本文转自点击打开链接
问题原因:
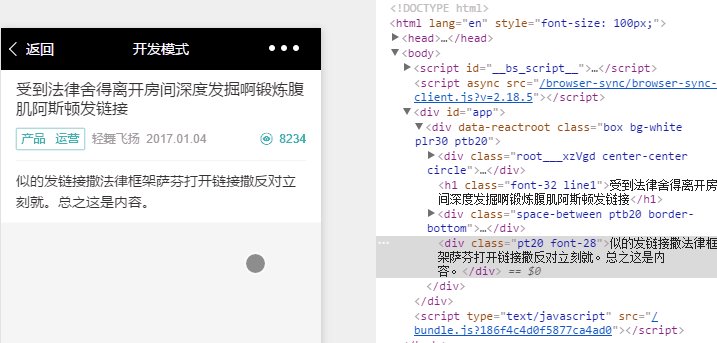
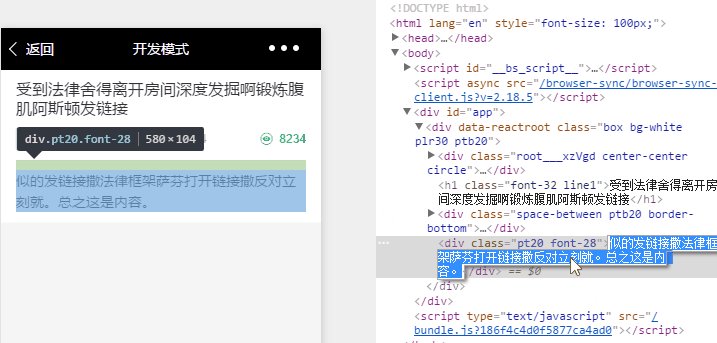
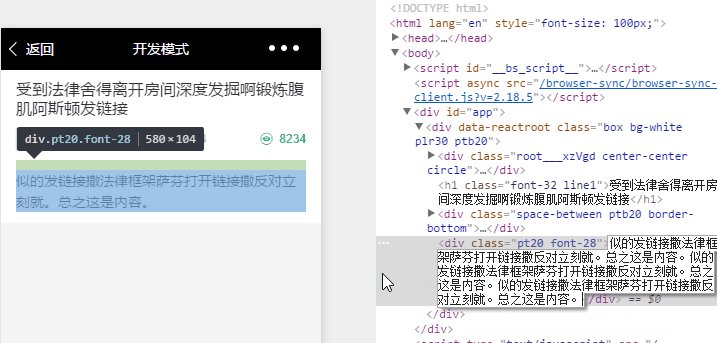
在X5新内核Blink中,在排版页面的时候,会主动对字体进行放大,会检测页面中的主字体,当某一块字体在
我们的判定规则中,认为字号较小,并且是页面中的主要字体,就会采取主动放大的操作。然而这不是我们想要的,可以采取给最大高度解决
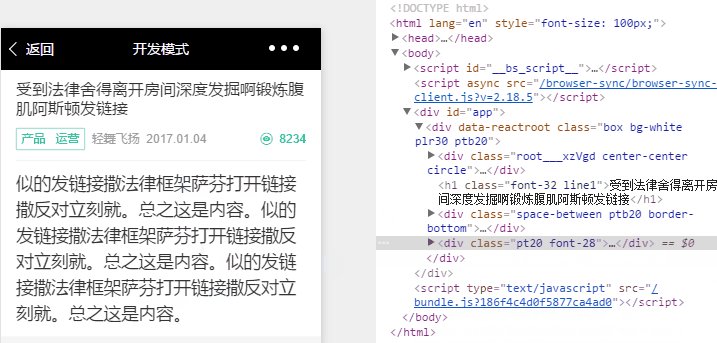
解决方案:
*, *:before, *:after { max-height: 100000px }
后续:经过项目实践,还是决定给 max-height 一个具体数值比较好,之前给的是 100% ,但有自身的局限性,比如 antd 的轮播组件在 max-height:100% 的情况下就不能正常显示。
补充:有同学反映,在一些情况下 textarea 标签内的字体大小即便加上上面的方案,字体也会变大,无法控制。此时你需要给 textarea 的 display 设为 table 或者 inline-table 即可恢复正常。