1.使用npm i vant@latest-v2 -S 命令安装,(我当时没有仔细看,在vue2中用的是vue3的命令,结果就是一直报错)
vue3 使用npm i vant -S 命令安装
2.需要安装babel插件 --babel-plugin-import
指令:npm i babel-plugin-import -D (简写)
3.babel.config.js文件中写入
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
}4.在main.js中
import { Button } from 'vant'
// import 'vant/lib/index.css';
Vue.use(Button)5.在对应组件中输入
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>二、这一部分是移动端rem的配置
npm i -S amfe-flexible
在main.js中导入import "amfe-flexible";
npm install postcss postcss-pxtorem --save-dev
// postcss.config.js
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*'],
},
},
};三、安装autoprefixer
安装时
1. 前置依赖安装
npm install -D css-loader style-loader
2. 安装postcss依赖相关依赖
npm install -D postcss-loader autoprefixer postcss
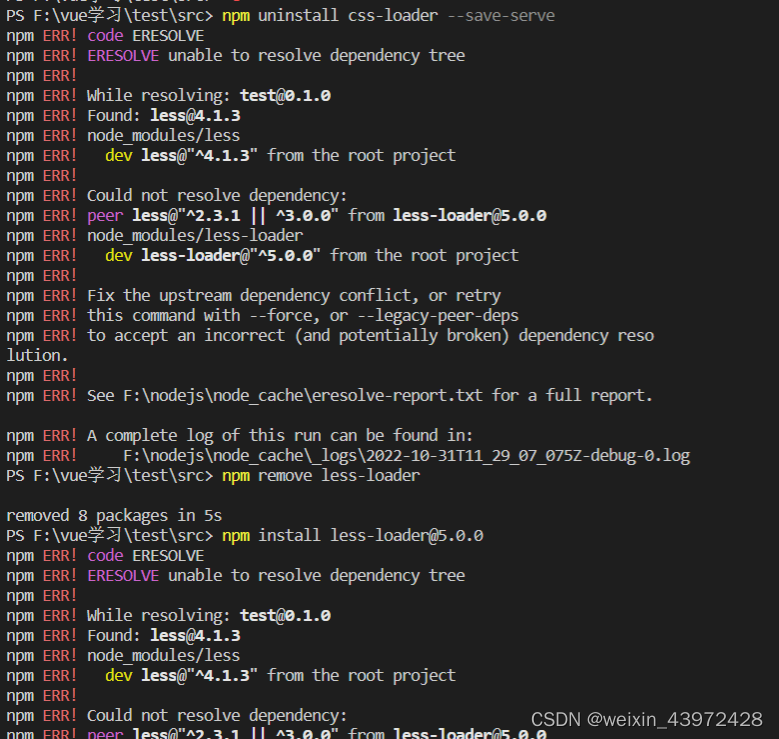
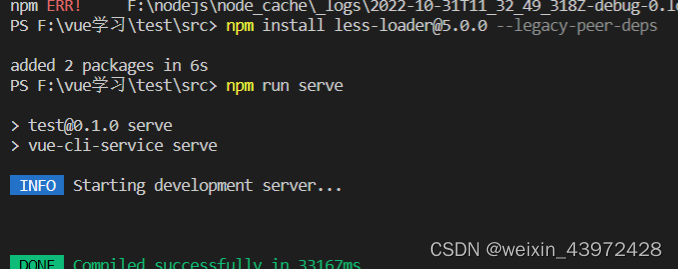
在此之前安装了less-loader,就疯了,疯狂报错,我把less-loader的版本调整到5.0,一直说webpack和less-loader版本不匹配,然后我就按照下图摆烂,居然好了...


npm remove less-loader
npm install [email protected]
npm install [email protected] --legacy-peer-depspackage.json文件的相关版本
"dependencies": {
"amfe-flexible": "^2.2.1",
"core-js": "^3.8.3",
"less-loader": "^5.0.0",
"vant": "^2.12.51",
"vue": "^2.6.14"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"autoprefixer": "^10.4.13",
"babel-plugin-import": "^1.13.5",
"css-loader": "^6.7.1",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"less": "^4.1.3",
"postcss": "^8.4.18",
"postcss-loader": "^7.0.1",
"postcss-pxtorem": "^6.0.0",
"style-loader": "^3.3.1",
"vue-template-compiler": "^2.6.14"