问题
在uniapp中使用 input 标签,希望修改 placeholder 属性内容的样式
<input placeholder="请输入内容" />
在css( style)中修改未生效
input::input-placeholder {
color: #bdbdbd;
}
/* 有些资料显示需要写,有些显示不需要,但是在编辑器webstorm中该属性不被识别 */
::-webkit-input-placeholder {
/* WebKit browsers */
color: #999;
}
:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color: #999;
}
::-moz-placeholder {
/* Mozilla Firefox 19+ */
color: #999;
}
:-ms-input-placeholder {
/* Internet Explorer 10+ */
color: #999;
}
解决
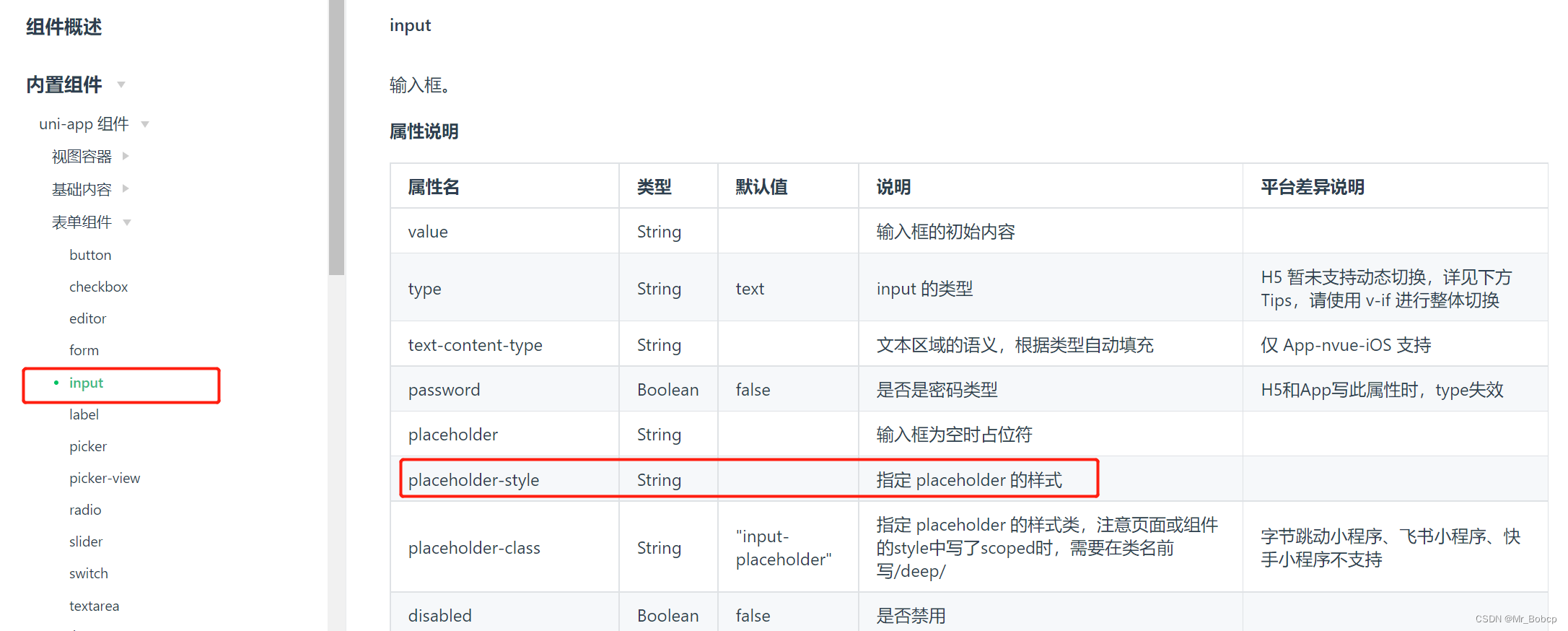
在uniapp中 input 为内置组件,通过属性值去修改样式

正确修改方法示例
<input placeholder="请输入内容" placeholder-style="color:#9d9d9d;font-size:20rpx;"/>
引伸
在使用已有框架开发时,如出现原生写法不生效且可能还不报错的情况,可以尝试去对应框架官方文档中找是否有对应说明。