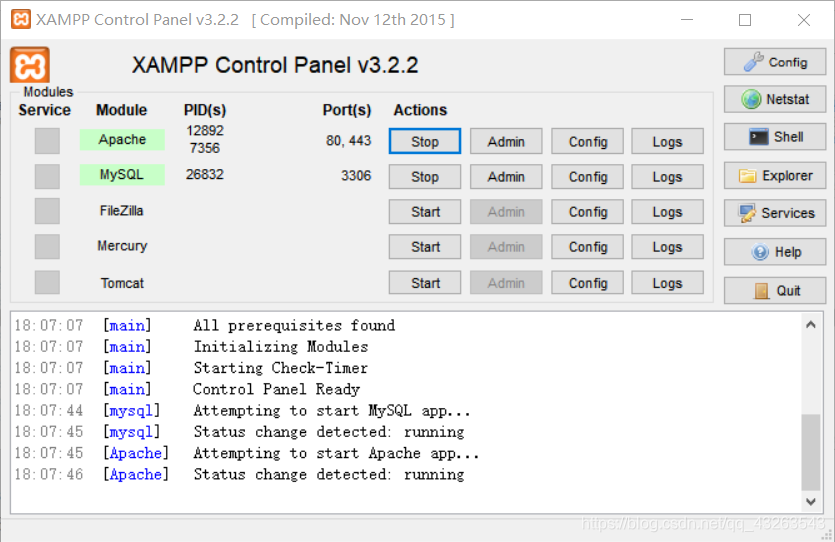
打开XAMPP,点击Apache和MySQL的start。

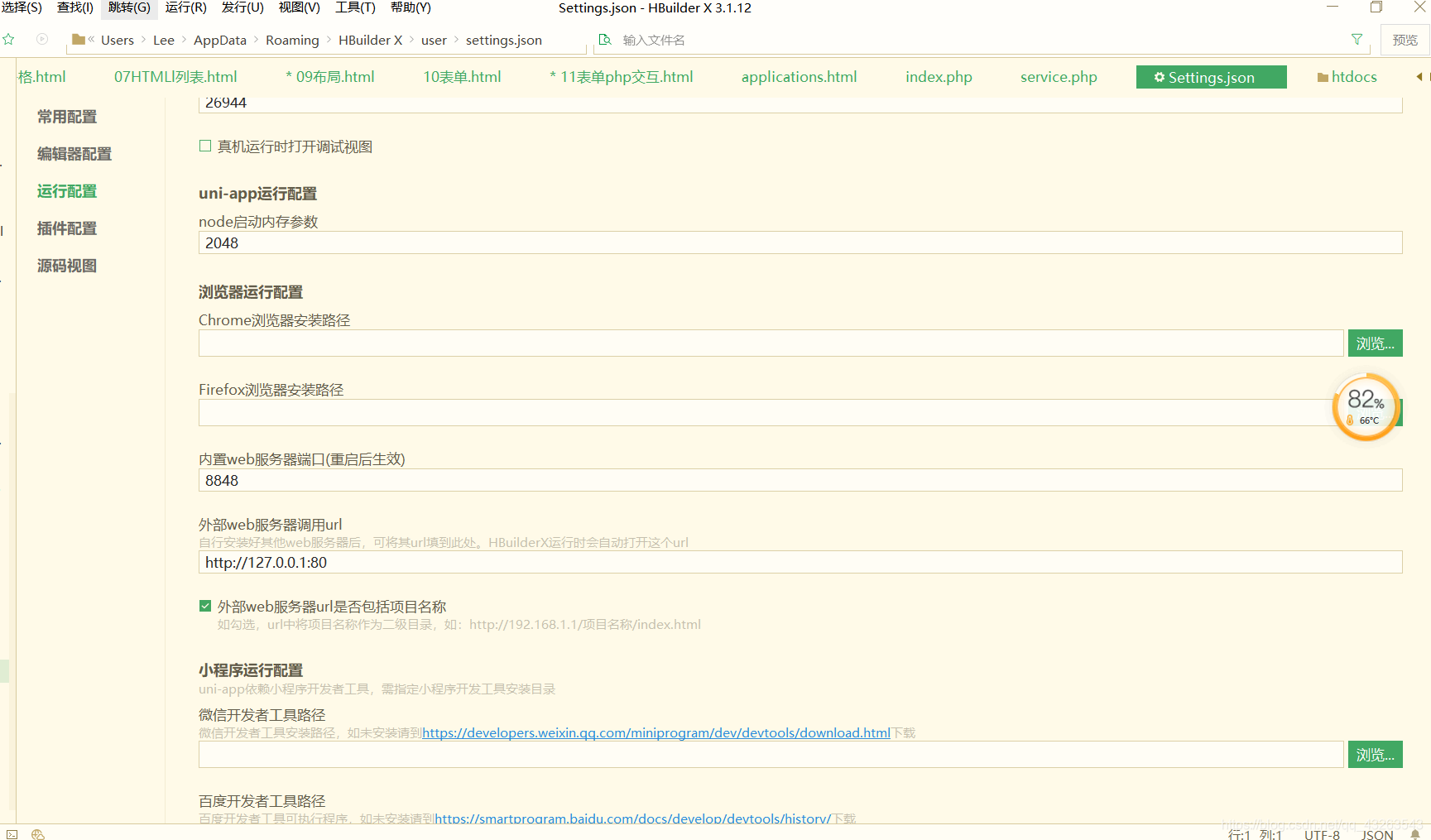
在这个设置界面,在上图你会看到Apache的ports有一个是80,在下图中外部web服务器调用url输入http://127.0.0.1:80,这样就设置好Hbuilder了。

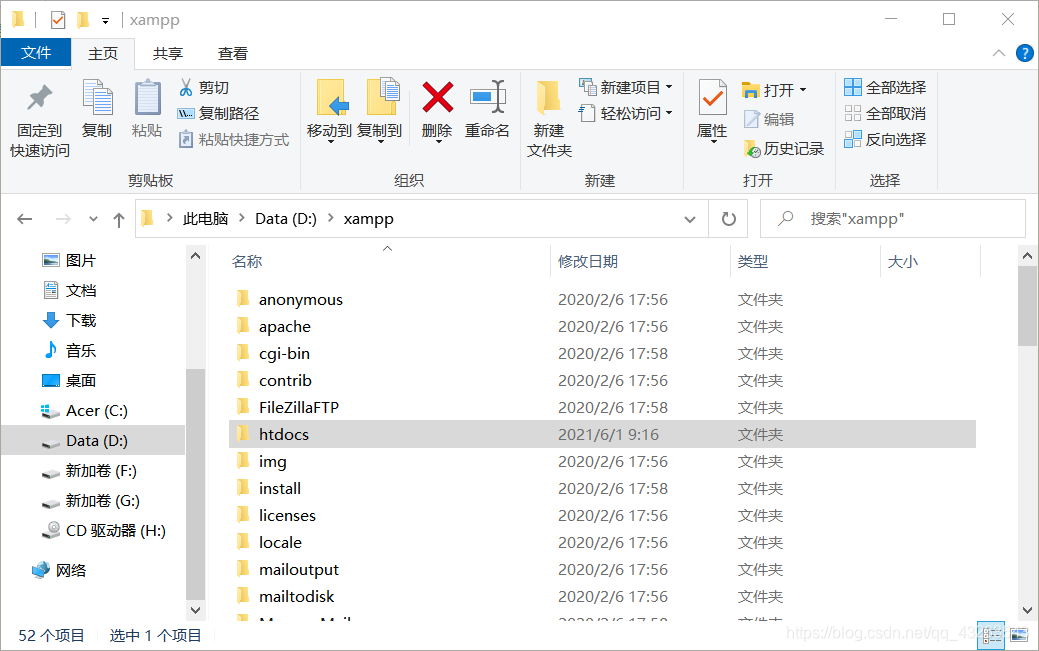
找到XAMPP安装的位置,用Hbuilder打开安装目录下的htdocs。

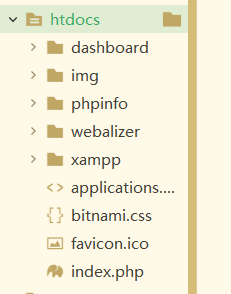
如图所示,我创建了一个phpinfo的文件夹,如图中所示。

在phpinfo中创建了service.php
<?php
echo "用户名:".$_POST['name']."<br>密码:".$_POST['password'];
?>
由于设置了外部web服务器调用url,你可能会发现不能运行自己的html了,我将http://127.0.0.1/HTML.html改成http://127.0.0.1:8848/HTML.html,端口号自己去找。
运行如下代码可实现交互。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="http://127.0.0.1/phpinfo/service.php" method="post">
<!-- action提交的服务器地址 method提交方式 post或者get,post比get安全 get可以做资源定位 -->
用户名:<input type="text" name="name" />
密 码:<input type="password" name="password" />
<br />
<input type="submit" value="提交" />
</form>
</body>
</html>