学习链接
自定义指令
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。可以注册全局指令和局部指令
钩子函数
一个指令定义对象可以提供如下几个钩子函数
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用unbind:只调用一次,指令与元素解绑时调用。
钩子函数参数
el:指令所绑定的元素,可以用来直接操作 DOM。binding:一个对象,包含以下 property:-
name:指令名,不包括 v- 前缀。 -
value:指令的绑定值,例如:v-my-directive=“1 + 1” 中,绑定值为 2。 -
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。 -
expression:字符串形式的指令表达式。例如 v-my-directive=“1 + 1” 中,表达式为 “1 + 1”。 -
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 “foo”。 -
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
-
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
注意:除了 el 之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。
自定义指令简单示例

下面代码使用的是:注册局部指令,仅在当前组件中使用
<template>
<div>
<user v-user/>
<input type="text" v-focus>
<div id="hook-arguments-example" v-demo:foo:bar.a.b="message"></div>
</div>
</template>
<script>
import User from '@/views/User.vue'
export default {
name: 'TestDir',
data() {
return {
message: 'halo world'
}
},
directives: {
focus: {
bind(el) {
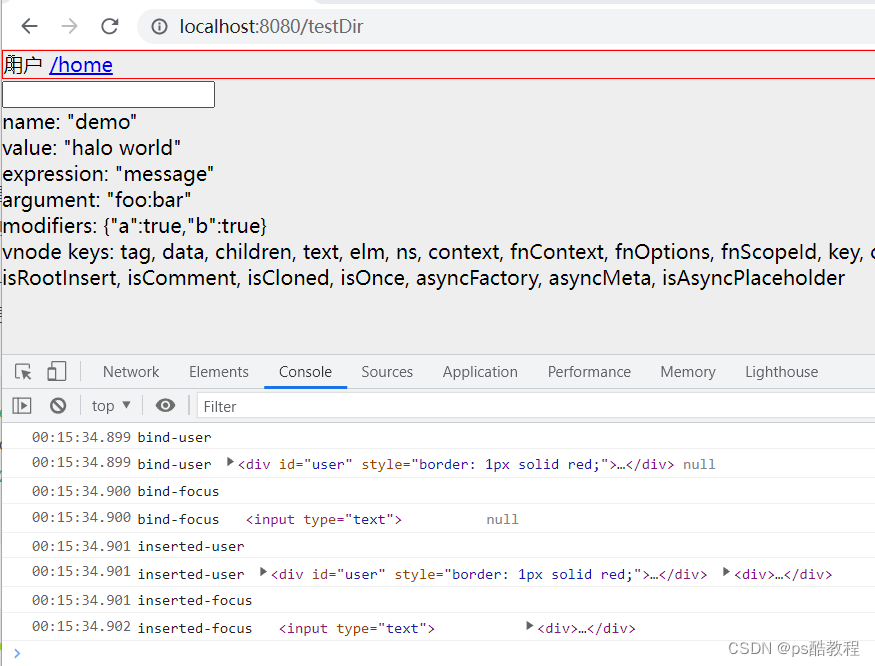
console.log('bind-focus');
console.log('bind-focus',el, el.parentNode); // 这里只能拿到el,拿不到el的父节点,因为还未插入
// el.focus() // 更不要说获取焦点了
},
inserted(el) {
console.log('inserted-focus');
console.log('inserted-focus',el, el.parentNode); // 这里能拿到父节点
el.focus() // 这里能获取焦点
}
},
demo: {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
},
user: {
bind(el) {
console.log('bind-user');
console.log('bind-user', el, el.parentNode);
},
inserted(el) {
console.log('inserted-user');
console.log('inserted-user', el, el.parentNode);
}
},
},
components: {
User
}
}
</script>
<style></style>
动态指令参数
自定义指令的参数位置,可以使用中括号,来引用组件实例中的数据。
创建PinDirectives.js
export default {
bind: function (el, binding, vnode) {
el.style.position = 'fixed'
var s = (binding.arg == 'left' ? 'left' : 'top')
el.style[s] = binding.value + 'px'
}
}
main.js中注册
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import pinDirectives from '@/directives/PinDirectives'
Vue.directive('pin', pinDirectives);
new Vue({
router,
render: h => h(App)
}).$mount('#app')
组件中使用指令
<template>
<div>
<div id="baseexample">
<p>Scroll down the page</p>
<p v-pin:[direction]="200">Stick me 200px from the top of the page</p>
</div>
</div>
</template>
<script>
export default {
name: 'TestDir',
data() {
return {
direction: 'left'
}
}
}
</script>
<style></style>

函数简写
如果想在 bind 和 update 时触发相同行为,而不关心其它的钩子。可以这样写:
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})
对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})