事件的基本使用:

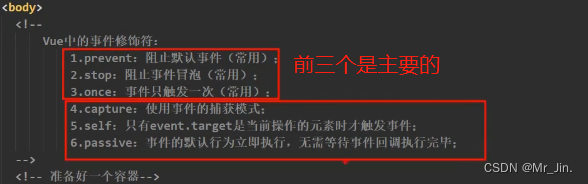
事件的修饰符

鼠标事件
| 事件 | 描述 |
| onclick | 鼠标点击时触发 |
| ondbclick | 鼠标双击时触发 |
| onmousedown | 鼠标按下时触发 (只是按下的瞬间) |
| onmouseleave | 鼠标移除事件 |
| onmouseover | 鼠标划过,经过,移进时触发 |
| onmousemove | 鼠标移动,指的是移动,时 触发(与over的区别在于over只是在移进时触发一次,而move只要鼠标移动就会触发) |
| onmouseout | 移开时触发 |
| oncontextmenu | 鼠标右键菜单展开时触发。 在此事件中 ev.preventDefault() 可阻止右键菜单的弹出。 |
键盘事件
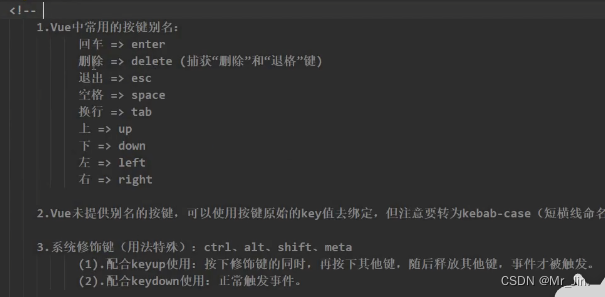
按键别名

| 事件 | 描述 |
| onkeydown | 键盘被按下动作时触发 |
| onkeyup | 键盘被松开时触发 |
| onkeypress | 某个键盘的键被按下或按住时触发 |
| [ 键盘 < 字符键 ( 除去那些功能键,例如:Ctrl shift等 ) > 被按下,而且如果按住不放的话,会重复触发此事件 ] |
UI事件
| 事件 | 描述 |
| window.onload | 页面元素(包含图片,多媒体等)加载完成后执行 |
| window.onscroll | 页面滚动事件 |
| window.onresize | 窗口或者框架被重新调整大小时 |
表单事件
| 事件 | 描述 |
| onblur | 失去焦点时(表单验证最常用) |
| onfocus | 获得焦点时触发 |
| onchange | 内容改变且失去焦点时 |
| change | 状态发生改变事件 |
| oninput | 内容改变时 |
| onreset | 重置按钮被点击 |
| onsubmit | 提交按钮被点击 |
| onselect | 输入框文本被选中 |
其他事件
| 事件 | 描述 |
| onabort | 图像加载被中断 |
| ondblclick | 鼠标双击某个对象 |
| onerror | 当加载文档或图像时发生某个错 |
| onload | 某个页面或图像被完成加载 |
| onmouseup | 某个鼠标按键被松开 |
| onreset | 重置按钮被点击 |
| onresize | 窗口或框架被调整尺寸 |
| ondragstart | 用户开始拖动元素时触发 |
| ondrag | 元素正在拖动时触发 |
| ondragend | 用户完成元素拖动后触发 |
| ondragenter | 当被鼠标拖动的对象进入其容器范围内时触发此事件 |
| ondragover | 当被拖动的对象在另一对象容器范围内拖动时触发此事件 |
| ondragleave | 当被鼠标拖动的对象离开其容器范围内时触发此事件 |
| ondrop | 在一个拖动过程中,释放鼠标键时触发此事件 |