function awaitDome(){
return new Promise((r) => {
setTimeout(function(){
r(1)
console.log(1)
},2000)
})
}
async function asyncDome(){
console.log('await',await awaitDome())
console.log(2)
}

如果只有一个异步操作的话很简单
function awaitDome(){
return new Promise((r) => {
setTimeout(function(){
r(1)
console.log(1)
},2000)
})
}
awaitDome().then(r => console.log(r))
如果是循环或多个的话
假如现在要按照顺序去处理一串数组 如果不同步堵塞执行的话可能和想要不符 比如 小程序的瀑布流 要获取试试的列表高度就需要一个一个添加元素
// 迭代器
var a = [1,2,3,4,5,6,7]
function createIterator(items) {
var i = 0;
return {
next: function() {
var done = (i >= items.length);
var value = !done ? items[i++] : undefined;
return {
done: done,
value: value
};
}
};
}
var iteratorDome = createIterator(a)
function awaitDome(i){
return new Promise((r) => {
setTimeout(function(){
r(i)
},2000)
})
}
function next(){
var iterator = iteratorDome.next()
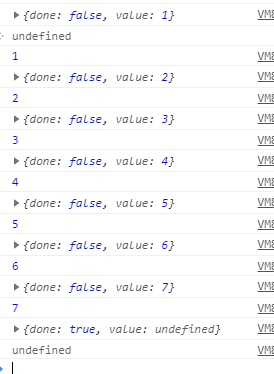
console.log(iterator)
awaitDome(iterator.value).then(r => {
console.log(r)
if(!iterator.done){
next()
}
})
}
next() // 执行结果下面第二张


如果直接循环执行的话
var gg = new Date()
var a = [1,2,3,4,5,6,7]
function awaitDome(i){
return new Promise((r) => {
setTimeout(function(){
r(i)
console.log(new Date() - gg)
},i * 500)
})
}
a.forEach((e) => {
awaitDome(e).then(r => {
console.log(r)
})
})

上图可见基本500ms执行一次 但是实际想要结果
// 迭代器
var gg = new Date()
var a = [1,2,3,4,5,6,7]
function createIterator(items) {
var i = 0;
return {
next: function() {
var done = (i >= items.length);
var value = !done ? items[i++] : undefined;
return {
done: done,
value: value
};
}
};
}
var iteratorDome = createIterator(a)
function awaitDome(i){
return new Promise((r) => {
setTimeout(function(){
r(i)
console.log(new Date() - gg)
},i * 500)
})
}
function next(){
var iterator = iteratorDome.next()
console.log(iterator)
awaitDome(iterator.value).then(r => {
console.log(r)
if(!iterator.done){
next()
}
})
}
next() // 执行结果下面第二张

因为平时调用接口是数据返回的顺序是异步的 当我们想要按照顺序返回时就要同步按照顺序调用了