构建基础的mpvue项目
# 安装 vue-cli
$ npm install [email protected] (根据node的版本来,当前node版本为10.24.1,安装默认版本2.*会报错,所以要指定版本)
# 根据项目创建本地项目
$ vue init mpvue/mpvue-quickstart my-project
# 安装依赖和启动自动构建
$ cd my-project
$ npm install
$ npm run dev
按照上面步骤自动生成微信小程序代码,在微信开发人员工具中打开报错,一直提示 “未找到入口app.json文件"
# 先执行打包,生成dist目录
$ npm run build
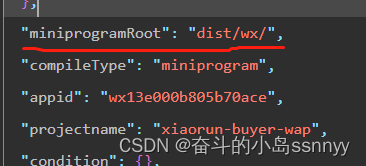
# 然后修改project.config.json文件中的miniprogramRoot项,默认是”dist“, 改成"dist/wx", 改成真实的目录。
在出现问题之前未执行npm run build, 所以一直找不到路径,修改配置项也不行,最后发现是因为没有dist目录。