需求:
以日历形式展现当前页面。其中,年月可进行下拉选择,默认选中任意月份,用户可以自由点选日期
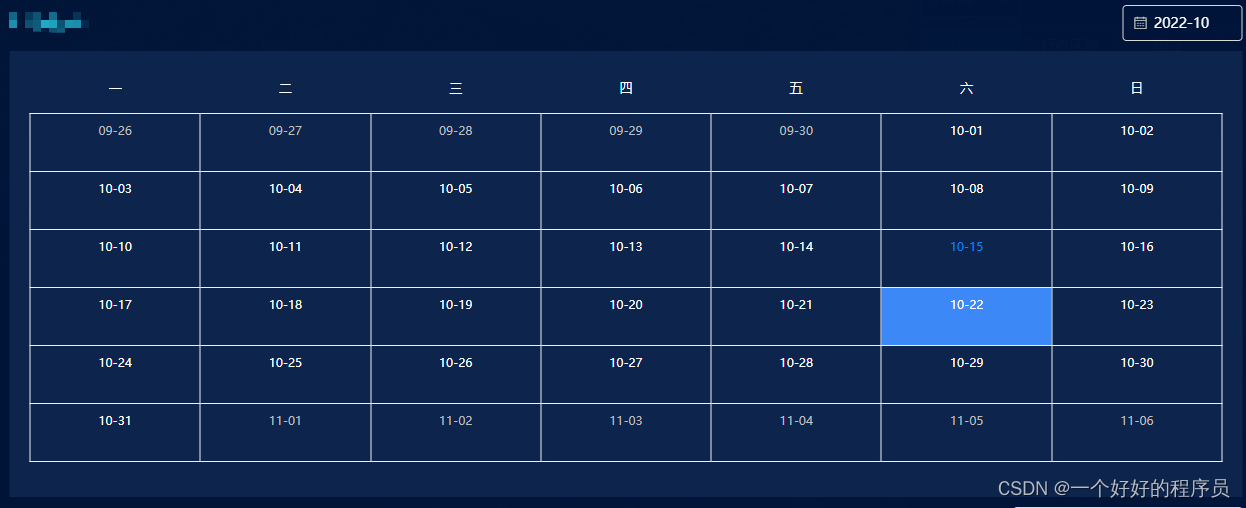
实现效果

//时间筛选
<el-date-picker
v-model="monthValue"
type="month"
style="width: 120px"
value-format="yyyy-MM"
format="yyyy-MM"
placeholder="选择月"
@change="changeMonth"
></el-date-picker>
//日历表
<el-calendar style="margin: 5px 10px" v-model="nowdate">
<template slot="dateCell" slot-scope="{ date, data }">
<p class="is-selected">
{
{data.day.split('-').slice(1).join('-')}}
</p>
</template>
</el-calendar>
computed: {
monthValue: {
get: function () {
return this.nowdate;
},
//当我筛选时间的时候调用set方法,赋值给日历组件绑定的v-model
set: function (newValue) {
this.nowdate = newValue;
},
},
},
methods方法
changeMonth() {
this.nowdate = new Date(this.nowdate);
},data中定义
data(){
return{
nowdate:'2022-10'
}
}