现在我们写项目一般都是用scss写css,相关知识可以参考这篇文章。
scss中可以使用for循环批量设置具有相同规则的类,设计图中经常有不同透明度的颜色,如下:
color: rgba(0, 0, 0, 0.72);
color: rgba(0, 0, 0, 0.12);我们就可以把不同透明度的颜色都设置成一个class,当然可以一个一个写,但是就很麻烦,所以我们可以使用scss的for循环
注意rgba的第四个参数是0-1之间的值,这里class名称使用了乘100后的数字,是因为class中不能有小数点,乘100后用起来也更方便,随后在设置值的时候需要除100;
scss的语法可以看官方文档,在这个例子中涉及到的语法如下
@for循环
$开头定义变量,第1个例子中变量名字就是i,也可以定义成其他名称,如例子2
#{} 插值语句
// 例子1, 白色,不同透明度
@for $i from 1 through 100 {
.white-#{$i} {
color: rgba(255,255,255, calc($i / 100))
}
}
// 例子2,黑色,不同透明度
@for $myVal from 1 through 100 {
.dark-#{$myVal} {
color: rgba(0,0,0, calc($myVal / 100))
}
}使用的方法如下:
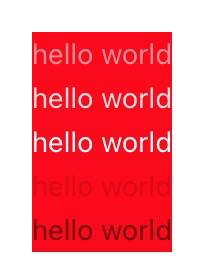
<ol style="background: red">
<li class="white-54">hello world</li>
<li class="white-87">hello world</li>
<li class="white-100">hello world</li>
<li class="dark-12">hello world</li>
<li class="dark-54">hello world</li>
</ol>结果:

同理还可以设置其他的class,比如margin、padding等,但是对于这种我们可以使用第三方库tailwindcss或者windicss,更加方便。