代码示例:
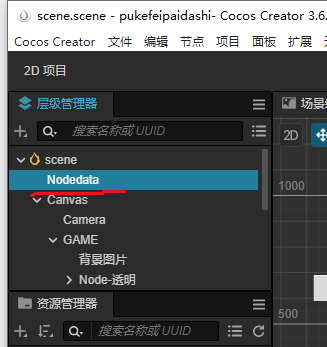
1,创建节点 命名为 Nodedata
注意 Nodedata 节点 与Canvas 要在同一层级,也就是最底层

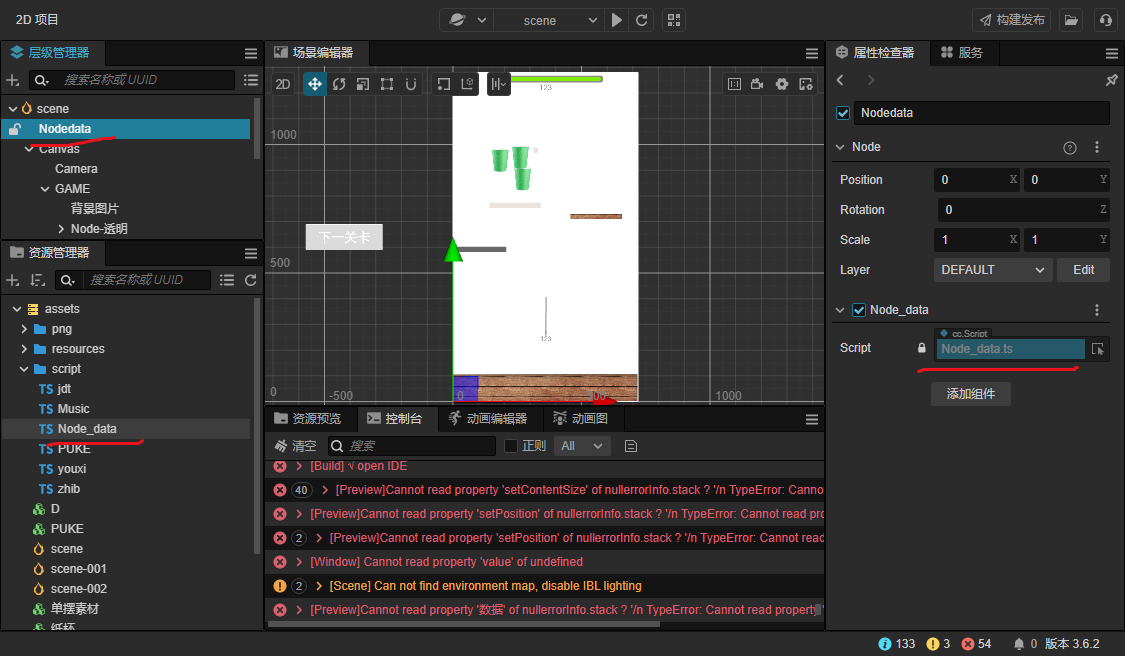
2,创建脚本Node_data 挂载到 Nodedata 节点上
注意 Node_data 是脚本 名称,Nodedata是节点名称

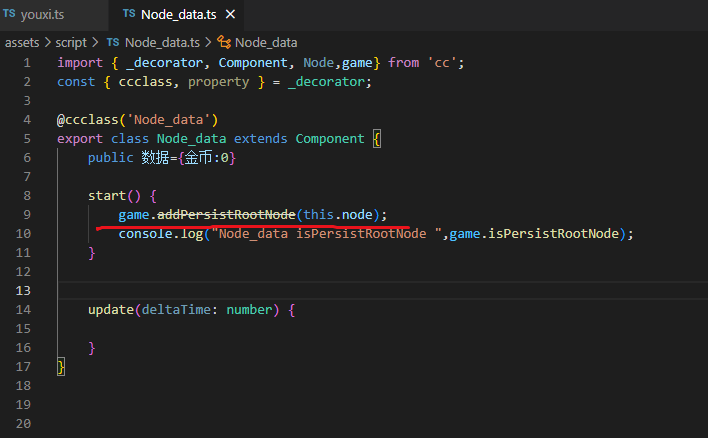
3,Node_data 脚本 里设置本节点(也就是Nodedata节点)为常驻节点

4,接下来就可以使用了,
变量
private nodedata: Node = null!;
private nodedata脚本=null;
调用方法一:
this.nodedata = director.getScene().getChildByName('Nodedata');
this.nodedata脚本=this.nodedata.getComponent('Node_data') as Node_data;
调用方法一:
this.nodedata脚本=find('Nodedata').getComponent('Node_data');

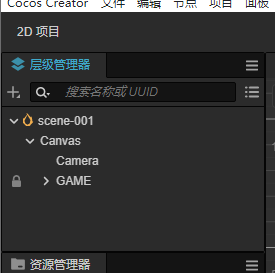
5,关于在其它场景中使用:
在初始场景中 使用Nodedata节点
在后续的场景中,不要带Nodedata节点,也就是说常驻节点 只需要挂载在一个场景中就可以,不要重复挂载!