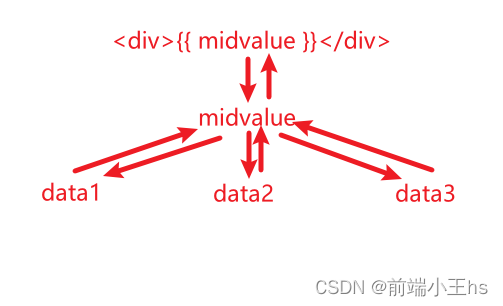
在用vue框架的开发的时候,经常使用到的一种中间值思维,什么是中间值思维,就是通过一个间接的属性去改变需要渲染的值
我们在传值的时候,如果是用的mitt传值,那传过来的值就是在bus.on函数中,我们就得取出来,然后再赋值到模板语法中,那怎么从bus.on函数中取到值呢?
我们就得先定义一个中间值
const midvalue = ref()
思路就是把bus.on传递到的值赋值给这个中间值,然后在模板上把中间值的值作为模板语法的值插入
代码如下:
<template>
// 把中间值赋值给模板语法 第三步
<div>{
{
midvalue}}</div>
</template>
<script setup>
import {
ref } from 'vue'
import {
bus } from 'mitt.js'
// 创建中间值 第二步
const midvalue = ref()
// 把接收到的值赋值给中间值 第一步
bus.on('事件名',(接收到的值)=>{
midvalue.value = 接收到的值
})
</script>
同样的道理,如果有一个div中的数据是动态变化的,也就是有多个值对应着这个div中的数据,我们就要用一个中间值去接受不同的数据

真实场景就是有三个按钮,一个div,点击按钮会在模板中渲染不同的数字,那么实现的思路就是,点击按钮的时候,click绑定的函数把对应的数值赋值给midvalue,然后midvalue再把值传递给模板语法
为什么要这样做?直接渲染不行吗?
因为div中的模板值是固定的,类似如下
<div>{
{ name }}</div>
这个name是不会改变的,所以能改变的只有name对应的值,那么这个值我们用一个中间值来承载,就可以简介的改变name中的数值