小程序测试点(以微信小程序为例):
1、功能测试:
小程序的功能测试跟传统的wap端功能测试类似
2、兼容性测试:
系统兼容测试:
Android和IOS系统在小程序上的javaScript脚本执行环境是不同的,所以需要在安卓及ios两个系统上测试是否满足预期
屏幕兼容性测试:
微信小程序定义了一个尺寸单位rpx可以适配不同尺寸的屏幕,在页面上定义对象单位是rpx就可以在不同屏幕上适配,但是实际测试过程可能仍然存在适配的问题,像1rpx像素经常会在iPhone7p上出现断线的情况;
微信兼容测试:
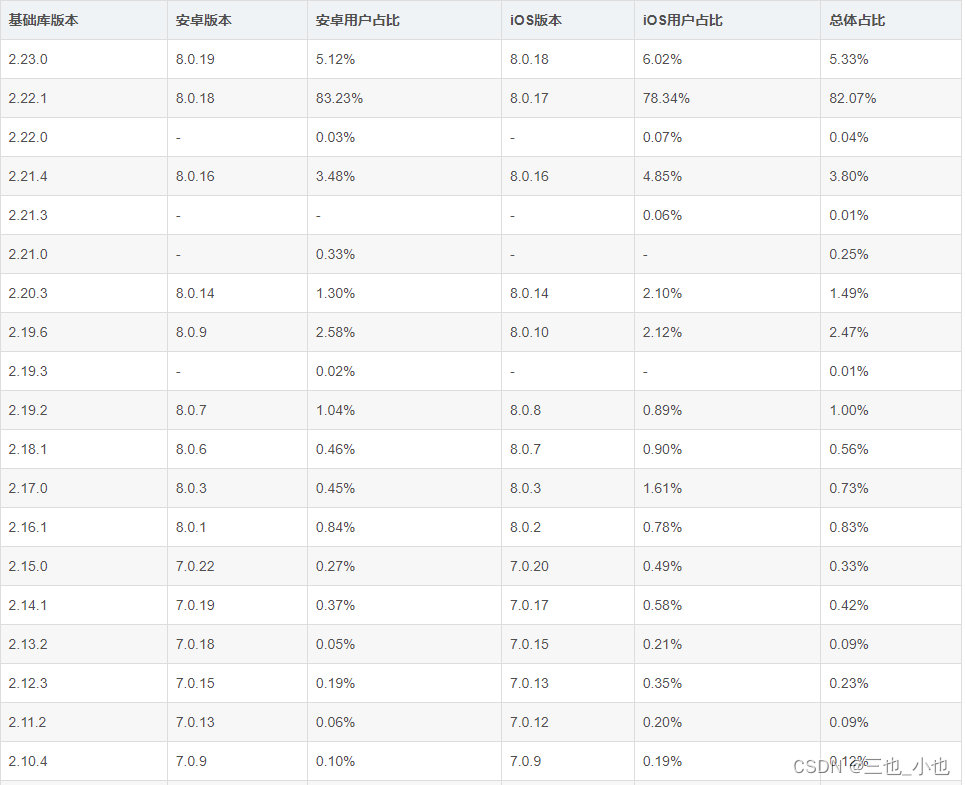
与微信版本的兼容性问题主要体现在小程序api库的版本上,有些比较老的版本的小程序api库不支持新版api,因此会出现兼容性问题。所以测试微信版本的兼容性之前要先确定小程序使用的库版本在哪些微信版本号上支持

3、性能测试:
小程序的客户端性能和网页的性能测试非常类似,性能的常用指标也大致相同,包括页面的白屏时间,首屏时间,资源占用,页面渲染时间,帧率等等。
小程序的开发工具提供了手动查看性能的窗口,只要在小程序开发版中打开性能窗口即可看到页面的性能数据,但是这个性能窗口的问题是只能手动获取数据,无法自动记录全部页面的数据,因此适用于定位性能问题而不适用于发布前的性能测试。所以性能测试可以考虑性能打点上报的方式进行性能分析,上报时区分测试环境和运营环境。发布前先在测试环境分析各个页面的耗时,及时发现页面的性能问题
4、自动化测试:
随着小程序功能的越来越完善,后期可能会把小程序的业务作为一个发展方向,自动化测试
可能也需要加入,但小程序集成在微信app内部,不是很容易抓包和解析,目前有用wept+
puppeteer来进行小程序UI自动化测试,不同的环境需要不同处理