async和await:async申明一个 function 是异步的,而 await 用于等待一个异步方法执行完成
async:
async function name([param[, param[, ... param]]]) {
statements
}
-------
async function testAsync() {
return "hello async";
}
const result = testAsync();
console.log(result);
-----------
Promise {
'hello async' }
返回了promise对象
Promise 对象用于表示一个异步操作的最终完成 (或失败)及其结果值,它是一个函数返回的对象,其上面绑定回调函数,不需要在一开始把回调函数作为参数传入这个函数了
await:
await只在async函数内有效,可理解为await 等待一个 async 函数的返回值,在async函数体之外使用,就会抛出语法错误 SyntaxError
await 修饰的如果是Promise对象:可以获取Promise中返回的内容(resolve或reject的参数),且取到值后语句才会往下执行;
// 定义一个异步函数,3秒后才能获取到值(类似操作数据库)
function getSomeThing(){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('获取成功')
},3000)
})
}
async function test(){
let a = await getSomeThing();
//正常情况下,await命令后面是一个Promise对象
console.log(a)
}
test(); // 3秒后输出:获取成功
ejs:渲染页面
(1)安装
1.先npm init --yes 生成json文件 可以使下载的包在json中显现,方便查看
2.npm install ejs --save
(2)使用
1.创建views文件夹,添加后缀名为 ejs 的文件 在该文件中写html
2.js文件中引入ejs const ejs = require(‘ejs’)

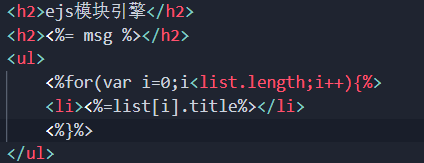
ejs 使用<%= %> 赋值,在<%%>中间是js代码,相当于平时的js
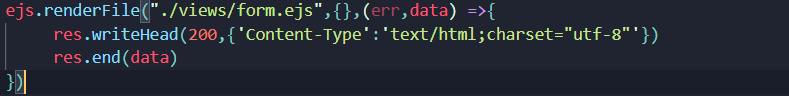
ejs. renderFile (文件名, 数据, 选项, 函数( err , str ) {
// str => 渲染的 HTML 字符串
} ) ;

三目运算符
判断条件 ? 当条件为真执行 : 当条件为假执行
key == 1? 值1 :值2
(当key和1对比成立的时候,为值1,否则为2)