一、拖拽
1.拖拽的本质
将鼠标移动过程中的值动态的赋给拖拽框的left和top,拖拽框不断变化,看起来就相当于拖拽框跟着鼠标不停移动

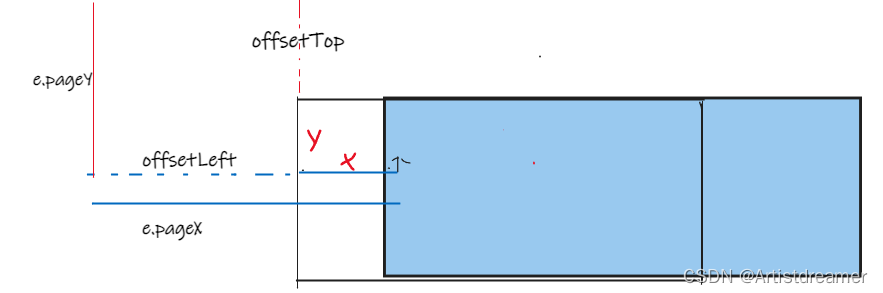
第一步:先求出鼠标在盒子中的位置
第二步:由于是拖拽过程动态变化(pageX与pageY是动态变化的),应使用style改变移动的left与top
div.style.left = e.pageX - x;
div.style.right = e.pageY - y;
2.案例
实现一个弹窗的拖拽框

注意点:
1.mousemove事件和mouseup事件必须写在mousedown事件里
2.遮盖层login-bg的定位方式不能是相对定位,因为相对定位移动后继续保持原来的位置,它以前的位置任何元素都无法继续使用
3.用 position 加 translate(-50%,-50%) 比较奇特,百分比计算不是以父元素为基准,而是以自己为基准。所以对login居中可以采取这种方式
4.弹出框应使用较大的z-index,当display:block时,显示到页面的最前面
5.最好要利用style.left与style.top所以必须在style里赋予初值
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function() {
login.style.display = 'block';
mask.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值,且鼠标
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
* {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
二、产品放大镜
JS思路:
第一步:获取鼠标在preview_img盒子里面的坐标(即获得小图片里鼠标的坐标)
小图片里的坐标 = 用页面坐标 - 图片位置
第二步:让鼠标位于遮盖层中间。(用小图片的坐标-遮盖曾图片位置的一半)
第三步:如果遮盖层小于零则固定,如果遮盖层大于零,将遮盖层最大移动距离(小图片位置-遮盖曾位置)赋给遮盖层,最后修改mask的left,top
第四步:大图片移动的距离 = 遮挡层移动的距离*大图片最大的移动距离/遮盖层的最大移动距离
大图片的最大移动距离 = 大图片的位置-大盒子的位置。最后将大图片移动距离的值赋给bigimg的left与top

注意要点:
1.布局时对父元素进行相对定位,对子元素进行绝对定位
2.同样和拖拽效果一样要对mask与bigimg赋予初值
3.mouseover与mousemove的区别在于:mousemove可以让鼠标是直接获取对应位置的坐标,mouseover必须使得鼠标离开对应区域后进入才能获取对应位置的坐标
代码如下:
<style>
*{
margin: 0;
padding: 0;
}
.boxcontainer{
position: relative;
top:0;
left: 0;
}
.preview_img{
margin-left: 50px;
position: relative;
border: 1px solid rgb(26, 24, 24);
width: 400px;
height: 400px;
z-index: 9999;
}
.preview_img img{
width: 400px;
height: 400px;
position: absolute;
}
.mask{
display: none;
height: 300px;
width: 300px;
background-color: yellow;
position: absolute;
top: 0;
left: 0;
opacity: .3;
}
.big{
display: none;
position: absolute;
top: 50px;
left: 480px;
height: 600px;
width: 600px;
}
.bigimg{
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="boxcontainer">
<div class="preview_img">
<img src="../html/images/京东展示图片.jpg" alt="">
<div class="mask"></div>
</div>
<div class="big">
<img src="../html/images/京东大图.jpg" alt="" class="bigimg">
</div>
</div>
<script>
var preview_img = document.querySelector(".preview_img");
var mask = document.querySelector(".mask");
var big = document.querySelector(".big");
var bigimg = document.querySelector('.bigimg');
//鼠标移动后将透明的遮挡层和放大的图片从'none'设置为'block'
preview_img.addEventListener('mouseover',function(){
mask.style.display = 'block';
big.style.display = 'block';
})
//鼠标移出后将透明的遮挡层和放大的图片从'block'设置为'none'
preview_img.addEventListener('mouseout',function(){
mask.style.display = 'none';
big.style.display = 'none';
})
preview_img.addEventListener('mousemove',function(e){
//获取鼠标在preview_img里的坐标
var previewX = e.pageX - preview_img.offsetLeft;
var previewY = e.pageY - preview_img.offsetTop;
//最好让鼠标位于遮盖层的中间
var maskX = previewX - mask.offsetLeft/2;
var maskY = previewY - mask.offsetTop/2;
//遮盖层的最大移动距离
var maskMaxX = preview_img.offsetWidth - mask.offsetWidth;
var maskMaxY = preview_img.offsetHeight - mask.offsetHeight
//实现遮罩层mask跟随鼠标移动,注意范围要在preview_img盒子里面
if(maskX <= 0){
maskX = 0; //如果小于0,就固定在0处
}else if(maskX >=maskMaxX){
maskX = maskMaxX;
}
if(maskY <= 0){
maskY = 0; //如果小于0,就固定在0处
}else if(maskY >=maskMaxY){
maskY = maskMaxY;
}
mask.style.left = maskX +'px';
mask.style.top = maskY + 'px';
//接下来实现放大镜的功能:
//大图片移动的距离 = 遮挡层移动的距离*大图片最大的移动距离/遮盖曾的最大移动距离
//大图片的最大移动距离
var bigimgMaxX = bigimg.offsetWidth - big.offsetWidth;
var bigimgMaxY = bigimg.offsetHeight - big.offsetHeight;
//大图片移动距离
var bigX = maskX*bigimgMaxX/maskMaxX;
var bigY = maskY*bigimgMaxY/maskMaxY;
bigimg.style.left = -bigX +'px';
bigimg.style.top = -bigY +'px';
})
</script>