Uni-app简介
Uni-app是由来自中国 DCloud 团队开发的一个跨平台前端开发框架。其最大的特点就是可以让开发者只写一套代码就编译为微信小程序、iOS APP、安卓 APP等多个平台中
Uni-app 统一使用规范
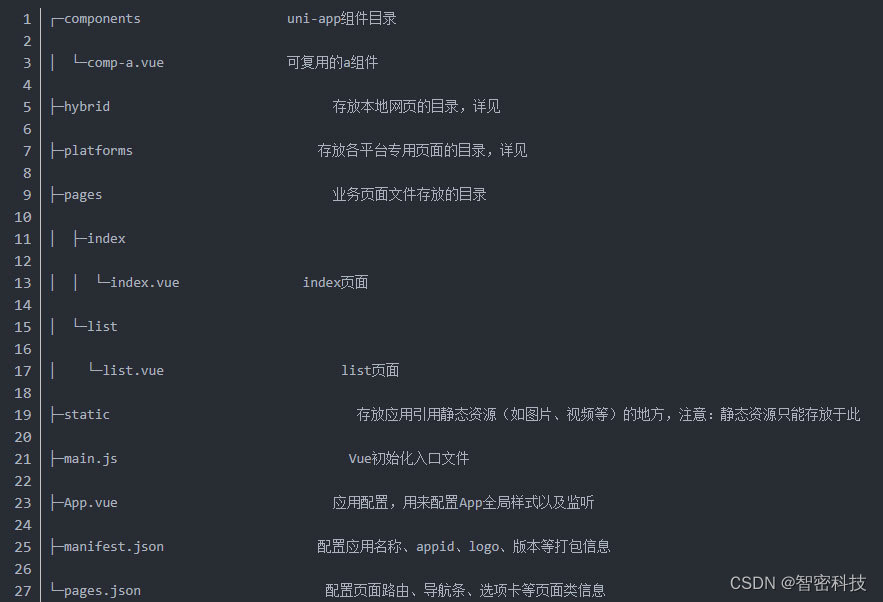
- 页面组件要遵循Vue 单文件组件 (SFC) 规范
- 组件标签靠近微信小程序规范
- 接口能力(JS API)靠近微信小程序规范
- 数据绑定及事件处理靠近Vue.js 规范,同时补充了App及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发

使用 Uni-app 进行小程序开发是目前比较主流的做法。但是各家互联网公司都追随着微信小程序推出了自家小程序,因此我们需要了解不容平台旗下小程序开发规范。与此同时,现在版本的uniapp也已经将不同平台小程序 API 进行了封装,因此只需要讲前缀替换为uni即可。
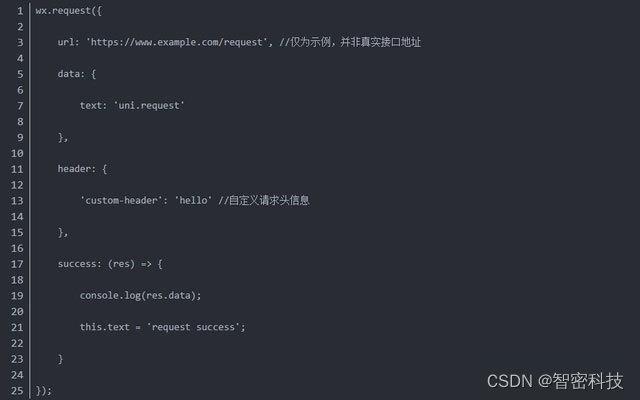
示例:微信小程序代码请求

示例:使用uniapp封装的兼容多平台小程序请求代码

注意要点
非H5 端,不能使用浏览器自带对象,比如document、window、localstorage、cookie 等,更不能使用jquery 等依赖这些浏览器对象的框架。因为各家小程序快应用都不支持这些对象。没有这些浏览器自带对象并不影响业务开发,uni 提供的api 足够完成业务。
uni-app 的tag 同小程序的tag,和HTML 的tag 不一样,比如div 要改成view,span 要改成text、a 要改成navigator。