微信小程序使用onPullDownRefresh/scroll-view实现下拉刷新
一、直接使用页面事件处理函数 onPullDownRefresh
onPullDownRefresh() {
}Page(Object object) | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onPullDownRefresh在请求完数据之后一定要调用这个api,否则就会一直在刷新
wx.stopPullDownRefresh()二、使用了scroll-view上面那种方式则不会生效。

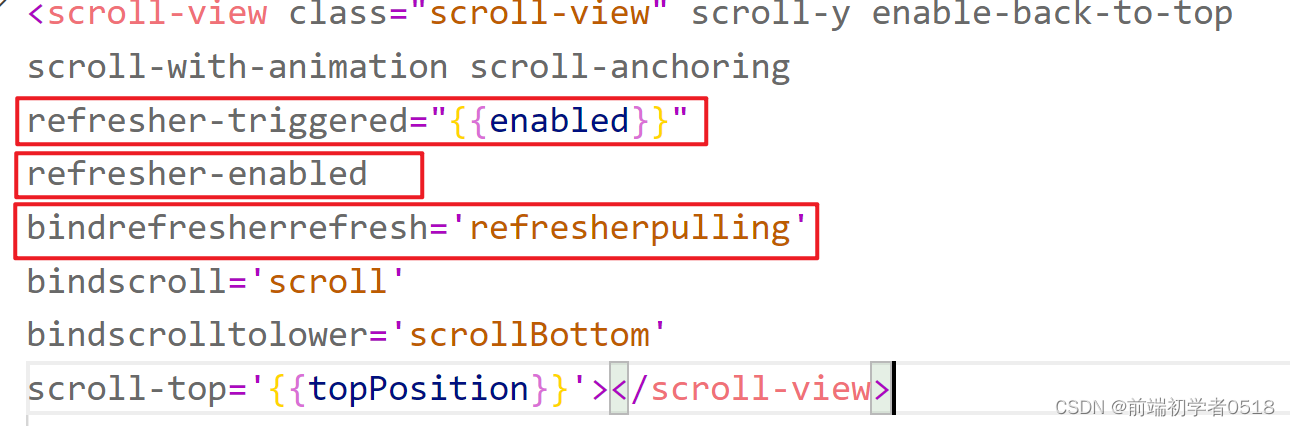
refresher-triggered: 使用enabled控制何时开启/停止刷新, true时表示开启,fasle时停止
refresher-enabled:开启自定义下拉刷新
bindrefresherrefresh='refresherpulling' 下拉刷新的触发事件
scroll-view | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.htmlrefresher-triggered="{
{enabled}}",下拉时会自动设置enabled为true,所以在请求完成后设置enabled属性为false就好了