之前没怎么对Object.defineProperty方法做深入了解,就知道可以通过这个方法可以设置对象的属性,现在稍微了解以后,发现还是有不少东西值得记录一下的,所以写下这篇博客。
一、语法
Object.defineProperty(obj, prop, descriptor)
obj:需要定义属性的对象
prop:需要定义的属性
descriptor:属性的描述描述符
返回值:返回此对象
[举个例子]
let obj = Object.create(null);
let descriptor = {
configurable:false,
writable:false,
enumerable:false,
value:'hello world'
};
Object.defineProperty(obj,'hello',descriptor);
console.log(obj.hello);//hello world
obj和prop参数没什么好说的,主要是这个descriptor(描述符)参数,可以深究的东西比较多,所以接下来细细讲一讲。
二、描述符
在JS中对象具有两种属性,分别是数据属性和访问器属性,所以其描述符也根据属性分类,分为数据描述符和访问器描述符。
在使用描述符时,必须是两种形式之一,且两者不能同时使用。
2.1 数据描述符
数据描述符是一个具有值的属性,该值可能是可写的,也可能是不可写的。
它具有以下可选的键值:
configurable:表示该属性能否通过delete删除,能否修改属性的特性或者能否修改访问器属性,默认为false。当且仅当该属性的configurable为true时,才能实现上述行为。
enumerable:表示该属性是否可以枚举,即可否通过for..in访问属性。默认为false。
value:表示该属性的值。可以是任何有效的JS值。默认为undefined。
writable:表示该属性的值是否可写,默认为false。当且仅当属性的writable为true时,其值才能被赋值运算符改变。
[举个例子]
let obj = {
hello:'world'
};
console.log(Object.getOwnPropertyDescriptor(obj, 'hello'));
运行结果:
2.2 访问器描述符
访问器描述符是一个有getter-setter函数对描述的属性的读写。
它具有以下可选的键值:
configurable:表示该属性能否通过delete删除,能否修改属性的特性或者能否修改访问器属性,默认为false。当且仅当该属性的configurable为true时,才能实现上述行为。
enumerable:表示该属性是否可以枚举,即可否通过for..in访问属性。默认为false。
get:在读取属性时调用的函数,默认值为undefined。
set:在写入属性时调用的函数,默认值为undefined。
[举个例子]
let obj = {
_hello:'hello world' //表示私有变量
};
Object.defineProperty(obj,'hello',{
get() {
console.log('get');
return this._hello;
},
set:function (value) {
console.log('set');
this._hello = value;
}
});
console.log(obj.hello);
obj.hello = 'goodbye';
console.log(obj.hello);
执行结果:
在这个例子中,_hello和hello属性的值绑定了,即obj.hello = obj._hello,除非重新定义obj.hello属性。所以这个例子不是很优雅,那么下面的例子也是实现了同样的功能,但是看上去更舒服一点。
function Hello() {
let hello = 'hello world';
Object.defineProperty(this, 'hello', {
get(){
console.log('get');
return hello;
},
set(value){
console.log('set');
hello = value;
}
})
}
let obj = new Hello();
console.log(obj.hello);
obj.hello = 'goodbye';
console.log(obj.hello);
从本质上来讲两种方式没区别,之所以这个例子看上去比较优雅,是因为采用了闭包的思想,隐藏了他们访问的都是同一块内存区域的本质。
2.3 注意点
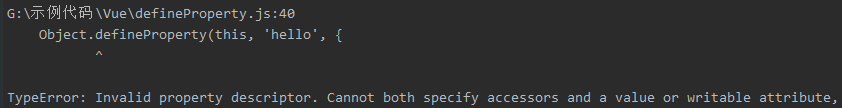
数据描述符和访问器描述符不能同时使用,否则会报错。
function Hello() {
let hello = "hello world";
Object.defineProperty(this, 'hello', {
get(){
console.log('get');
return hello;
},
set(value){
console.log('set');
hello = value;
},
writable:true
})
}
let obj = new Hello();
执行结果:
三、瞎联想
主要这个东西让我想到了ES6中提出的Proxy(代理对象),它同样也起到了属性拦截器的作用,但是功能更强大,这里也举个例子。
let obj = {
hello:'hello world'
};
let proxy = new Proxy(obj, {
get(target, property) {
console.log('get');
return target[property];
},
set(target,property,value) {
console.log('set');
target[property] = value;
}
});
console.log(proxy.hello);
proxy.hello = 'goodbye';
console.log(proxy.hello); 执行后的输出结果和上面通过设置属性的访问器描述符的结果一样。而且从代码上看,区别也不是很大,所以Proxy相当于访问器描述符的加强版吧,我是这么觉得的。(感觉我在这地方说法可能有问题,希望有大牛指点一下)
四、应用
鼎鼎有名的Vue.js实现数据双向绑定的原理就是用的Object.defineProperty,这里不细讲,但是推荐一篇文章剖析Vue原理&实现双向绑定MVVM,里面讲的挺细的。
然后这里提供一个极简的数据双向绑定的例子,取自面试官: 实现双向绑定Proxy比defineproperty优劣如何?
const obj = {};
Object.defineProperty(obj, 'text', {
get() {
console.log('get val');
},
set(newVal) {
console.log('set val:' + newVal);
document.getElementById('input').value = newVal;
document.getElementById('span').innerHTML = newVal;
}
});
const input = document.getElementById('input');
input.addEventListener('keyup', function(e){
obj.text = e.target.value;
});
当输入框改变时,页面显示也会改变。只是示例,并没有啥大用处。
五、推荐链接
2.面试官: 实现双向绑定Proxy比defineproperty优劣如何?
3.https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty