目录
浮动:
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float属性可以来设置于元素的活动
可选值:
none默认值:
元素不浮动
left:
元素向左浮动
right
元素向右浮动
注意:
元素设置浮动以后,水平布局的等式便不用在强制满足水平等式
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置
所以元素下边的还在文档流中的元素会自动向上移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: aqua;
border: 20px red solid ;
float: right;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置
所以元素下边的还在文档流中的元素会自动向上移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: aqua;
border: 20px red solid ;
float: left;
}
.box2{
width: 300px;
height: 300px;
background-color: black;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"> </div>
</body>
</html>
都脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: aqua;
border: 20px red solid ;
float: left;
}
.box2{
width: 300px;
height: 300px;
background-color: black;
float: left;
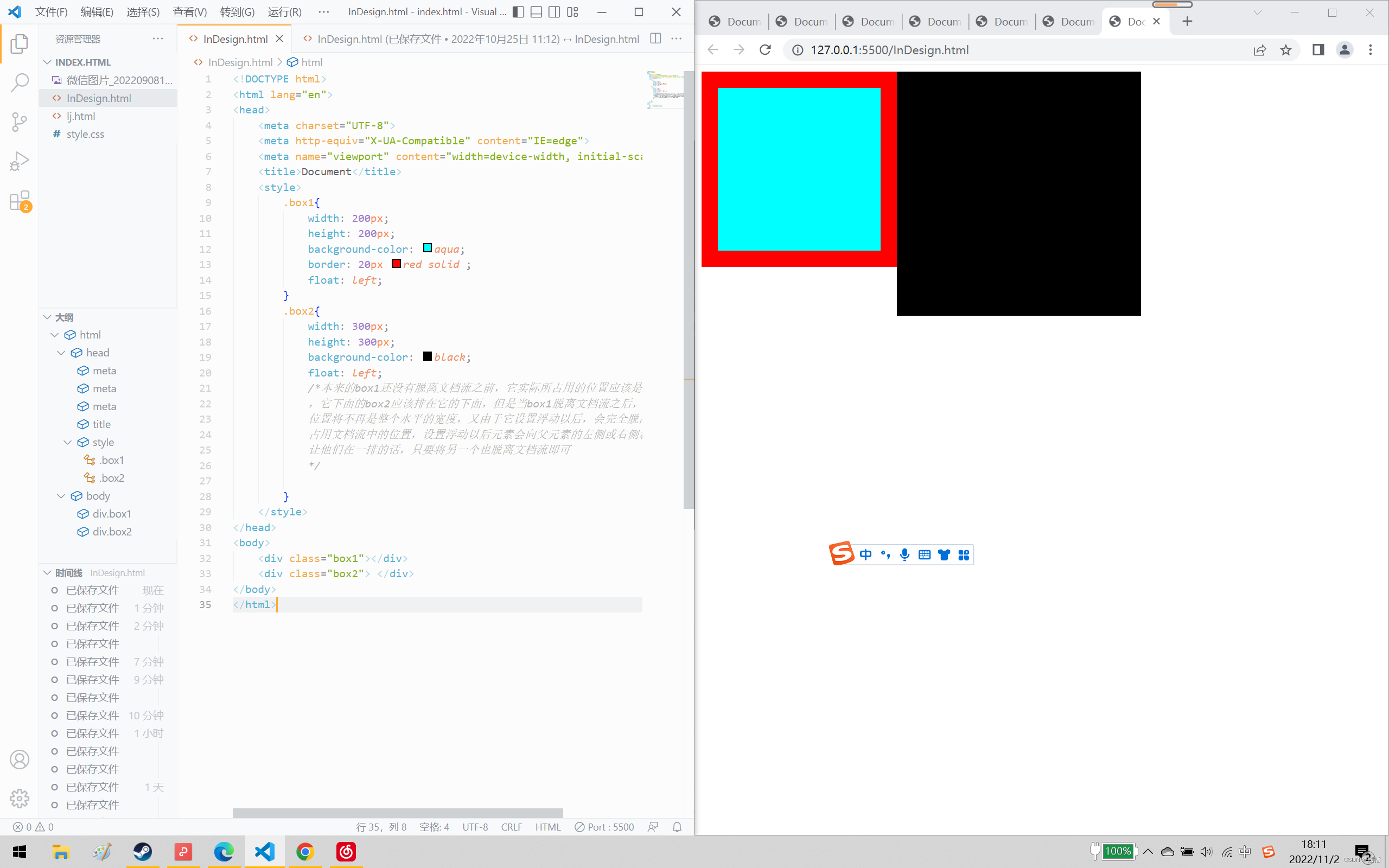
/*本来的box1还没有脱离文档流之前,它实际所占用的位置应该是整个水平宽度
,它下面的box2应该排在它的下面,但是当box1脱离文档流之后,它所占的实际
位置将不再是整个水平的宽度,又由于它设置浮动以后,会完全脱离文档流,不再
占用文档流中的位置,设置浮动以后元素会向父元素的左侧或右侧移动,如果想要
让他们在一排的话,只要将另一个也脱离文档流即可
*/
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"> </div>
</body>
</html>
浮动的特点:
1:浮动元素会完全脱离文档流,不再占据文档流中的位置
2:设置浮动以后元素会向父元素的左侧或者右侧移动
3:浮动元素默认不会从父元素中移除
4:浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5:如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
6:浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列
通过浮动可以制作一些水平方向的布局(比如让三个div水平排列的话,只需要将它们三都设置为浮动即可)