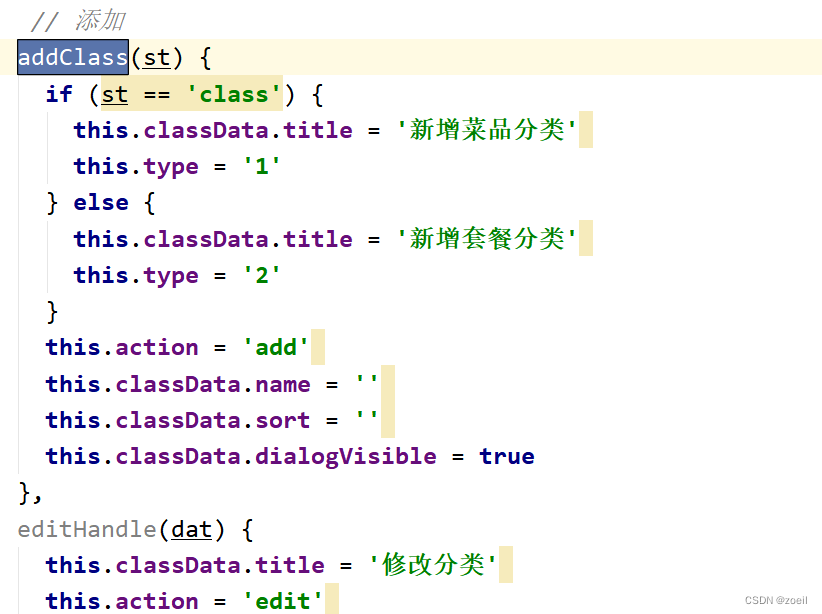
新增分类可选两种,点击后弹出的其实是同一个模板


只是前端加了一点判断使得显示的语句不同

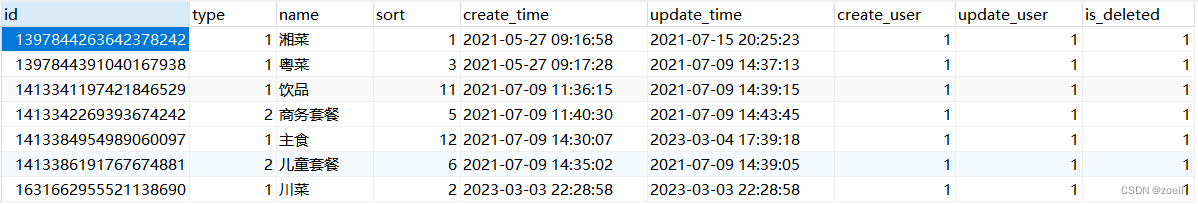
分类对应的表为category,实体类为Category

/**
* 分类
*/
@Data
public class Category implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
//类型 1 菜品分类 2 套餐分类
private Integer type;
//分类名称
private String name;
//顺序
private Integer sort;
//创建时间
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
//更新时间
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
//创建人
@TableField(fill = FieldFill.INSERT)
private Long createUser;
//修改人
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
//是否删除
private Integer isDeleted;
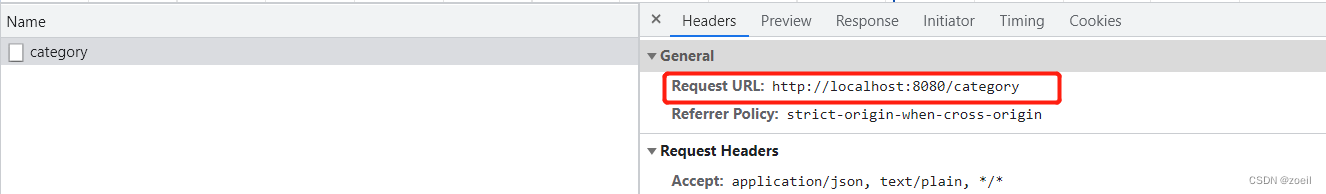
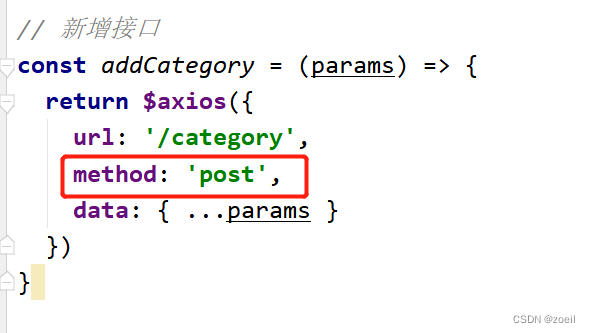
}填入信息点击保存后发送请求


实现方法
@RestController
@Slf4j
@RequestMapping("/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
/*
* 新增分类
*/
@PostMapping
public R<String> save(@RequestBody Category category) {
log.info("category:{}", category);
categoryService.save(category);
return R.success("新增分类成功");
}
}二、分类信息分页查询

编写方法
/*
* 查询菜单分页列表
*/
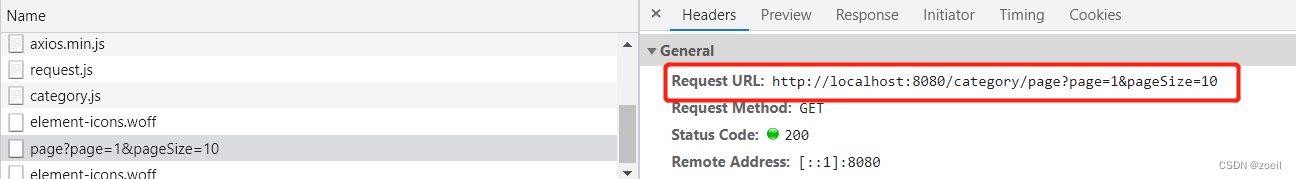
@GetMapping("/page")
public R<Page> getPage(int page, int pageSize) {
// 分页构造器
Page<Category> pageInfo = new Page<>(page, pageSize);
// 条件构造器
LambdaQueryWrapper<Category> queryWrapper = new LambdaQueryWrapper<>();
// 添加排序条件, 根据sort进行排序
queryWrapper.orderByDesc(Category::getSort);
// 查询分页信息
categoryService.page(pageInfo, queryWrapper);
return R.success(pageInfo);
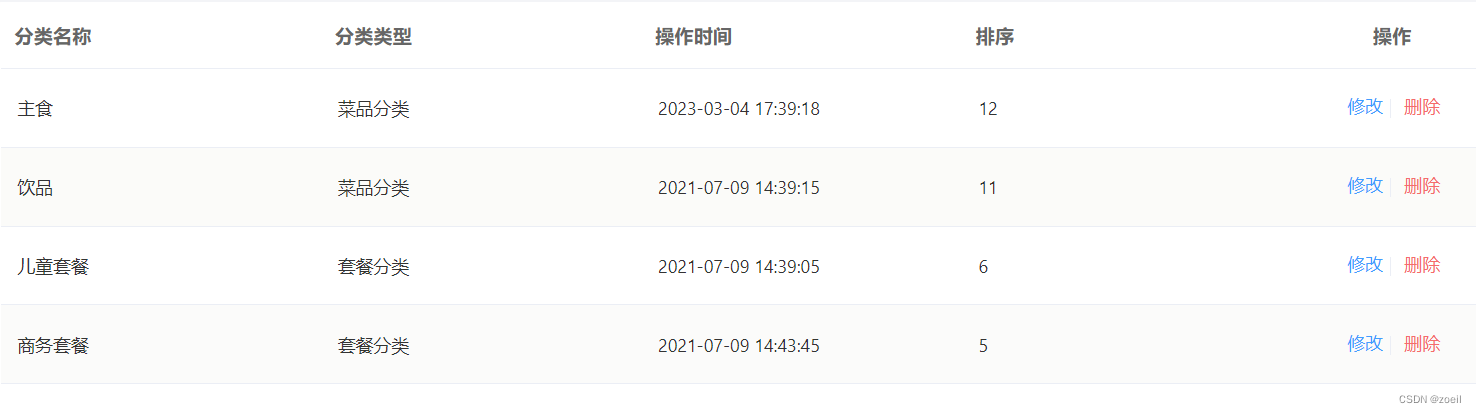
} 效果展示如下:
三、删除分类
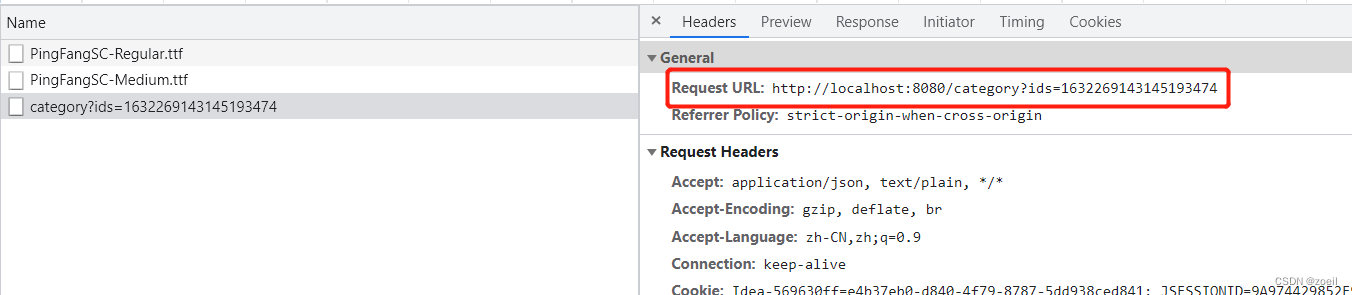
点击删除后发送的请求如下:

这里我们需要查询传过来的这个分类的id下是否已经关联菜品或者套餐,如果有则不能删除,需要抛出异常信息给前端接收,前端返回给页面错误提示信息,那么我们需要编写自定义异常类CustomException
/*
* 自定义异常类
*/
public class CustomException extends RuntimeException {
public CustomException(String message) {
super(message);
}
}CategoryService中编写我们自己的删除方法remove并且实现
public interface CategoryService extends IService<Category> {
public void remove(Long id);
}
================================================================
@Service
public class CategoryServiceImpl extends ServiceImpl<CategoryMapper, Category> implements CategoryService {
@Autowired
private DishService dishService;
@Autowired
private SetmealService setmealService;
@Override
public void remove(Long id) {
LambdaQueryWrapper<Dish> dishLambdaQueryWrapper = new LambdaQueryWrapper<>();
dishLambdaQueryWrapper.eq(Dish::getCategoryId, id);
int count1 = dishService.count(dishLambdaQueryWrapper);
if(count1 > 0) {
// 已经关联菜品,抛出业务异常
throw new CustomException("当前分类下关联了菜品,不能删除");
}
LambdaQueryWrapper<Setmeal> setmealLambdaQueryWrapper = new LambdaQueryWrapper<>();
setmealLambdaQueryWrapper.eq(Setmeal::getCategoryId, id);
int count2 = setmealService.count(setmealLambdaQueryWrapper);
if(count2 > 0) {
// 已经关联套餐,抛出业务异常
throw new CustomException("当前分类下关联了套餐,不能删除");
}
super.removeById(id);
}
}categoryController调用
/*
* 根据id删除分类
*/
@DeleteMapping
public R<String> delete(Long ids) {
log.info("删除成功");
categoryService.remove(ids);
return R.success("删除成功");
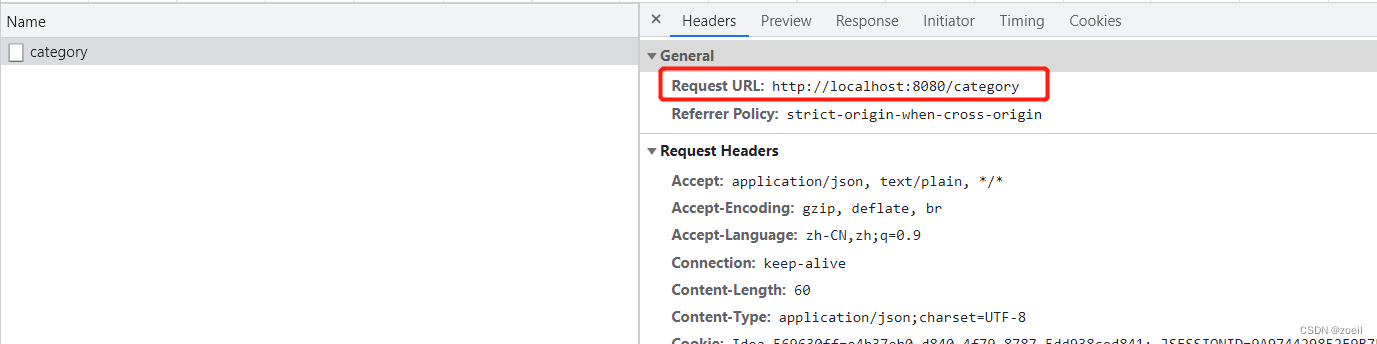
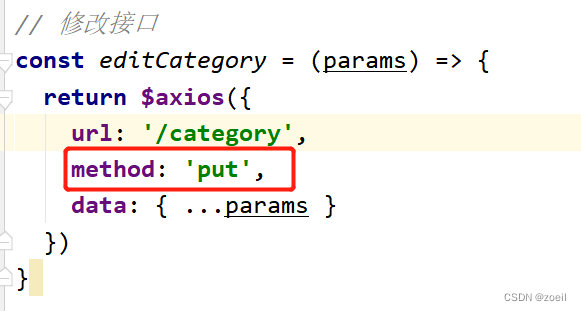
}四、修改分类

这里点击修改后的数据是前端进行回显的,后端就不需要写对应方法了


编写对应方法
/*
* 修改分类
*/
@PutMapping
public R<String> modify(@RequestBody Category category) {
log.info("修改成功");
categoryService.updateById(category);
return R.success("修改成功");
}