本文介绍Swift UI中的List 和Alert
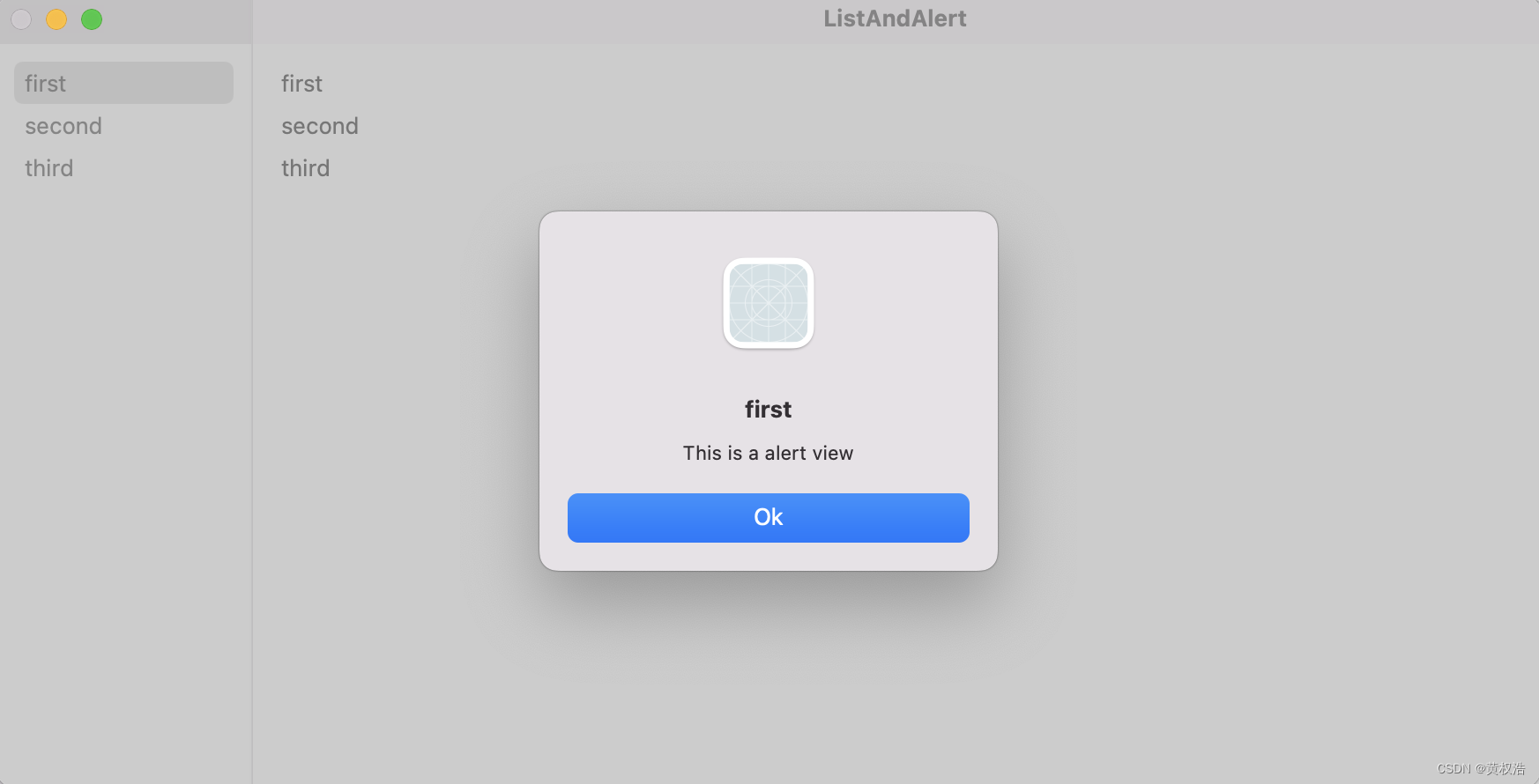
效果如下:
import SwiftUI
struct ContentView: View {
//一级导航栏标题
let listArr = ["first", "second", "third"]
var body: some View {
NavigationView {
List(listArr, id: \.self) { title in
NavigationLink(destination: SecondPage(title: title)) {
Text(title)
}
}
}
}
}
struct SecondPage: View {
let title: String
//记录选择的哪一行标题,通过它来控制界面显示
@State private var selectedItemTitle: String = ""
//控制显示alert view
@State private var isShowingAlert = false
var body: some View {
VStack {
List(["first", "second", "third"],id: \.self) { title in
Text(title).onTapGesture(count: 1) {
self.selectedItemTitle = title
self.isShowingAlert = true
}
}
.alert(isPresented: self.$isShowingAlert) {
Alert(title: Text(self.selectedItemTitle), message: Text("This is a alert view"), dismissButton: Alert.Button.default(Text("Ok")))
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
通过selectedItemTitle来实现界面切换级显示。