every ,some , if判断的配合使用
项目中我们往往会遇到那列表的状态或者表头的状态进行判断的情况。如果单独判断一个比较好处理,但是就是有时候会返回多个状态,并且在多选的时候要根据多个状态进行判断,此时我们依旧用every 或者some来判断,只不过在此基础上加一个if条件就OK。
假设需求明细行有多条数据,且每个数据的状态都不一样,1,2,3,4,5 这5种状态。
我们需要判断当选中的状态满足为 1,或2,或3 的时候执行一个操作,否则就给出错误提示。
思路: 首先我们先判断每一项。,在去拿每一项做比较
给个实例校验

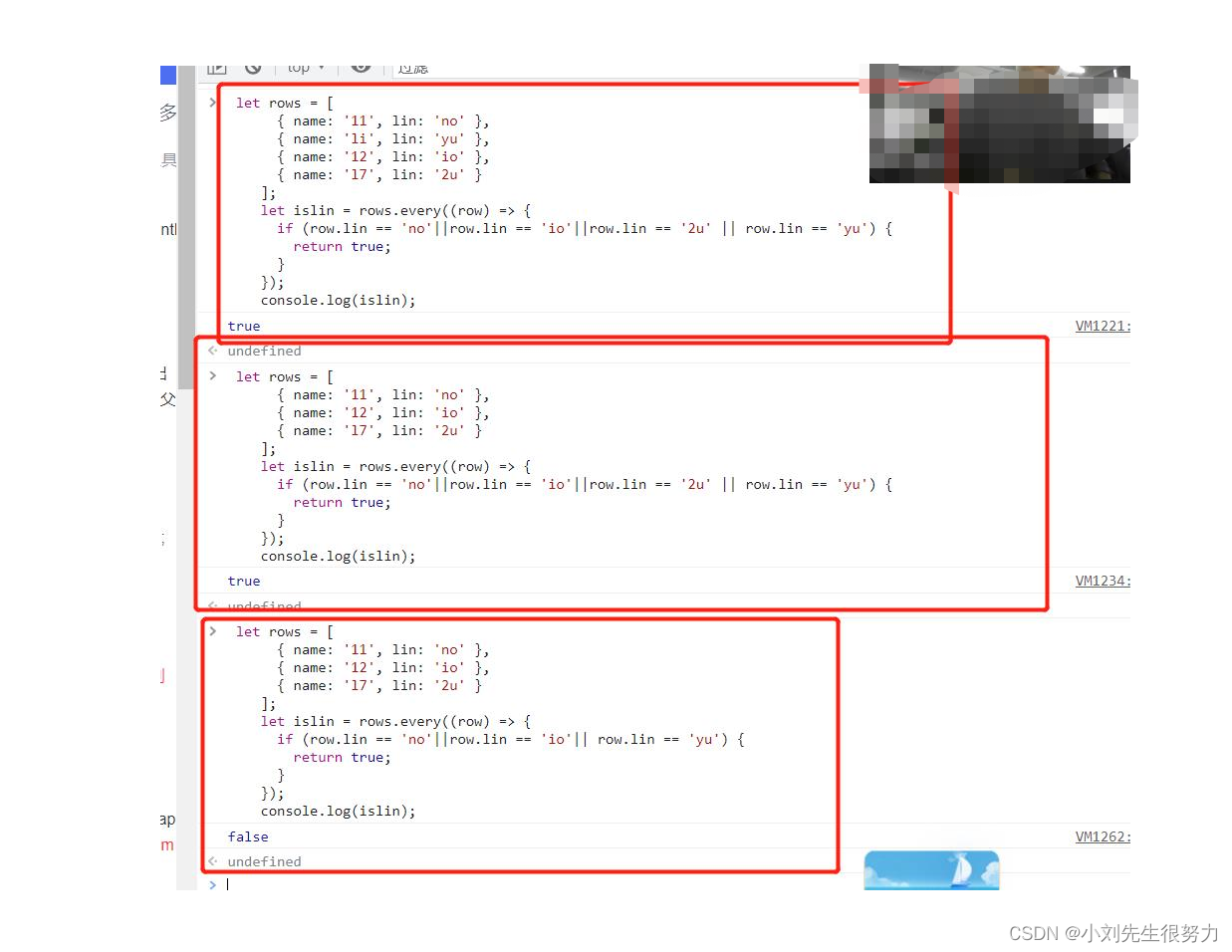
用every的方法
handleSubmitQuote = async (selectedRowKeys, rows1, type) => {
await this.tableData.quitEditState();
const rows = this.tableData.getSelectionData().selectedRows;
console.log(rows, '选中的数据');
const isAllReview = rows.every((row) => {
if (
row.lineStatus === 'NOT_QUOTE' ||
row.lineStatus === 'QUOTED' ||
row.lineStatus === 'OFFERED'
) {
return true;
}
});
if (!isAllReview) {
ElNotification({
type: 'error',
message: '请选择单据状态为[未报价 或 已报价 或 已出价] 的选项'
});
} else {
const params = this.buttonParams(rows);
this.setState({ loading: true });
const res = await submitBaojia(params);
this.setState({ loading: false });
await this.handleRequestResult(res, type);
}
};
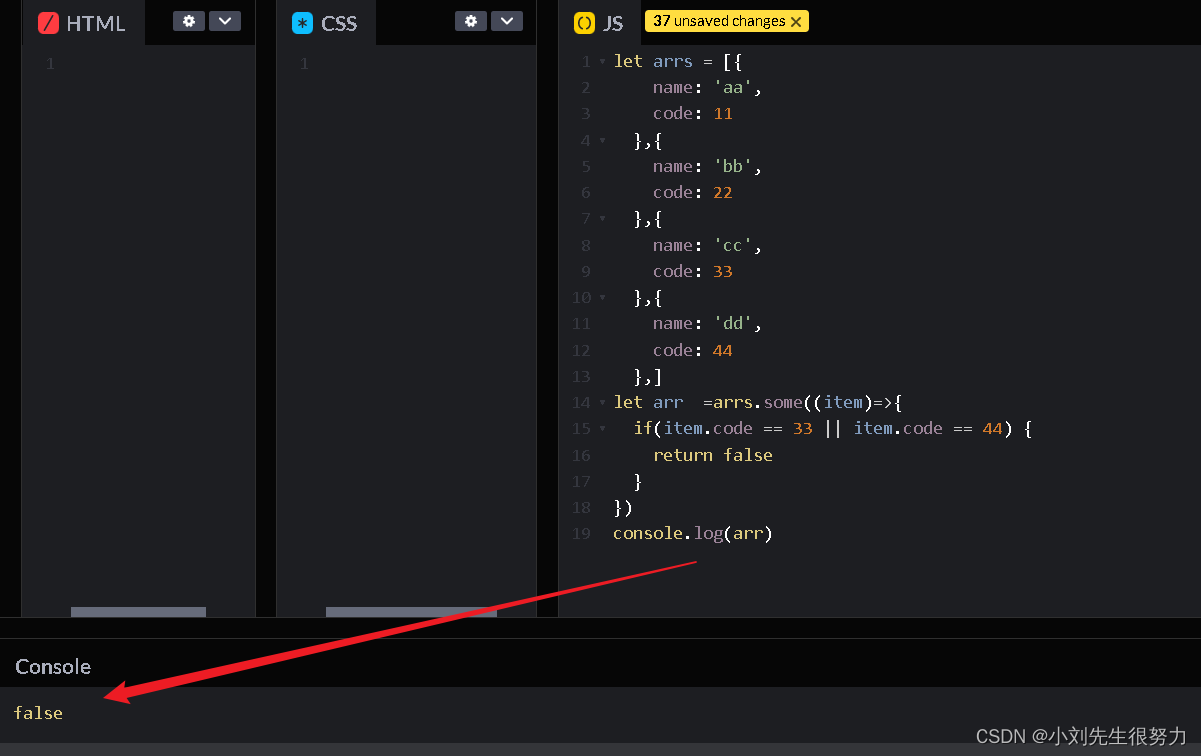
用some的方法

判断相反也是一样的