electron分为:主进程与渲染进程。
在一个electron的程序中,一般会存在一个主进程跟若干个渲染进程。
主进程:
1. 可以使用和系统对接的Electron Api -创建菜单,上传文件等。
2. 创建渲染进程- Renderer Process
3. 全面支持node.js
4. 只有一个,作为整个程序的入口点。
渲染进程:
1. 可以有多个,每个渲染进程对应一个窗口。
2. 每个都是一个单独的进程。
3. 全面支持node.js 和 Dom Api
4. 可以使用一部分Electron提供的API
如果说我们要在一个electron程序打开后,再同时打开一个渲染进程(也就是同时打开两个窗口)我们应该怎么办呢?
const {app,BrowserWindow} = require('electron')
app = 主程序。
BrowserWindow = 创建并控制浏览器窗口。
app.on('ready',()=>{
let mainWindow = new BrowserWindow({
width:800,
height:600,
webPreferences:{
nodeIntegration:true // 是否启用node
}
})
mainWindow.loadFile('index.html')// 主进程加载页面
// 子窗口
let secondWindow = new BrowserWindow({
width: 400,
height: 300,
webPreferences: {
nodeIntegration: true,
},
parent: mainWindow,
})
secondWindow.loadFile('secodWindow.html')
})上述代码在app监测到ready 之后。首先创建了 mainWindow 也就是主进程。主进程渲染的是index.html 这个页面。而主进程渲染完后,同时又启动了一个新的子窗口。secondWindow,在它启动时候配置它的父窗口为 mainWindow。
这样在一个electron打开的时候我们就可以同时启动两个窗口。mainWindow是secordWindow的父级进程。
项目中,我们经常会碰到这样一个情况,开发环境中,electron的打开地址一般指向本地的项目开发地址,如:localhost:8080。而线上环境的时候就没有这个地址,我们如何处理?
其实这类问题的答案很简单,我们需要判断环境变量。
electron-is-dev我们在当前项目中安装以上插件,用来判断当前环境是否是 dev (开发)环境。

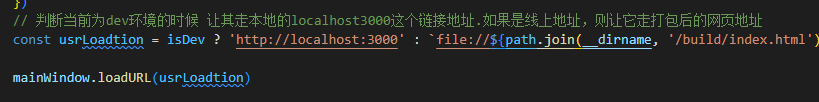
根据当前环境我们可以配置出,如果是开发环境我们就走 地址,如果不是开发环境,我们则走项目打包之后的地址即可。
隐藏electron的边框之后,突然发现这个程序无法拖动。这个如何解决呢?
关于这个问题,官方其实就给了详细回答,默认的无边框是不允许被拖动,拖拽的,但是可以在css中指定:-webkit-app-region:drag 来通知electron 哪些区域是可以进行拖拽的。也可以在脱宅去内部使用css 样式 webkit-app-region:no-drag 则可以将其中部分区域排除掉。这里需要注意的是,只支持矩形。
<body style="-webkit-app-region: drag">
</body>
// 整个区域可拖拽// 注意:
如果想要整个窗口都可进行拖拽,则必须将其中的按钮标记为不可拖拽,否则用户将无法点击他们
button{
-webkit-app-region:no-drag;
}在无边框窗口中,拖动行为可能与选择文本冲突,为了防止该操作,需要在可拖拽区域内禁用文本选择。
.titebar{
-webkit-use-select:none;
-webkit-app-region:drag;
}关于进程之间的通信
进程之间的通信无非就是,渲染进程给主进程发消息,主进程接受到后来调用node一些能力进行处理window交互的一些东西。
-
在渲染进程中引入 ipc通信 ipcRenderer
const { ipcRenderer } = require('electron') -
在事件中进行消息发送
ipcRenderer.send("监听名字","消息值") -
在主进程中进行消息监听
const { ipcMain } = require('electron') ipcMain.on('message',(event,tag)=>{ console.log(tag) // 4. 主进程给渲染进程回馈消息。 event.reply('reply',"给message的渲染进程返回消息"); }) -
渲染进程接收主进程返回的消息
ipcRenderer.on('reply',(event,tag)=>{ console.log('渲染进程接收到的主进程消息') })