先说结论:v - if 性能更高。
分析原因:
1. 使用动态组件<component>,进行组件切换的时候,会销毁当前组件,重新创建下一个组件,此时数据需要重新获取,页面需要重新渲染,这将耗费一定的时间。
2. 而使用v-if,只是控制当前组件是否挂载到dom树上,并不会重新加载组件(比如不会重新发请求拿数据),相较之下性能就会高一点。
提问:我就想使用component,因为我觉得它很帅气,有没有什么办法能提高它的性能呢?
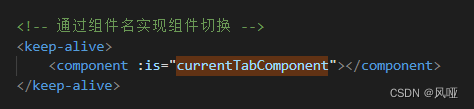
回答:有的,使用 <keep-alive> ,将<component>包起来。这样每次切换组件的时候就不会销毁重建了
比如:

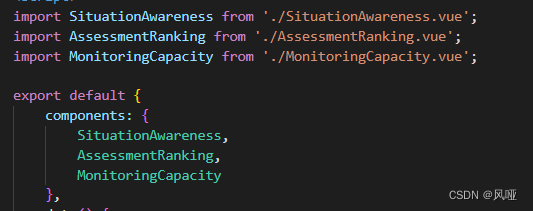
注意:虽然是通过组件名就能实现切换组件,但是改引入的组件还是得引入

具体用法参考vue文档:动态组件 & 异步组件 — Vue.js
如有更好的意见,欢迎各位大佬不吝赐教~