使用fusion app(以下简称FA)将b站网页版做成app
项目创建
打开FA,首页是已经创建过的项目,点击右下角的加号新建一个项目

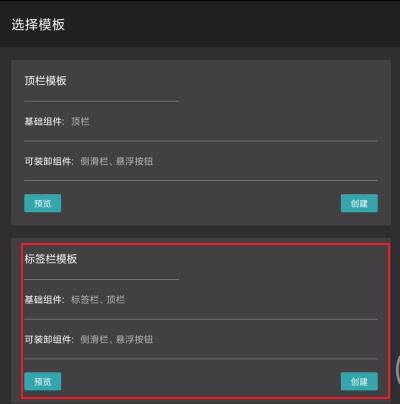
创建一个标签栏模板

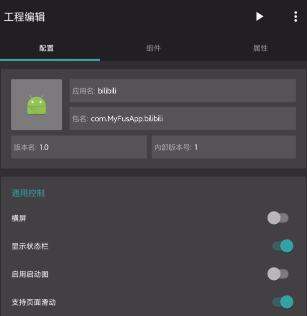
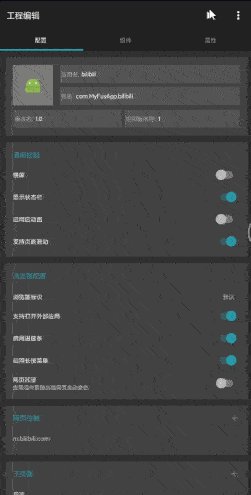
创建后就会进入我们的项目编辑页面

点击右上角的三角形就可以预览项目
现在我们的项目是默认的一个样子

加载网页
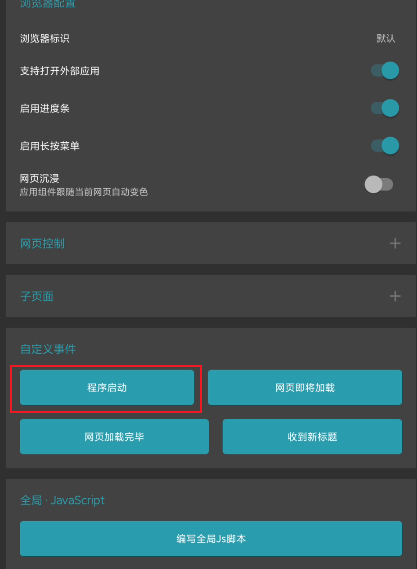
接下来我们在程序启动这个事件中,让他加载b站的页面

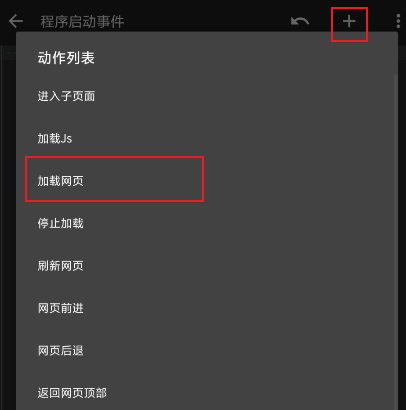
点进去后点击右上角加号,添加一个 加载网页 的事件

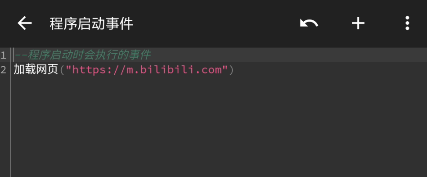
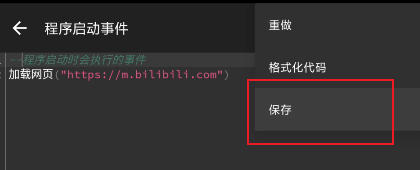
点击后会自动加上一行

我们改成https://m.bilibili.com/
m一般表示这是一个移动端网页,我们使用移动设备打开b站(www.bilibili.com)时,就会自动跳转到这个网站,专门用来显示移动端的页面

写好后不要忘记保存

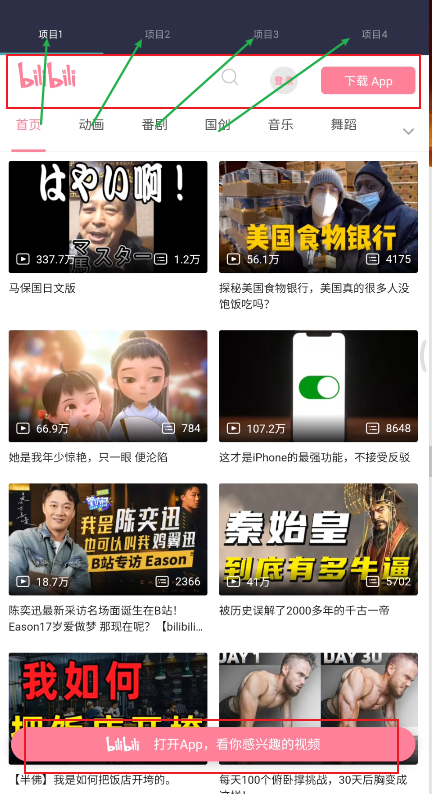
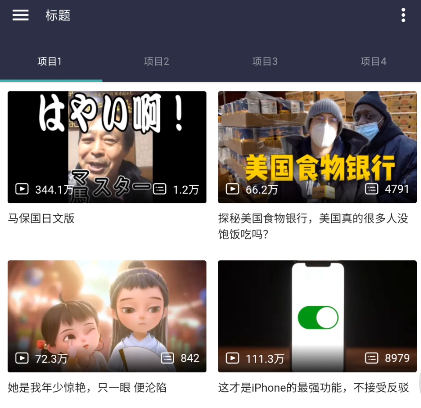
然后再点击预览按钮,b站首页就会加载出来

网页控制
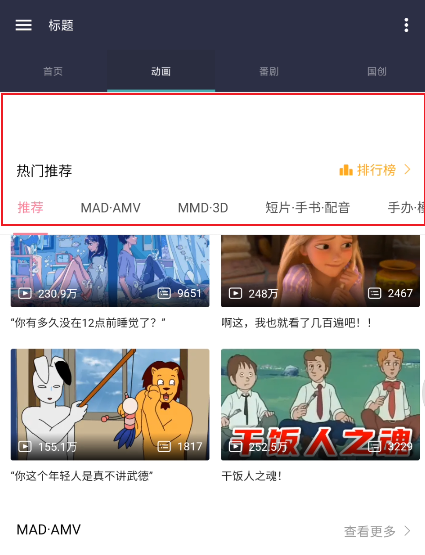
但是如果app而不是网页的话,我们一般就不需要网页的头部元素以及一些安装官方app的提示
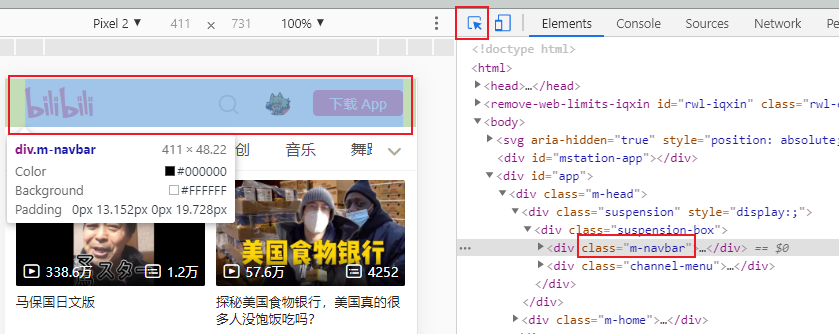
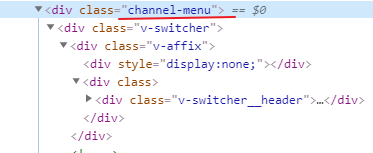
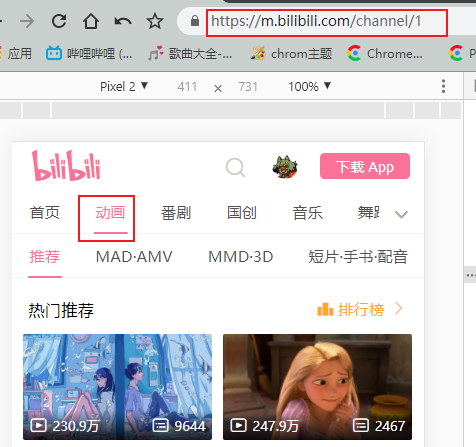
比如我想让红框中元素消失,让绿色剪头对应页面用原生组件来控制

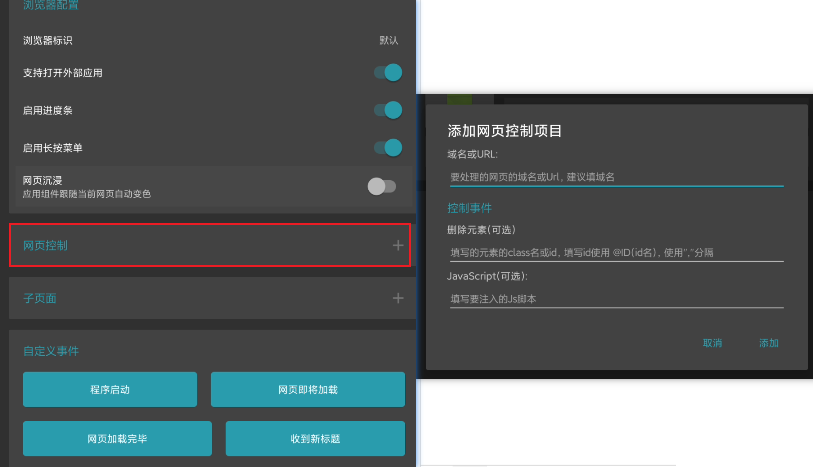
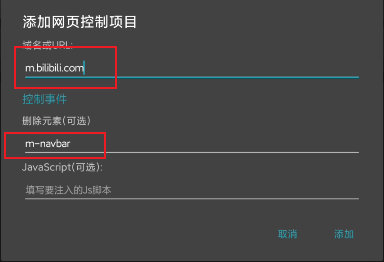
项目配置中的网页控制选项,可以把页面上不需要的元素删掉

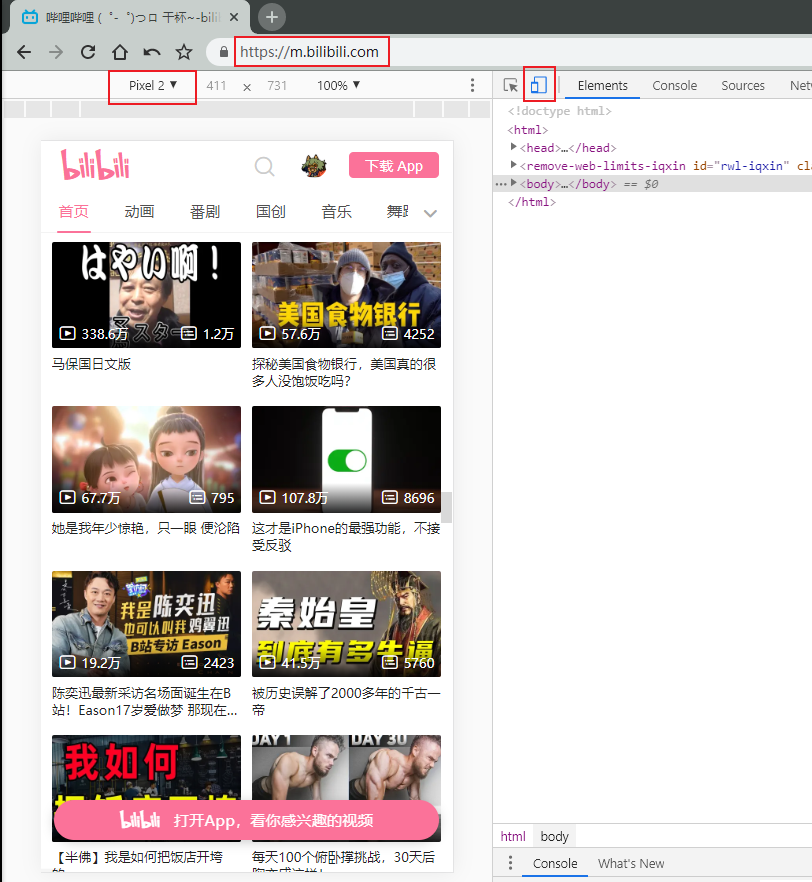
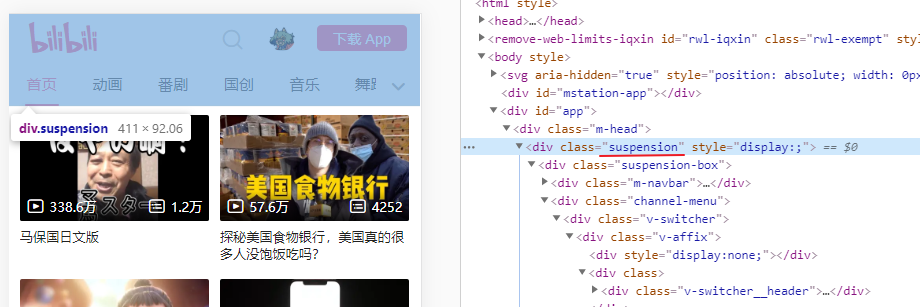
我们在pc端打开m.bilibili.com,通过开发者工具来协助我们

点击顶栏我们就可以获取到它的类

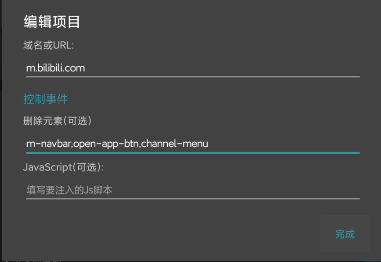
然后我们填上m.bilibili.com的域名和m-navbar这个类

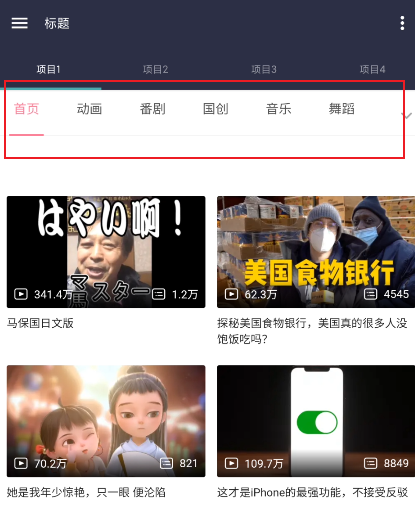
再次预览,原来的顶栏就消失了

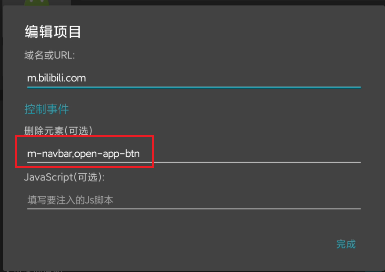
同理,我们获取“打开app”的类,也把它去掉
这个元素有open-app-btn和home-float-openapp两个类,我们任填其一就好

两个元素之间的类用逗号隔开

同理,自带的标签栏也去掉


再次预览,发现虽然元素没了,但是多了一片空白,这是因为顶部去掉的两个元素都在同一个父标签下,这个父标签有自己的高度宽度,而我们没有把这个父标签去掉

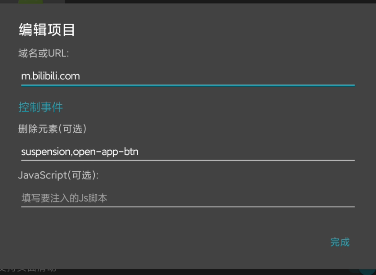
所以我们把刚才的open-app-btn或home-float-openapp和m-navbar和换成suspension

再次预览就不会有空白了

顶部标签
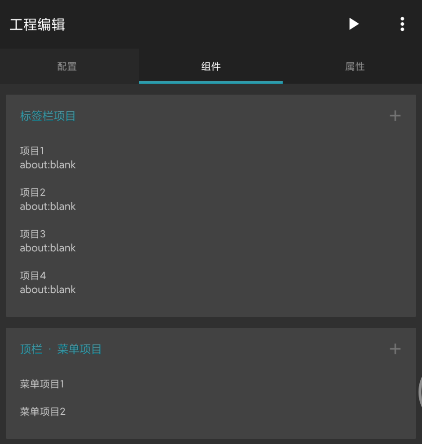
进到组件这一页面,可以看到默认的四个标签栏

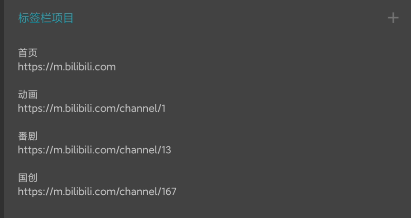
我们点击标签就会出现对应的地址,把这些信息填过去就好


然后我们发现标签栏改了,但是又出现了空白

经过调试发现是sub-channel-menu这个类,所以在网页控制里加上这个类
把排行榜也去掉,rank-more这个类
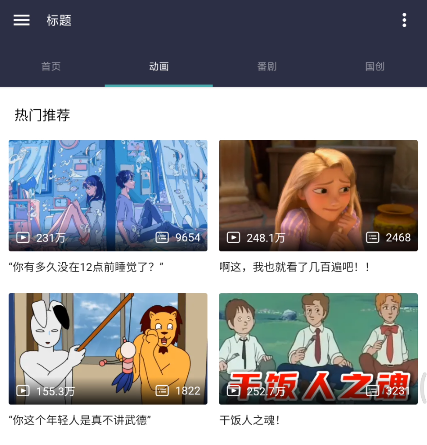
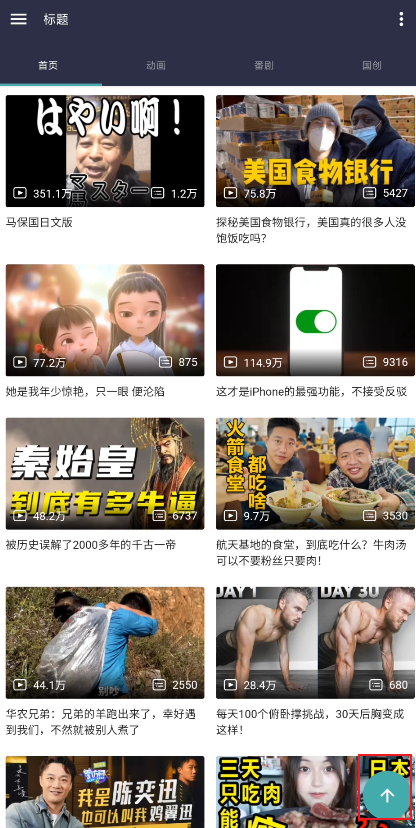
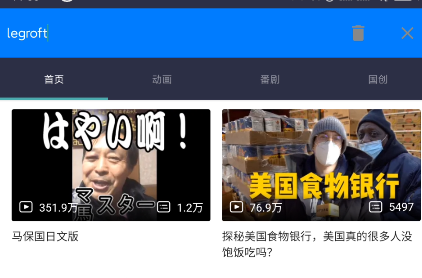
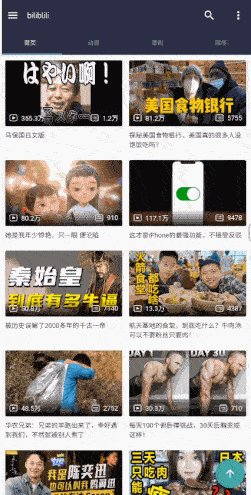
这样界面就好看多了

点开一个视频看看,推荐和评论又显示不出来

经调试把前面的open-app-btn改成m-home-float-openapp

再去掉一些没用的元素
m-nav-bar,m-video-main-openapp,m-video2-toolbar,related-openapp,m-fotter,play-page-gotop
悬浮按钮
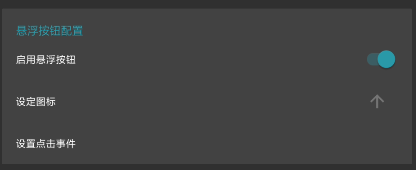
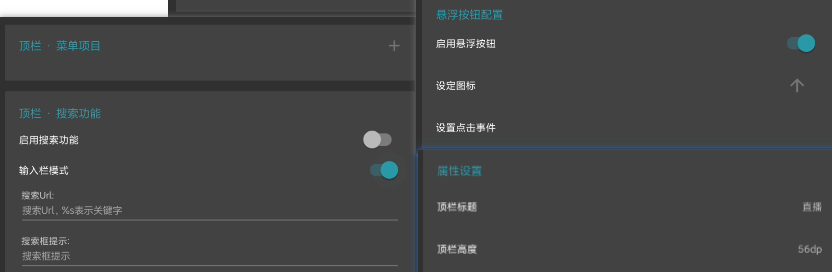
在组件里启用悬浮按钮

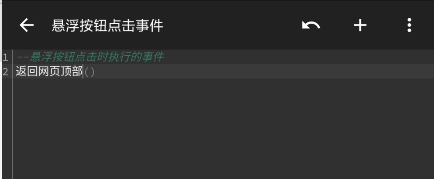
添加一个返回顶部的事件

这样右下角就会出现返回顶部的悬浮按钮

搜索
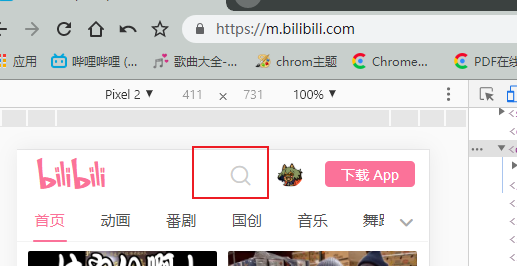
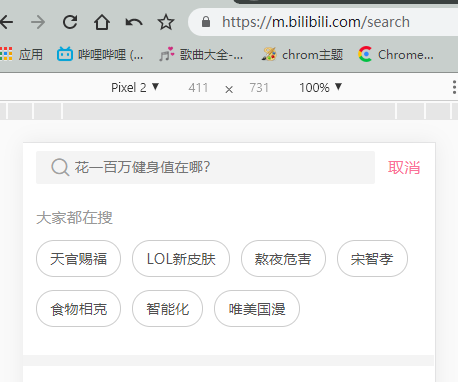
我们在网页上点击搜索按钮后会进入搜索界面


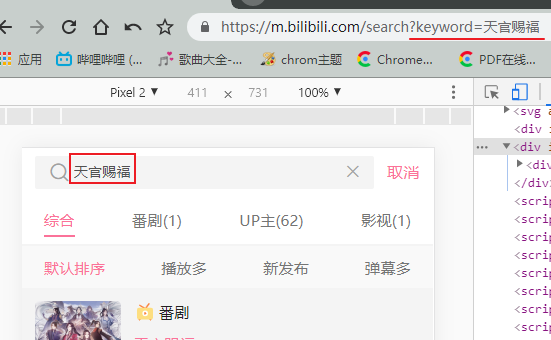
输入关键词搜索后后面就会出现keyword=关键词

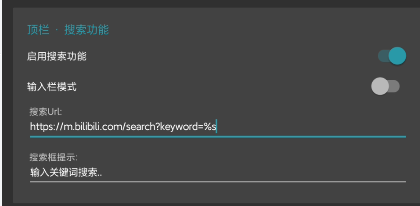
所以FA中我们这样写
https://m.bilibili.com/search?keyword=%s

搜索栏输入文字后就会跳出搜索结果


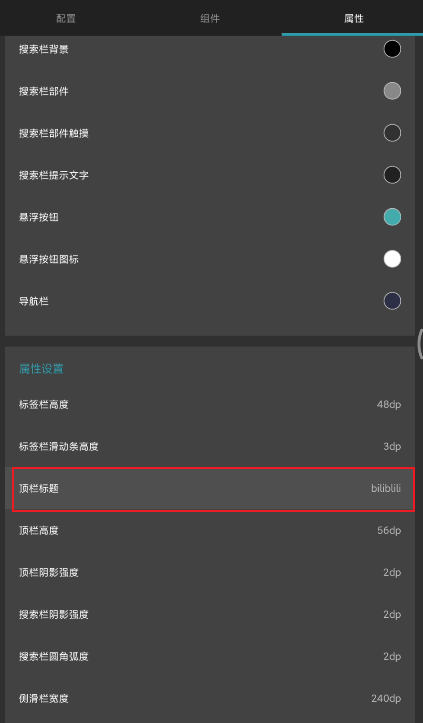
我们可以在属性中修改顶栏显示的名称


子页面
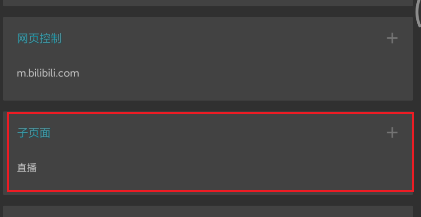
我们通过侧滑栏不同项目来进入不同的子页面(比如主站和直播)
添加一个名为直播的子页面

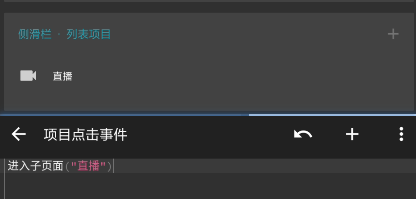
可以添加一个顶部图片,并添加两个列表项目

然后编写直播列表项的事件

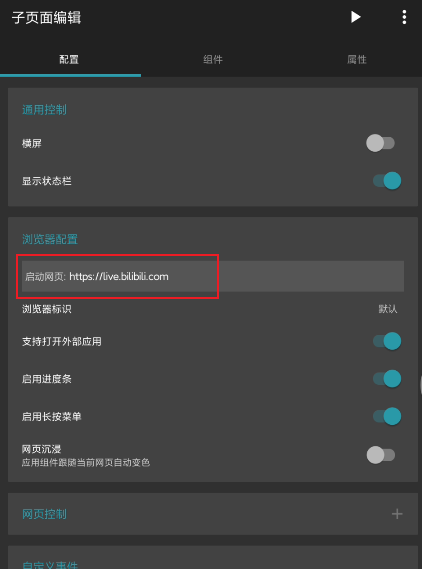
然后在直播子页面中添加加载的网页

然后也添加侧滑栏项目
但是直播项目里面不写事件
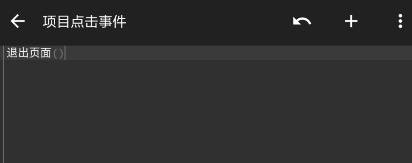
主页里面写一个退出页面的事件

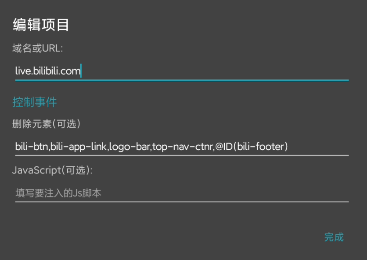
然后像之前一样修改组件

去掉一些元素(class貌似要写在id前面)
bili-btn,bili-app-link,logo-bar,top-nav-ctnr,@ID(bili-footer)

看下界面切换的效果

不过直播好像移动端网页放不了
其他
我们最后选一张bilibili的图标来替换原始图标

选好图片

还可以自己选一张启动图

最后打包安装就可以了