本期我们继续为大家进行【Unity UI简介–第3部分】的后续教程
学习内容
4.添加遮挡面板
5.添加内容面板
6.添加按钮
文章末尾可免费获取教程源代码
本篇【Unity UI简介–第3部分】篇幅较长,分为八篇,本篇为第二篇,还未看过第一篇的请点击这里
4.添加遮挡面板
要创建这个控件,你将需要两个面板。一个将定义遮挡,另一个将在遮挡内移动。
注:如果你不完全清楚什么是遮挡面板,不要汗颜,只要按照步骤操作,你就会看到它是如何实时工作的,你需要有两个面板才能看到它的行动。
选择 GameObject \ UI \ Panel来创建第一个面板,它将成为遮挡,这将在 Hierarchy中添加一个面板,选择它并按照以下步骤操作。
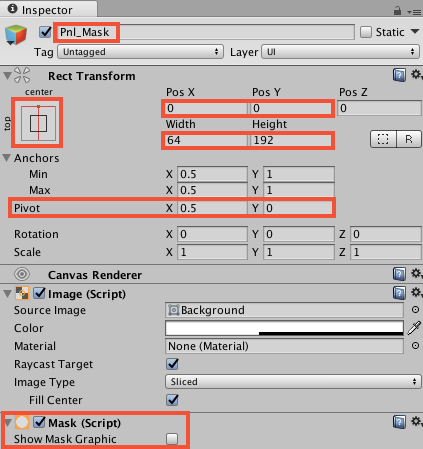
·将其重命名为Pnl_Mask.
·将它拖动到Btn_Slide上,将其添加为子对象。
·将Anchors设置为top-center。
·设置Pivot为(0.5, 0)。
·将 Pos X 和 Pos Y 都设置为 0。
·设置宽度为64,高度为192。
·点击 " Add Component"按钮,选择 " UI \ Mask. "添加遮挡组件。
·在遮挡组件对话框中取消选中Show Mask Graphic

注意:您不必总是将带有遮挡的面板添加为按钮的子节点,但当你这样做时,你要确保当按钮移动时,遮挡面板也会随之移动。
5.添加内容面板
选择GameObject \ UI \ Panel并按照这些步骤添加另一个面板:
·把它改名为Pnl_Content
·将其添加为Pnl_Mask的子代。
注意:你是否注意到你只能看到白色面板的一小部分,虽然它的大小没有改变?将它添加为带有遮挡的面板的子节点后,现在你只能看到pnl_content在pnl_mask的矩形内的部分。
·将Anchors设置为 stretch-stretch。
·将Left、Top、Right和Bottom设置为0。
·设置Pivot为(0.5, 1)

现在要改变内容面板的背景图片了。
在Project窗口中打开Menu文件夹,选择slide_menu_panel_9slice图片,在 " Inspector "中打开 " Sprite Editor ",并将所有Border值设置为8,点击应用!
之后,在Hierarchy中选择Pnl_Content,然后将side_menu_panel_9slice从Project窗口拖到Inspector中的Source Image字段。
在下面的GIF上,你既可以看到内容面板应该是怎样的,也可以看到遮挡组件是怎样工作的。

注:如你所见,遮挡的作用类似于墙上的窗户。如果有人沿着墙壁行走,只有当他经过窗口时,你才能看到他,另一种说法是,它是一种隐蔽装置,只允许一部分图像显示出来。
6.添加按钮
你将在滑动菜单中添加三个按钮。
要创建第一个按钮,选择 GameObject \ UI \ Button,将其重命名为Btn_About并删除文本子按钮。
将Btn_About按钮拖动到Hierarchy中的Pnl_Content上,将其添加为一个子按钮。在Project窗口中打开Menu文件夹,在 Inspector中拖动slide_menu_btn_about到Source Image上。单击 "Set Native Size"
将Anchors设置为top-center,Pivot设置为(0.5,1)。之后,将Pos X和Pos Y都设置为0。
现在轮到你自己添加剩下的两个按钮了。
将它们命名为Btn_Achievements和Btn_Leaderboards,并分别使用slide_menu_btn_achievements和slide_menu_btn_leaderboards图片。
如果你需要推敲,可以随时打开spoiler.
右键点击Hierarchy中的Btn_About,选择Duplicate,是的,这次你要用简单的方法去实现。
将副本改名为Btn_Achievements,将其Pos X改为0,Pos Y改为-64,并使用Project窗口中Menu文件夹中的slide_menu_btn_achievements作为Source Image。
之后,复制一个成就(achievement)按钮,将其命名为Btn_Leaderboards。将其命名为Btn_Leaderboards,Pos X为0,Pos Y为-128,并使用slide_menu_btn_leaderboards作为源图片。
这是你最后看到的:

本期的教程就到这里结束了,我们下期会继续Unity UI简介(第三部分)的后续教程。
Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码