vue从 0-1 安装electron 到实现自动热更新
安装electroN
推荐使用 vue add electron-builder
不推荐使用 npm yarn 一是容易会报错 二是要配置淘宝
安装完成之后
src 目录下会多一个background.js 配置文件
package.json
{
"name": "demo",
"version": "0.20230105.13",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps",
}
运行 npm run electron:serve 可以看见效果
运行 npm run electron:build 可以看见效果
设置electron 打包之后软件图片
推荐使用 electron:generate-icons 插件
npm i electron:generate-icons 安装城管
在package.json / scripts 添加命令 以下
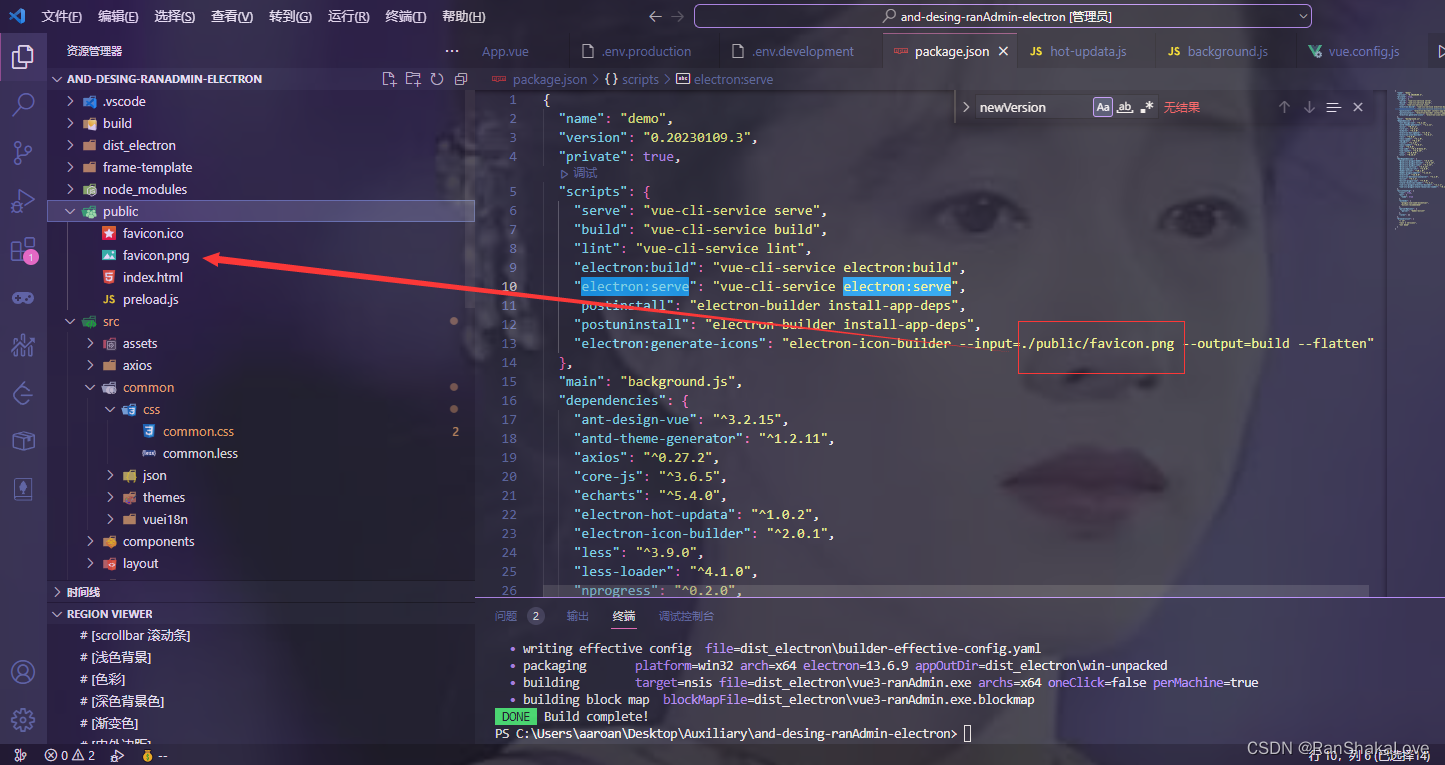
“electron:generate-icons”: “electron-icon-builder --input=./public/favicon.png --output=build --flatten”
“-input=./public/favicon.png” 填写你icon 存放的地址 png ico 格式都可以

{
"name": "demo",
"version": "0.20230105.13",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps",
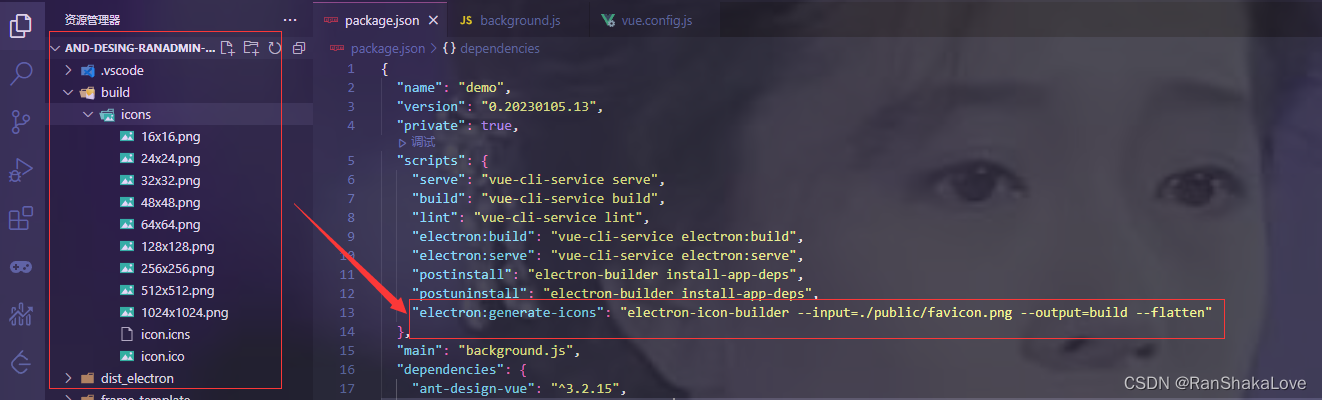
"electron:generate-icons": "electron-icon-builder --input=./public/favicon.png --output=build --flatten" ******
},
运行 npm run electron:generate-icons 命令
会在更目录下生成一个 build 文件 build/icons 目录下就是就替换的ico
扫描二维码关注公众号,回复:
14931788 查看本文章



重新运行 npm run electron:build 命令打包之后图标就替换成功
如果替换失败 把 跟目录下 dist_electron 文件删了 重新打包
electron自动更新
如果使用 electron-updata 的自动更新是直接重新安装一遍程序 更新之后还需要手动点击安装
这里推荐 electron-hot-updata 热更新安装 安装之后重新就行
如果觉得帮到了你,还请帮忙点个赞,谢谢