今天为大家分享3个前端和设计师超级实用的免费网站:
一、Pinterest
官网:https://www.pinterest.com/
Pinterest由Cold Brew Labs运营
它是可以让用户利用其平台作为个人创意及项目工作所需的视觉探索工具

【Pinterest】的情绪板非常好用
例如:你打算布置家居,或者筹备结婚等,你可以创建一个情绪板,搜索并将其它用户上传的图像保存到你自己的板中,并可以在你创建的情绪板中应用Pinterest的同类型推送功能来快速找寻你想要的图片

并且,你还可以使用情绪版中的推荐功能,找寻同类型的图像
这是个非常棒的功能!!!!!!!!!!!!!!

【Pinterest】适合什么样的人使用
基本上所有人都适合的,无论是一般的用戶,无论是品牌用戶。大家都可以为自己的兴趣或产品建立一块块「情绪版」,打造和分享自己的內容。如果不打算自己创建「Board」,那么去浏览別人的情绪版,或者关注一些名人也是非常好用的
二、Behance
官网:https://www.behance.net/
Behance是一款Adobe旗下用于展示并发现创意作品的在线平台
在这里你可以找到来自世界各地设计师的原创作品、创作过程、完整的设计概念
也可以通过他们的搜索器,以进阶的颜色分类等找到你有兴趣的作品

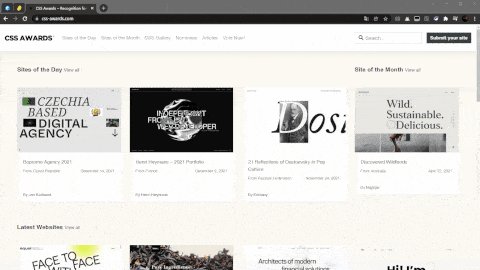
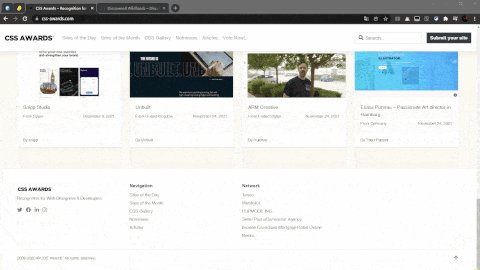
三、CSS AWARDS
官网:https://css-awards.com/
CSS Awards是一个网页设计师、工作室和设计工作者的灵感库
它可以帮助大家整理每天、每月、有潜力入围的设计作品

【CSS AWARDS】
你在这里可以做什么事情
你可以直接链接到对应作品的网站上观赏超级优秀的动效
你也可以到此参与不记名投票,将你喜欢的设计作品推上前面的名次

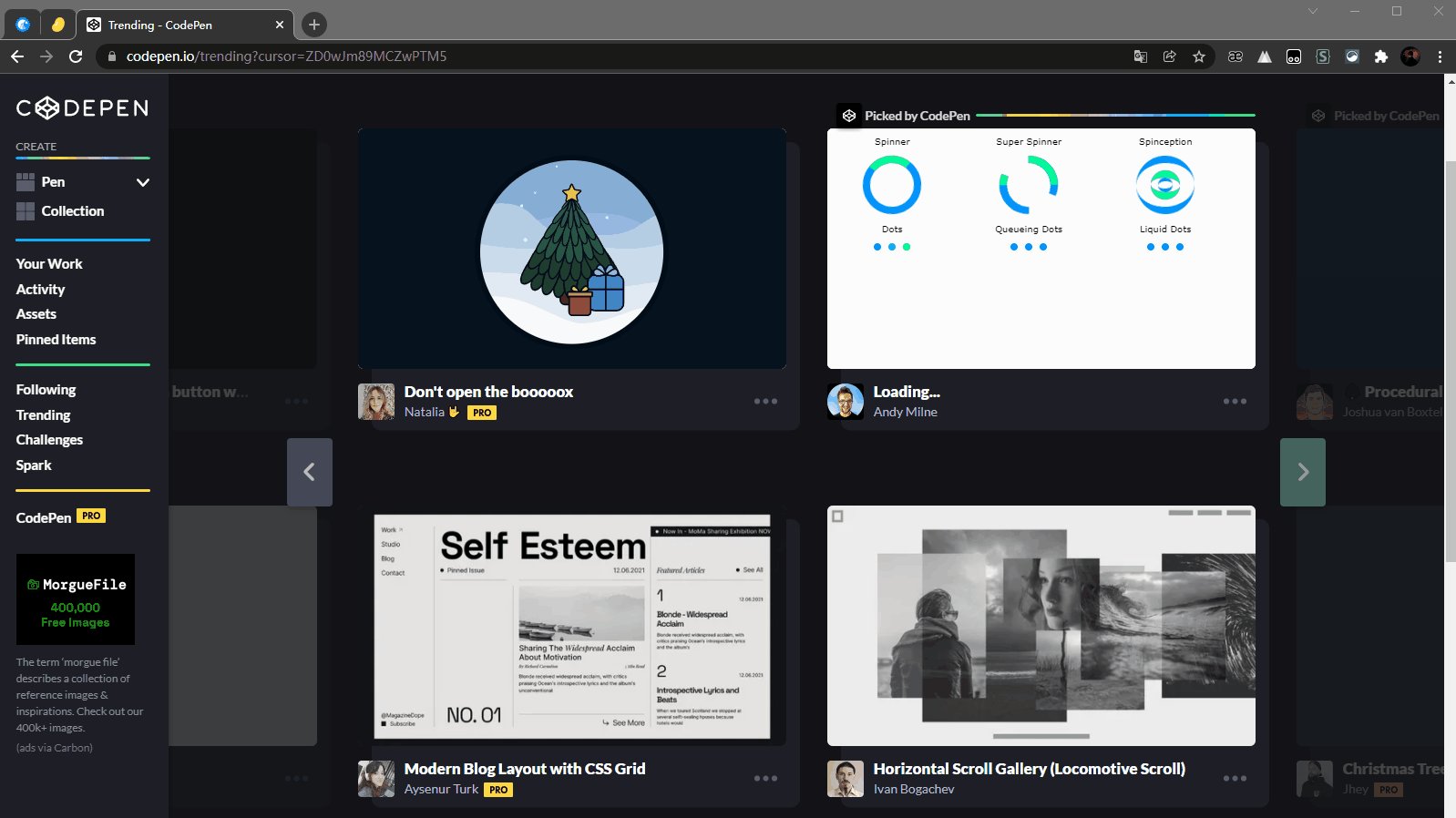
四、CodePen
官网:https://codepen.io/
CodePen是全球知名的动态特效收藏平台之一
由全栈开发人员Alex Vazquez和Tim Sabat以及前端设计师Chris Coyier于2012年创立
CodePen供网页设计师和开发人员展示他们的编码技能
无论什么网站效果都可以在这里找到相匹配的DEMO
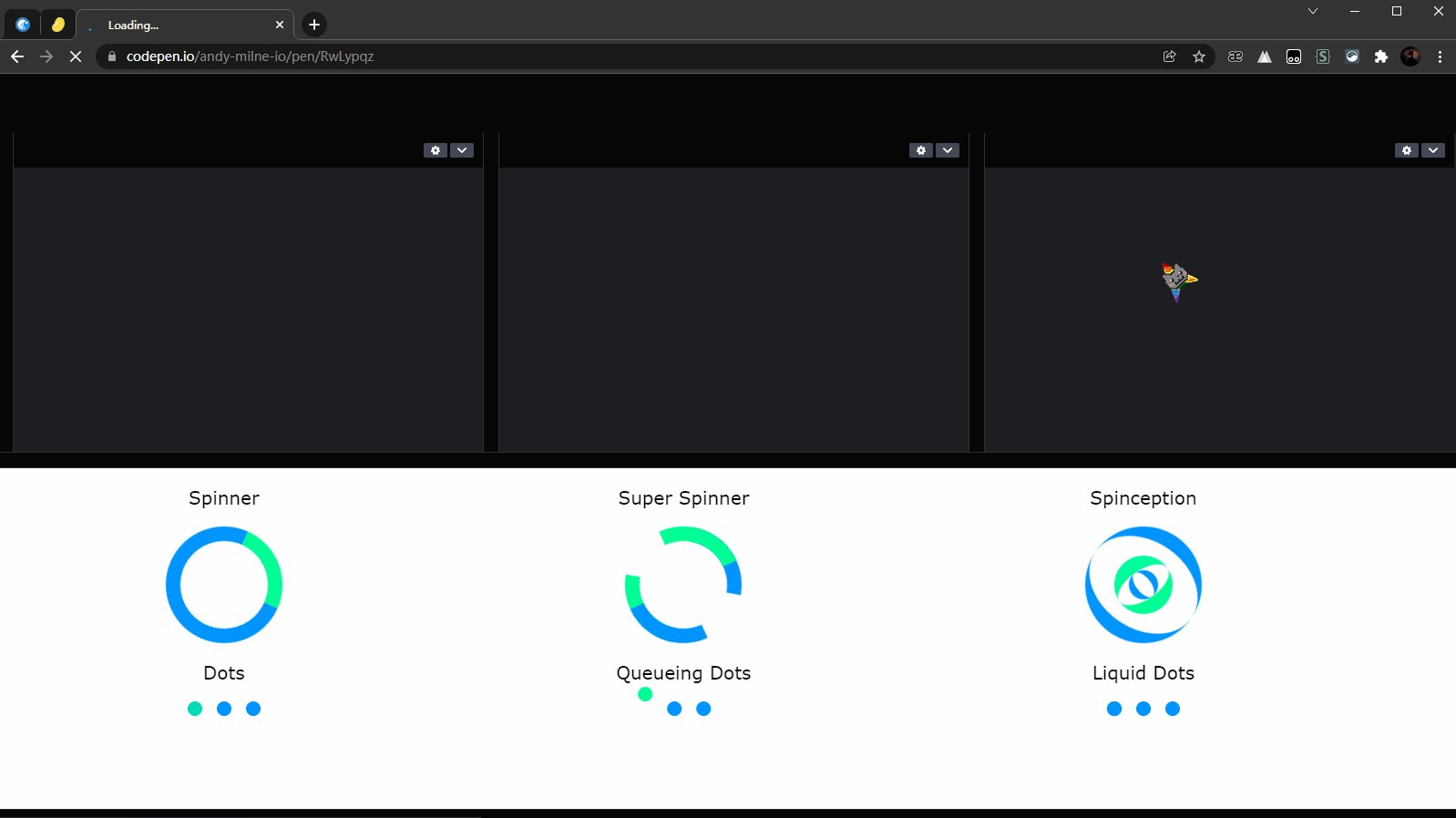
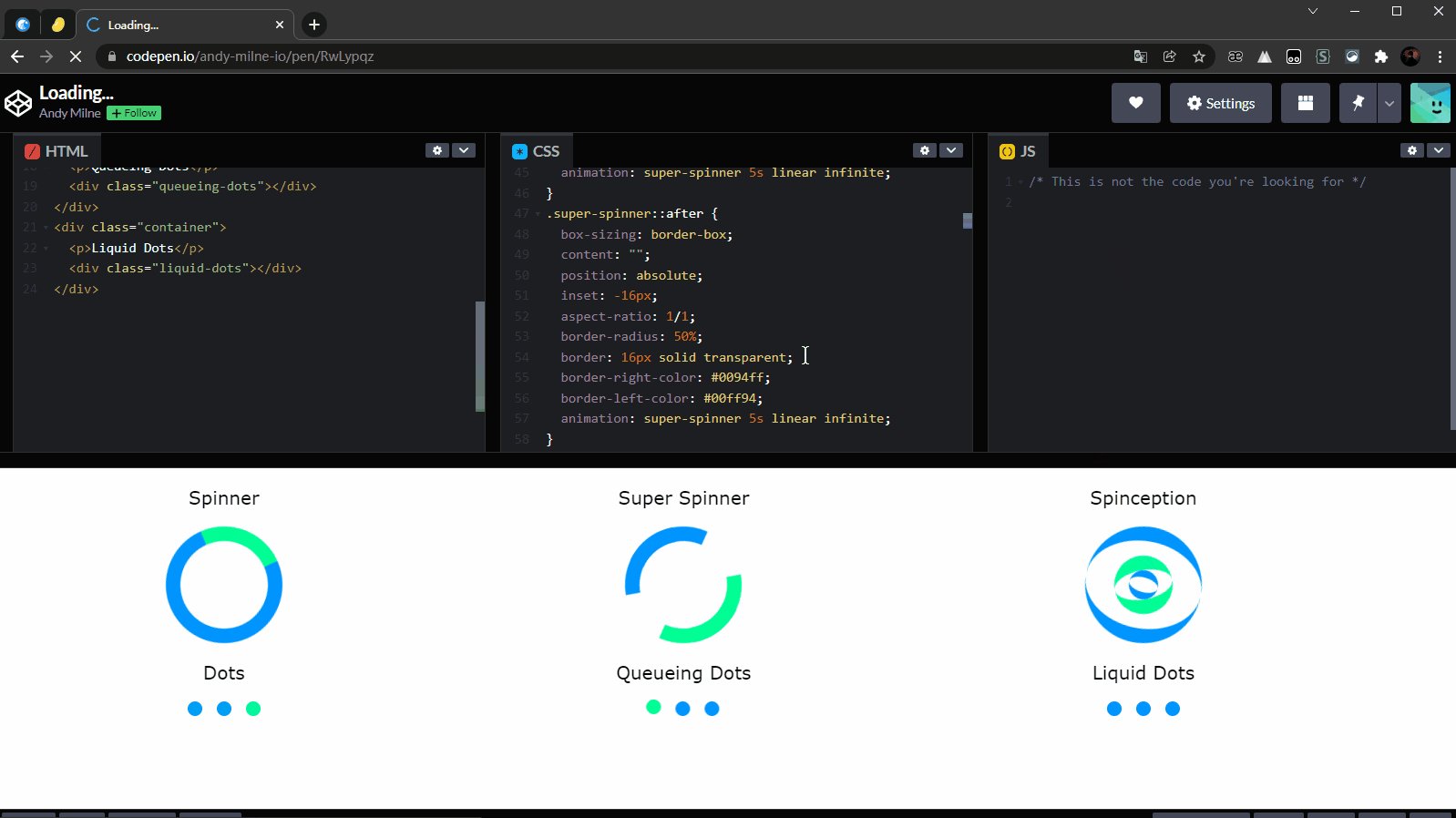
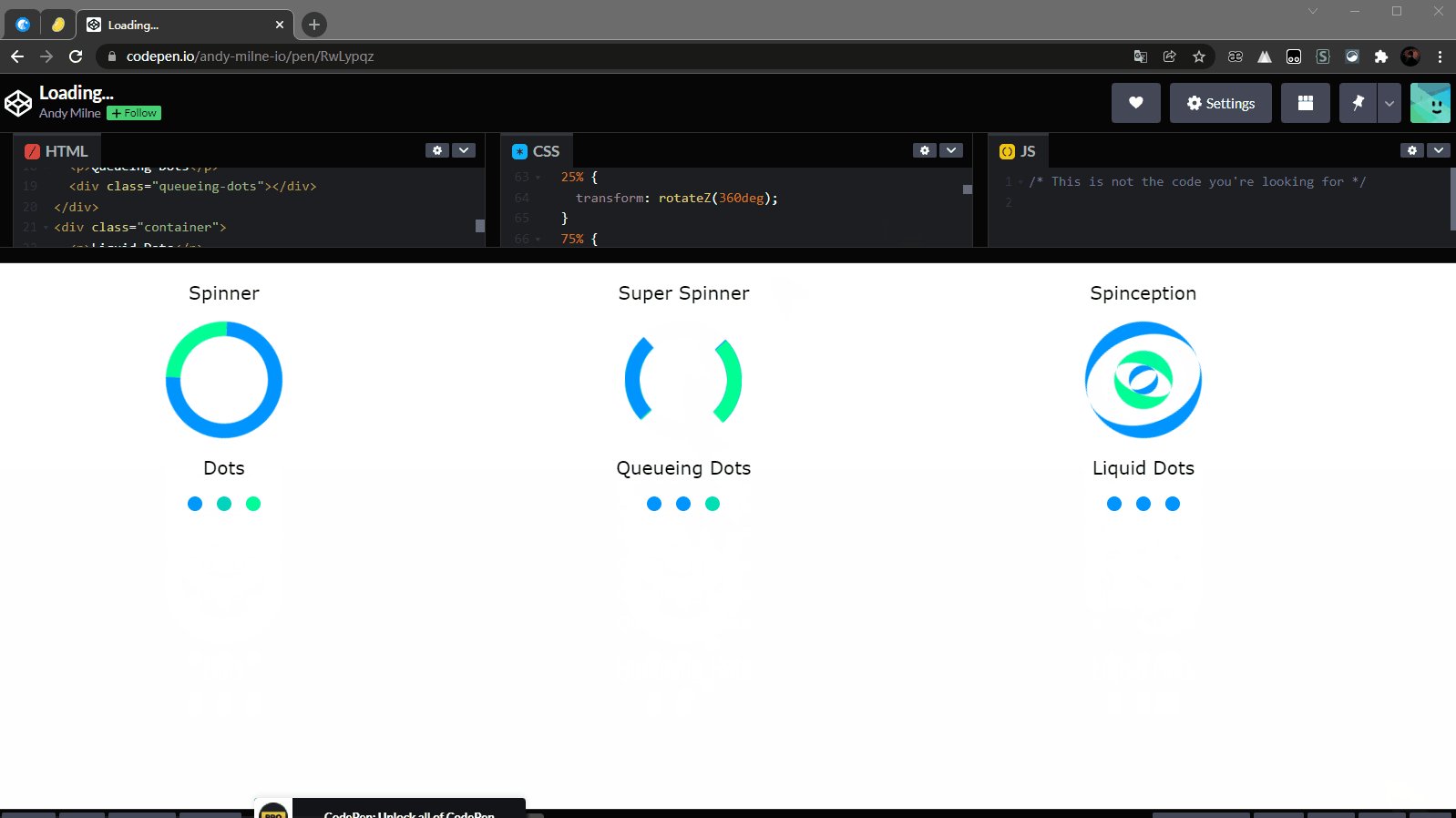
它可以充当在线代码编辑器和开发环境,开发人员可以在其中创建称为Pen的代码片段并进行测试

【CODEPEN】
你在这里可以做什么事情
在上面你可以看到许多开发者在上面分享各种特效以及练习
甚至可以本地修改并预览别人的作品

作者:重生大哥