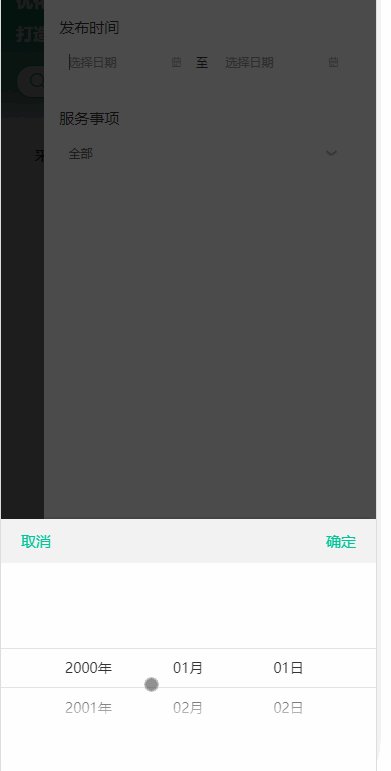
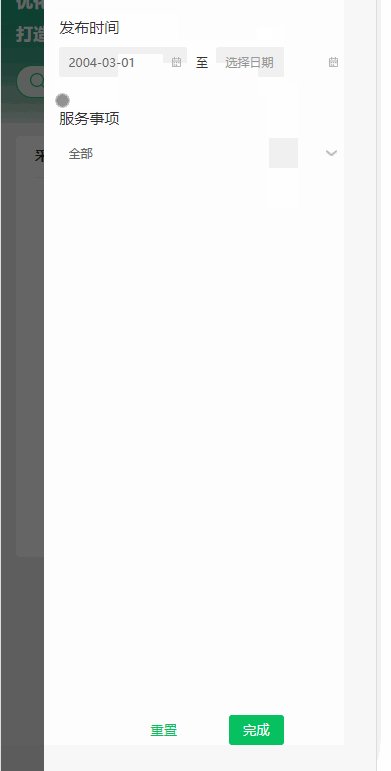
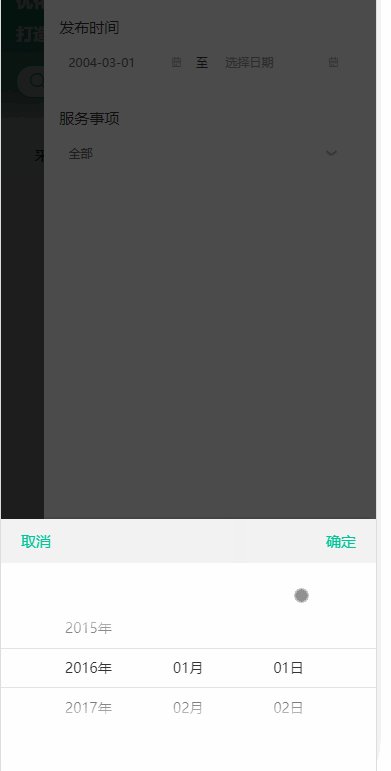
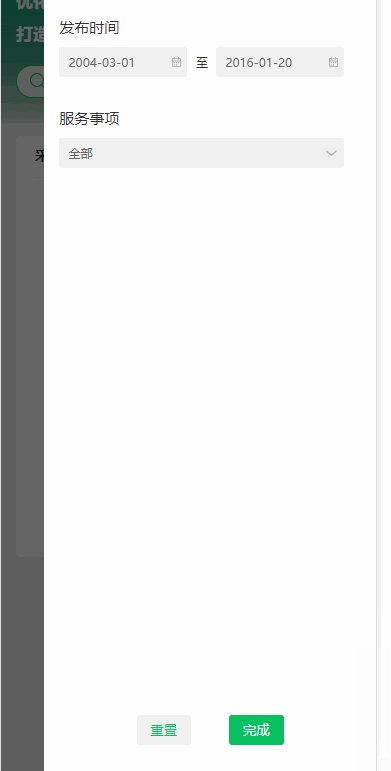
先放一张效果图,没用使用框架,H5原生实现

插件是我在网上找的,叫Mdate.js
这是下载地址https://download.csdn.net/download/jinse29/43001045
使用非常简单,看下面代码
<input type="text" id="dateSelectorStart" placeholder="选择日期">
<script src="../lib/Mdate/iScroll.js"></script>
<script src="../lib/Mdate/Mdate.js"></script>
<script>
new Mdate("dateSelectorStart",{ // input id
acceptId: "dateSelectorTwo",
beginYear: "2000", // 起始年份
beginMonth: "1", // 起始月份
beginDay: "1", // 起始日
endYear: "2099", // 结束年份
endMonth: "1", // 结束月份
endDay: "1", // 结束日
format: "-" // 日期格式
});
</script>ps: 加入引入报错,样式出不来,可能是路径不对,打开Mdate.js,搜索needcss,根据自己的项目实际情况修改路径,如下图所示~

就这~原生实现移动端日期选择的插件使用就完成了~