Ae 中所有的属性都有一个或多个值 Value。
通过表达式更改属性的初值,在过程中可以使用不同类型的数据或方法,但最终的值必须跟初值同类型。
了解四种值类型是学好表达式的基础及关键。
单值
Number
只有一个值的数据。
比如,整数 5 或者是实数 3.14 等。
不透明度、旋转等属性的值都是单值,同属一种类型。
字符串
String
用一对英文单引号或双引号引起来的数据。
比如:
"MediaTea"、'MediaTea'等。
可使用“+”运算符合并两个字符串常量,比如:"Media"+"Tea",结果为:
"MediaTea"。
提示:
文本图层的源文本 Source Text属性的任意类型的数据都将被自动转换为字符串类型。
布尔值
Boolean
关系运算和逻辑运算的结果,false 为假,true 为真。
数组
Array
由逗号分开的两个及以上的数据组成,须用中括号括起来。
比如:
[100,200] 或 [50,20,25] 等。
Ae 中的数组元素可由不同类型的数据组成。
比如:
[1,true,"MediaTea"],或 [[10,20],[5,25]] 等。
锚点、位置、缩放等属性由于有两个值,它们同属于数组类型。
数组对象后面可跟下标(索引号)来获得其中第几个元素的值。
比如,[10,20,30][1] 将返回 20,因为数组元素的下标是从 0 开始的。
或者:
f = [10,20,30];
f[1];
另外,f * 10 的结果将返回[100,200,300]。
◆ ◆ ◆
变量与运算符
变量
Variable
变量是用来存储数据的容器。所有可更改值的属性的属性名均可看作变量名。
常常需要自定义变量,并使用赋值运算符“=”将其左侧的对象或值赋入。
//没用关键词定义的变量为全局变量
temp = 5;
//var 变量的作用域受限于它定义的位置。可以先使用再声明
var temp1;
//let 是 JavaScript 引擎命令。必须先定义再使用
let temp2 = 10;
//const 定义的变量必须初始化,且变量名代替该变量在内存的起始地址
const temp3 = 20;说明:
1、变量名必须包含字母且不能以数字开头,命名最好遵循“见名知义”原则及“大小写命名法” Camel case。
比如,xPosition 等。
2、根据变量定义的位置,变量起作用的范围有所不同,可分为全局作用域、函数内作用域及块级作用域等。
算术运算符
加:+、减:-、乘:*、除:/、求余:%
自增:++、自减:--
说明:
1、可使用复合运算符。比如,t+=1;
2、小括号可用来改变优先级。
3、“-”或“*-1”常用于执行与原来相反的操作。
比如,设置 Z 轴旋转的表达式为:time*(360*-1),则让其逆时针旋转。
关系运算符
关系运算的结果是布尔值。
大于:>、大于等于:>=、小于:<、小于:<=、等于:==、不等于:!=
类型与值都相同:===
类型与值都不同:!==
//返回 true
"3" == 3
//返回 false
"3" === 3逻辑运算符
与:&&、或:||、非:!
◆ ◆ ◆
对象及引用
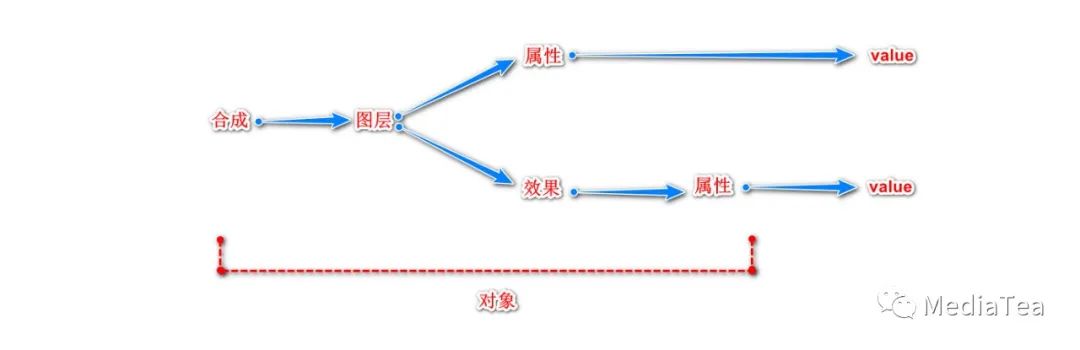
在 Ae 中,对象 Object是一个容器,它可包含别的对象,或者有自己的方法 Method和属性 Properties。
比如,合成是对象,图层是合成对象下的对象,图层对象下有位置对象(属性)等,位置属性有自己的值 Value。

属性、属性组、数组、效果等也是对象。效果里面的属性,也是对象。
对象可通过“.”从左到右来引用自己对象、方法及属性。
比如,
thisComp.layer("Red").transform.opacity
//当前合成对象
thisComp
//引用别的合成对象
comp("name")
//当前图层对象
thisLayer
//用名称或序号引用别的图层对象
thisComp.layer("Red")
thisComp.layer(1)每个属性自身的值可通过关键词 value 来引用,即所谓的“参数化值” Parametric Values。
value 常用于获取表达式所在属性的初值,但更多的时候是用来获得其它属性的值并进行相关运算。
//引用表达式所在属性的当前值
value
//引用图层的不透明度(单值)
thisComp.layer("Solid 1").transform.opacity
thisComp.layer(1).transform.opacity
//引用数组对象的值
thisComp.layer("Solid").transform.position.value
thisComp.layer("Solid").transform(2)
//引用(数组)对象的某一项值
thisComp.layer("Solid").transform.position.value[0]
//name:获得对象的名称
thisComp.layer("Solid").transform.position.name方法 Method用于执行某项特定功能并产生新的数据,常称为“函数” Function。
在调用函数时,一般需要按照指定顺序给出相关参数 Parameters。
//四舍五入取整函数。返回 1
Math.round(1.1)
//返回 2
Math.round(1.8)方法也是对象,可包含别的对象或值。
在对象后面加小括号,并可通过小括号里的名称或序号引用对象或属性,可视为调用对象中的对象的方法。
thisComp.layer("BG").effect("CC Vignette")("Center")自定义对象
定义对象时,值与名称要一一对应。
var objectName = {
name 1 : value 1, name 2 : value 2, ... ,name n : value n};
跟其它对象一样,自定义对象中也可包含别的对象,并通过“.”运算符逐级引用。
Transform ={Name:"新变换",
Position:{Value:[960,540],Name:"新位置"}
};
Transform.Position.Name提示:
自定义对象及其属性仅能在其所在表达式内被引用。
还可在对象里定义方法。方法是封装在对象里的函数。
objectName = {
属性名 : 属性值,
方法名 : function(){ 语句; return 返回值;}
};
essential = {}; //创建一个新的空对象
essential.value1 = “值“; //添加一个新属性
essential.value1; //调用属性
//创建对象同时定义方法
essential = {center: function(){
return [thisComp.width/2,thisComp.height/2];
};
essential.center();还有一种创建对象的方式:
var person = new Object();
person.firstname = "Media";
person.secondname = "Tea";
person.age = 4;或者,使用对象构造器函数:
function Person(fname,sname,age){
this.firstName = fname;
this.secondName = sname;
this.age = age;}
var myFather = new Person("Media","Tea",50);
var myMother = new Person("Photoshoptea","Tea",36);◆ ◆ ◆
注释
注释 Comment是给代码的阅读者的一种提示,系统会忽略所有的注释。
Ae 表达式提供了两种注释方法:
1、从双斜杠 // 开始到行末。
2、/* 和 */ 所包围的一行或多行。
◆ ◆ ◆
条件语句
if
if(条件)
{ 表达式 1 或 值 1};
if/else
if(条件)
{
表达式 1 或 值 1}
else
{ 表达式 2 或 值 2};
//当前时间在 5 秒以内,设为 0;超过 5 秒设为 100
if(time > 5)
100;
else
0;条件运算式
(条件)? 值 1 : 值 2;
当条件为真时返回值 1,否则返回值 2。
//时间超过 5 秒时返回 100,否则返回 0
time > 5 ? 100 : 0 ;if/else if
if(条件)
{表达式 1 或 结果 1}
else if
{ 表达式 2 或 结果 2}
else
{
表达式 3 或 结果 3};
switch/case
开关语句,也称“多条件分支语句”。
◆ ◆ ◆
循环语句
表达式在每帧都会计算,从而产生新的值。循环语句也会在每帧重新被执行,并且常以其最后得到的值作为当前帧的属性值。
while
while(条件)
{ 循环体}
//不透明度属性的表达式,每秒增加 10%
x = 0; t = 0;
while(x <= time){
t+=10;
x++;}
t;do/while
do{
循环体
}while(条件);
for
for (初值; 条件; 增量语句)
{循环体}
continue/break
continue;
结束本次循环,继续下一次循环。
break;
结束所在循环并跳出循环之外。
for/in
for (变量 in 对象)
{ 循环体}
以 Array[x] 或 Object[x] 的形式遍历数组或对象中的所有元素。
//不透明度属性的表达式,第 1 秒之后每秒增加 10%
var array1=[time*10,10];
var x;
var t=0;
for(x in array1){
t += Math.floor(array1[x]);} //floor 函数返回大于或等于 x 的最大整数◆ ◆ ◆
自定义函数
函数是一段能被重复调用的代码。函数本身也是对象。
没有参数的称为无参函数。
一般来说,函数内须有一条 return 语句来返回新的值。
自定义函数的一般格式如下:
function 函数名(参数列表){
语句...
return 返回值;
};
调用函数的一般格式:
函数名(参数列表);
无参函数的定义及调用
//位置属性的表达式,使得图层始终在合成中心
function center(){
x = thisComp.width/2;
y = thisComp.height/2;
return [x,y];
};
center();带参函数的定义及调用
//使得位置属性的值始终为正值
function positive(a){
x = Math.abs(a[0]);
y = Math.abs(a[1]);
return [x,y];
};
positive(position);有关 JavaScript 的知识,请访问:
https://www.w3school.com.cn/js/index.asp

“点赞有美意,赞赏是鼓励”