前言
大家好,这里是果力成,很久没更了,甚是想念CSDN的大家!毕竟今天是属于我们程序猿的节日,还是需要回来看看的哈哈哈。其实我自认为也没达到一个正规的程序员的标准,但也跟程序打交道了不少时间,在学习编程的那段时间,思维上无疑是对我们有了很大的提升的。拥有编程思维,无论是不是从事IT行业,都对我们处理事情、工作有帮助。
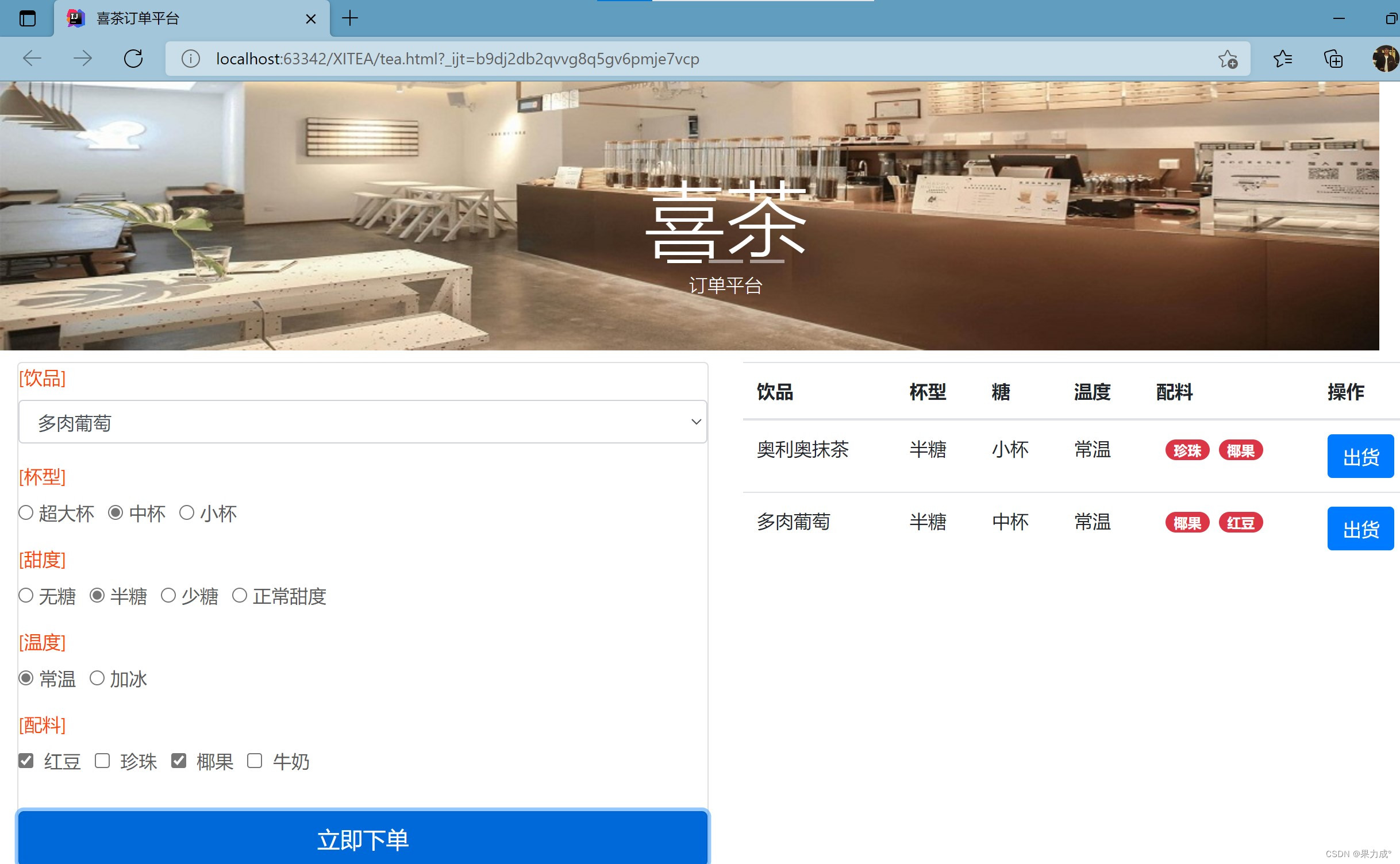
今天给大家带来一个前端的简单网页设计制作,利用框架写了一个小页面。前端嘛,所见即所得,虽然目前的主流开源框架都很成熟,但当时其中的三件套学习过程也是很让我着迷啊。
| 废话少说,来看看这个页面的相关步骤。 |
1.引入Bootstrap CSS相关文件
<head>
<title>喜茶订单平台</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="src/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="src/css/carousel.css" rel="stylesheet">
</head>
2.设置主页面的一个图片幻灯效果
<!-- 在页面主体中设计一个图片幻灯 -->
<div id="id-carousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#id-carousel" data-slide-to="0" class="active"></li>
<li data-target="#id-carousel" data-slide-to="1"></li>
<li data-target="#id-carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img src="img/a_banner.jpg" alt="First slide">
<div class="container">
<div class="carousel-caption">
<h1 class="display-3">喜茶</h1>
<p class="lead">订单平台</p>
</div>
</div>
</div>
<div class="carousel-item">
<img src="img/a_ch2.png" alt="Second slide">
<div class="container">
<div class="carousel-caption">
<h1 class="display-3">喜茶</h1>
<p class="lead">订单平台</p>
</div>
</div>
</div>
<div class="carousel-item">
<img src="img/bg1.jpg" alt="Third slide">
<div class="container">
<div class="carousel-caption">
<h1 class="display-3">喜茶</h1>
<p class="lead">订单平台</p>
</div>
</div>
</div>
</div>
<a class="left carousel-control" href="#id-carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#id-carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- carousel end -->
3.设置多选框和单选框
<!-- 单选框 杯型-->
<div class="form-group">
<label for="" style="color: orangered;">[杯型]</label>
<div>
<div class="form-check form-check-inline" v-for="(item,index) in cups" :key="index" >
<input class="form-check-input" v-model="cup"
type="radio" :value="item">
<label class="form-check-label"> {
{
item}} </label>
</div>
</div>
</div>
<!-- 多选框 -->
<div class="form-group">
<label style="color: orangered;">[配料]</label>
<div>
<div class="form-check form-check-inline" v-for="(item,index) in batching" :key="index">
<label class="form-check-label">
<input class="form-check-input" v-model="batch"
type="checkbox" :value="item"> {
{
item}}
</label>
</div>
</div>
</div>
<!-- 引用vue.js 开发版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
4.渲染式声明
<script>
let vm = new Vue({
el:"#app",
data:{
//数据
drinks:[ //饮品
{
id:0,title:"满杯百香果"
},
{
id:1,title:"多肉葡萄"
},
{
id:2,title:"奥利奥抹茶"
},
{
id:3,title:"桂花乌龙"
},
{
id:4,title:"松露可可"
}
],
cups:["超大杯","中杯","小杯"], //杯型
sugars:["无糖","半糖","少糖","正常甜度"], //甜度
temps:["常温","加冰"], //温度
batching:["红豆","珍珠","椰果","牛奶"], //配料
drink:"2",
cup:"",
sugar:"",
temp:"",
batch:[],
teaList:[],
},
methods:{
order:function(){
//下单
// alert(this.batch+","+this.cup); //弹窗
this.teaList.push({
drink:this.drink,
cup:this.cup,
sugar:this.sugar,
temp:this.temp,
batch:this.batch,
finish:true //false-未出货 true-出货
})
console.log(this.teaList)
},
finish:function(index){
item.finish=false; //已出货
},
},
})
</script>
最后,我们再引入相关的js文件就算是ok了。页面涉及到的都是比较基础的前端知识,更适合用来学习。

有些事情本来离你很遥远,你争取,它就会离你越来越近。 学习、编程的路上也是如此。
一个正在成长的编程博主,共勉!