若本文对你有帮助 – 请点个赞或者关注吧
1、引用赋值——浅复制
缺点:改变复制的对象时,原对象也改变(实际是同一对象)
var obj1={
name:"admin",
age:100
}
var obj2=obj1 //只是把obj1指向堆内存的地址赋值给obj2
obj2.name = 'zlj'
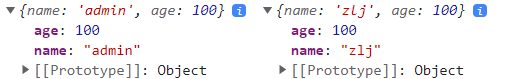
console.log(obj1,obj2);

直接赋值时,obj1只是把指向堆内存的地址赋值给obj2,指向的还是同一个对象,因此改变obj2.name时,实际上改变的也是obj1
2、es6 …扩展符 —— 深复制(有缺陷)
优点:这种复制方式不会改变原对象
var obj1={
name:"admin",
age:100
}
var obj2={
...obj1}
obj2.name = 'zlj'
//当我们改变obj2.name时,obj1没有被改变
console.log(obj1,obj2);

缺点:当对象里面在嵌套一个对象时,对内部对象的复制是浅复制
var obj1={
name:"admin",
age:100,
move:{
like:'吃',sport:'篮球'}
}
var obj2={
...obj1}
obj2.name = 'zlj'
obj2.move.like="喝"
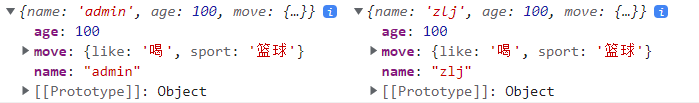
console.log(obj1,obj2);

结果:改变的name没有影响原对象,但是内部的move对象是有影响的
es6 …扩展符这种方式也只是比浅复制多复制一层
3、json-parse json-stringify方式——深复制(有缺陷)
优点:可以实现多层深复制
扫描二维码关注公众号,回复: 14662383 查看本文章
var obj1={
name:"admin",
age:100,
move:{
like:'吃', sport:'篮球' }
}
//JSON.stringify()把对象转化成json字符串
//JSON.parse()把json字符串还原成对象
var obj2=JSON.parse(JSON.stringify(obj1))
obj2.name = 'zlj'
obj2.move.like="喝"
console.log(obj1,obj2);

缺点:值为
undefined的属性无法复制
var obj1={
name:"admin",
age:100,
sex:undefined,
move:{
like:'吃',
sport:'篮球'
}
}
var obj2=JSON.parse(JSON.stringify(obj1))
obj2.name = 'zlj'
obj2.move.like="喝"
console.log(obj1,obj2);

当sex的值undefined时,sex属性就没有被复制到obj2
除此之外还有
- undefined、任意的函数以及 symbol 值,在序列化过程中会被忽略
- Date 日期调用了 toJSON() 将其转换为了 string 字符串(Date.toISOString()),因此会被当做字符串处理。
- NaN 和 Infinity 格式的数值及 null 都会被当做 null。
- 其他类型的对象,包括 Map/Set/WeakMap/WeakSet,仅会序列化可枚举的属性。
- 对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误