人的一生都会扮演很多角色,如果你不高兴,你可以把剧本扔了。不过记住,有一份剧本是真正属于你的,千万别丢错了。
使用Examples编写中国地图
html使用Examplaes
第一步导入examples.js文件,官网奉上examples,在快速入门中下载使用
第二步导入chan.js ——地址奉上 百度网盘 提取码: cxmv
封装函数——谁用谁知道
html
<div id="optionChinaDiv" style="width: 100%;height: 80%;z-index: 5;"></div>
javascript
//中国地图
var chinaMapChart = echarts.init(document.getElementById('optionChinaDiv'));
// 暂时使用随机数
function randomData () {
return Math.round(Math.random() * 500);
}
function funMap (
list = [
{
name: '北京', value: randomData() }, {
name: '天津', value: randomData() },
{
name: '上海', value: randomData() }, {
name: '重庆', value: randomData() },
{
name: '河北', value: randomData() }, {
name: '河南', value: randomData() },
{
name: '云南', value: randomData() }, {
name: '辽宁', value: randomData() },
{
name: '黑龙江', value: randomData() }, {
name: '湖南', value: randomData() },
{
name: '安徽', value: randomData() }, {
name: '山东', value: randomData() },
{
name: '新疆', value: randomData() }, {
name: '江苏', value: randomData() },
{
name: '浙江', value: randomData() }, {
name: '江西', value: randomData() },
{
name: '湖北', value: randomData() }, {
name: '广西', value: randomData() },
{
name: '甘肃', value: randomData() }, {
name: '山西', value: randomData() },
{
name: '内蒙古', value: randomData() }, {
name: '陕西', value: randomData() },
{
name: '吉林', value: randomData() }, {
name: '福建', value: randomData() },
{
name: '贵州', value: randomData() }, {
name: '广东', value: randomData() },
{
name: '青海', value: randomData() }, {
name: '西藏', value: randomData() },
{
name: '四川', value: randomData() }, {
name: '宁夏', value: randomData() },
{
name: '海南', value: randomData() }, {
name: '台湾', value: randomData() },
{
name: '香港', value: randomData() }, {
name: '澳门', value: randomData() }
]
) {
optionChinaMap = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'horizontal',//图例的排列方向
textStyle: {
color: '#f00' },
x: 'left',//图例的位置
y: '20',
data: ['全国数据']
},
visualMap: {
//颜色的设置 dataRange
piecewise: {
showLabel: false
},
textStyle: {
color: '#f00' },
x: 'left',
y: 'bottom',
splitList: [
{
start: 1500 }, {
start: 900, end: 1500 },
{
start: 310, end: 1000 }, {
start: 200, end: 300 },
{
start: 50, end: 200 }, {
start: 0, end: 50 },
],
// text:['高','低'],// 文本,默认为数值文本
// color: ['#65A2D9', '#E09107', '#A3E00B'],
// color: ['#5475f5', '#9feaa5', '#3FA7FF', '#66E0E3', '#FFDC5E', '#9fb5ea'],
color: ['#5475f5'],
// color: ['#f00'],
// 左边的文字
show: false
},
roamController: {
//控制地图的上下左右放大缩小
show: true,
x: 'right',
mapTypeControl: {
'china': true
}
},
series: [
{
// name: '全国数据',
type: 'map',
mapType: 'china',
zoom: 1.1,
roam: false,//是否开启鼠标缩放和平移漫游
itemStyle: {
//地图区域的多边形 图形样式
normal: {
//是图形在默认状态下的样式
label: {
show: true,
textStyle: {
color: "rgb(249, 249, 249)" }
},
},
emphasis: {
//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
label: {
show: true },
}
},
top: "100",//组件距离容器的距离
data: list,
}
],
};
optionChinaMap && chinaMapChart.setOption(optionChinaMap);
}
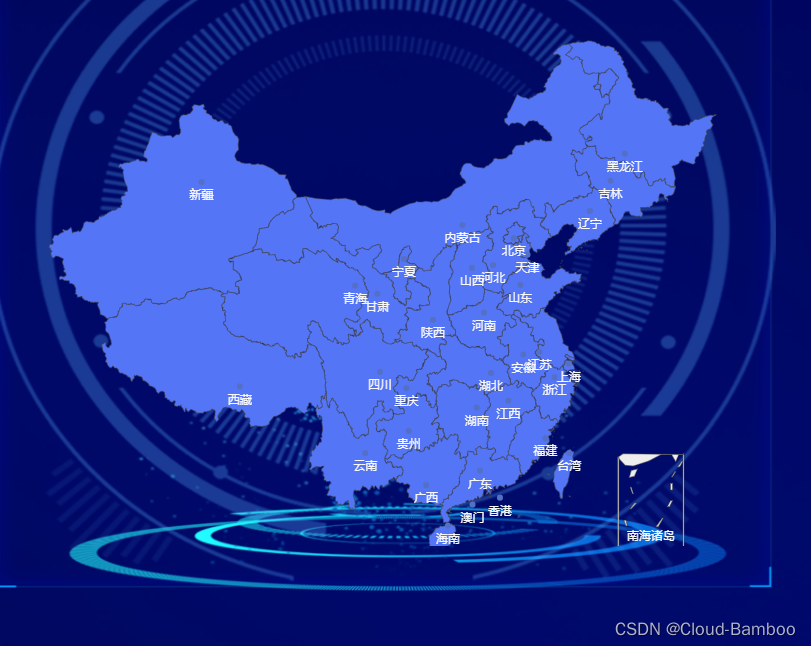
这是极简,我把一些配置关了,这背景图是自己找的
效 果 图

vuecli/脚手架常见命令
禁掉下面一行读写eslint语法检测
// eslint-disable-next-line
function fun(){}
总结
一切尽在官方Api文档中,细细品