思路: 获取图片的像素位置,然后再将粒子一个个的移动到该位置上,参考自用Unity DOTS制作4万飞剑的太极剑阵
1.首先来一张PNG图片

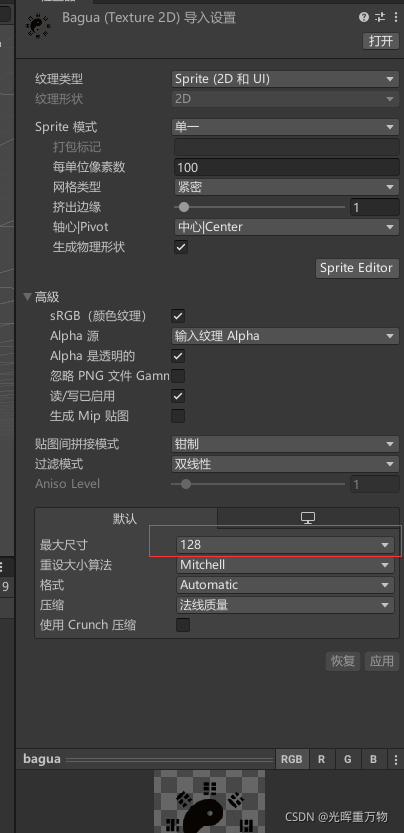
2.将图片拖入Unity中,尺寸越大,像素点越高,粒子也就增多

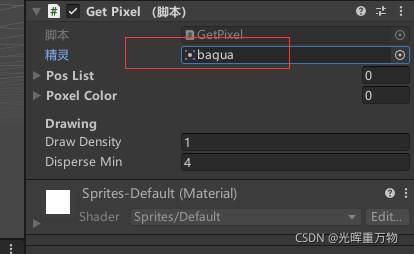
3.添加GetPixel代码,作用是获取图片像素的坐标位置,来源这里
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Unity.Mathematics;
public class GetPixel : MonoBehaviour
{
public Sprite sprite;
//像素点相对位置
public List<Vector3> posList;
public List<Color> poxelColor;
[Header("Drawing")]
//剑阵密度
public int drawDensity = 5;
//剑阵离散程度
public int disperseMin;
public static GetPixel Instance;
//图片宽高
private int width;
private int height;
void Start()
{
Instance = this;
width = sprite.texture.width;
height = sprite.texture.height;
Debug.Log("图片宽度" + width + "图片高度" + height);
StartCoroutine(ie_GetPixelPos());
}
IEnumerator ie_GetPixelPos()
{
//yield return new WaitForSeconds(5);
int halfHeight= height / 2;
int halfWidth = width / 2;
Vector3 tempPos = new Vector3();
for (int i = 0; i < height; i += drawDensity)
{
for (int j = 0; j < width; j += drawDensity)
{
//获取每个位置像素点的颜色
Color32 c = sprite.texture.GetPixel(j, i);
tempPos.y = (j - halfHeight) * disperseMin;
// Debug.Log("RGBA:" + c);
//如果对应位置颜色不为透明,则记录坐标到List中
if (c.a != 0)
{
tempPos.x = (i - halfWidth) * disperseMin;
poxelColor.Add(c);
posList.Add(tempPos);
}
}
yield return null;
}
//总像素长度
Debug.Log("位置List长度: "+posList.Count);
}
}

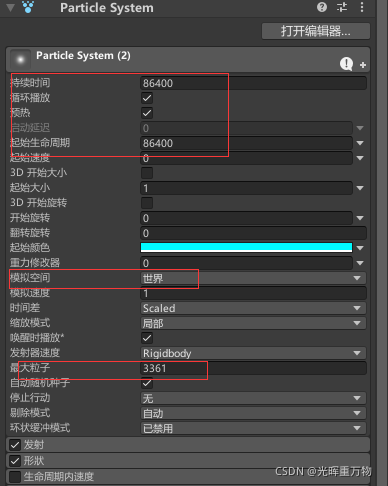
4.创建粒子系统并添加代码TestParticleMovement,获取像素点位置,并将粒子移动到改位置,粒子数量要与像素点位置的数量一致。

using UnityEngine;
using System.Collections;
using System.Collections.Generic;
public class TestParticleMovement : MonoBehaviour
{
private ParticleSystem particles;
public int partCount;
public int speed=2;
ParticleSystem.Particle[] particleList;
void Start()
{
particles = GetComponent<ParticleSystem>();
Invoke("Init", 3);
}
void Init()
{
particleList = new ParticleSystem.Particle[particles.particleCount];
StartCoroutine(ie_Move());
}
IEnumerator ie_Move()
{
while (true)
{
partCount = particles.GetParticles(particleList);
int count = 0;
for (int i = 0; i < partCount; i++)
{
float a = Vector3.Distance(GetPixel.Instance.posList[i], particleList[i].position);
if (a == 0)
{
count++;
continue;
}
else if (a < 0.5f)
{
particleList[i].velocity = Vector3.zero;
particleList[i].position = GetPixel.Instance.posList[i];
}
else
{
particleList[i].velocity += (GetPixel.Instance.posList[i] - particleList[i].position) * Time.deltaTime * speed;
}
}
particles.SetParticles(particleList, partCount);
if (count == partCount)
{
break;
}
yield return null;
}
Debug.Log("协程结束");
}
}
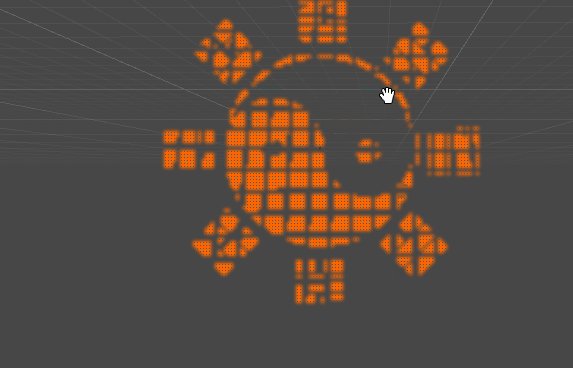
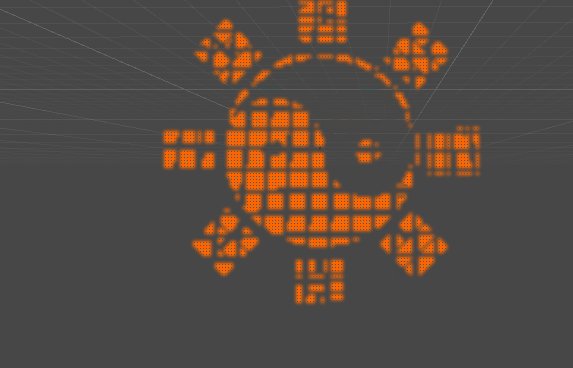
效果图

完毕。