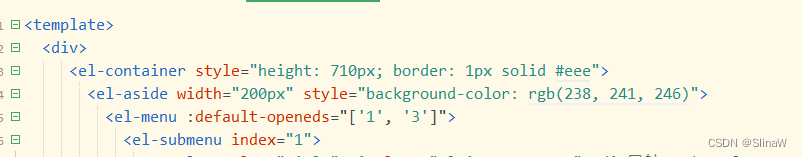
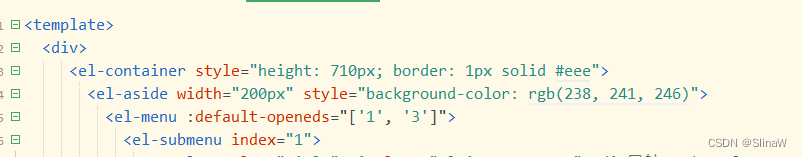
1,使用element-ui里面复制的框架代码,仍旧是要放入<template>和<div>盒子里才能展现出来的!!

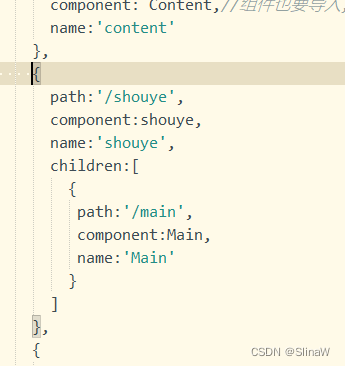
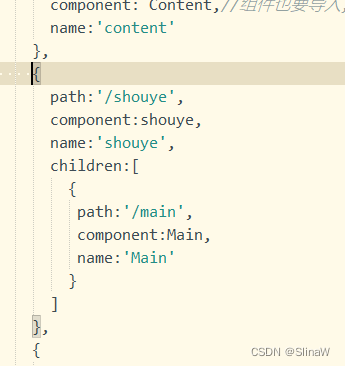
2,额,子路由必须是单独存在与子路由里面,不配出现在大路由里;
(一个界面有侧边导航栏,有头部和内容区,如果子路由不仅存在与children里还出现在大路由里,他是不会乖乖出现在内容区的,他会跳转页面。。)
正确结果展示:

错误代码位置:第一个出现main的位置(如果他是内置的路由,那么就得写成需要配置内置路由的子路由)


1,使用element-ui里面复制的框架代码,仍旧是要放入<template>和<div>盒子里才能展现出来的!!

2,额,子路由必须是单独存在与子路由里面,不配出现在大路由里;
(一个界面有侧边导航栏,有头部和内容区,如果子路由不仅存在与children里还出现在大路由里,他是不会乖乖出现在内容区的,他会跳转页面。。)
正确结果展示:

错误代码位置:第一个出现main的位置(如果他是内置的路由,那么就得写成需要配置内置路由的子路由)