Bootstrap Table pagelist设置后不生效、失效、不起作用、不能使用问题。
前言
在使用Bootstrap Table进行数据展示时,设置pagelist选项后不生效。bootstrap版本为 v3.3.7。
经过
网上搜索尝试使用以下几种方式解决,发现均不行,你们可以参考解决:
- 查找发现有将smartDisplay选项设置为false后便可以。
- 以及有些人不引入bootstrap.js也会生效,我尝试后发现确实可以,但是样式会丢失,所以不使用此方式。
- 还有人在引入popover.js后也解决了问题,但也不符合我情况。
原因
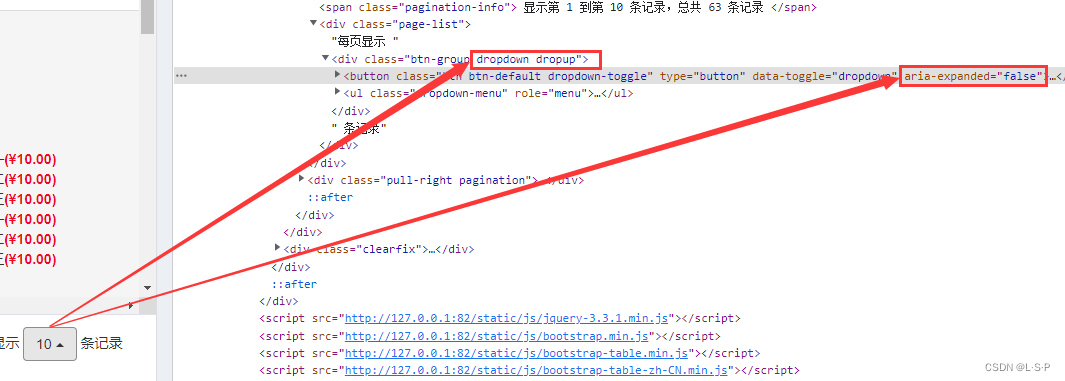
定位到pageList所在下拉框代码,然后点击下拉框,发现相关属性有被操作,但是并没有被改变。所以,问题应该是由下拉框dropdown插件引起的。

解决
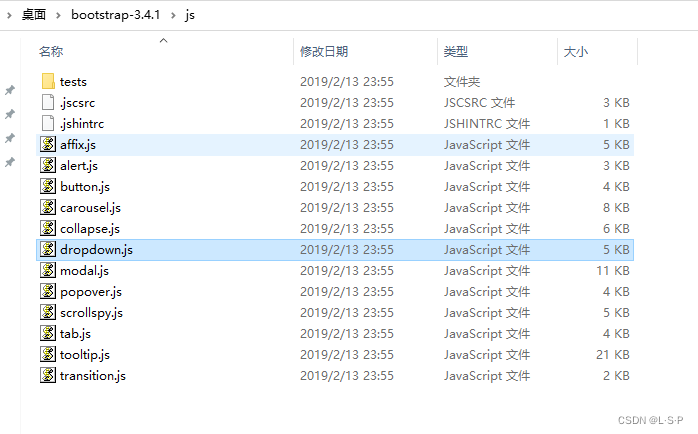
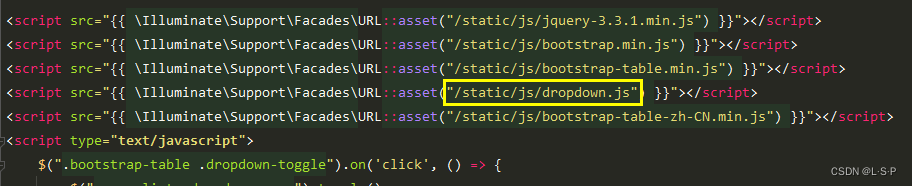
按照上面分析,单独引入Bootstrap下拉框插件dropdown的js文件,由于使用的是Bootstrap v3.*版本。因此,在Bootstrap官网下载v3版本的源码包后,在js目录下找到dropdown.js文件并将其复制到项目目录,然后引入项目中。

注意:如果引入后不行,可以尝试将插件引入顺序调整为在bootstrap和bootstrap-table之后。

引入文件后重新尝试pagelist下拉框,发现已经可用,相关属性也正常发生改变。
