一、概述
Tumbler 其实就是一个类似类似 手机上 的滚动选项卡的东西,也是在 QtQuick.Extras 模块里面。通过滚动来选择对应需要的值。

二、使用
我们可以对Tumbler 添加很多的 TumblerColumn ,我们获取一些索引位置信息通过 TumblerColumn 的方式来获取每一个TumblerColumn的索引。

就像下面的这个例子一样。
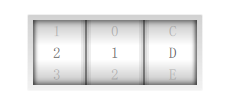
Tumbler {
id: tumbler
x: 314
width: 180
height: 77
anchors.top: dial.bottom
anchors.topMargin: 60
anchors.horizontalCenterOffset: 0
anchors.horizontalCenter: parent.horizontalCenter
TumblerColumn {
id:column1
model: 5
onCurrentIndexChanged: {
selectValue.text = column1.currentIndex.toString() + column2.model[column2.currentIndex] + column3.model[column3.currentIndex];
}
}
TumblerColumn {
id:column2
model: [0, 1, 2, 3, 4]
onCurrentIndexChanged: {
selectValue.text = column1.currentIndex.toString() + column2.model[column2.currentIndex] + column3.model[column3.currentIndex];
}
}
TumblerColumn {
id:column3
model: ["A", "B", "C", "D", "E"]
onCurrentIndexChanged: {
selectValue.text = column1.currentIndex.toString() + column2.model[column2.currentIndex] + column3.model[column3.currentIndex];
}
}
}