微信小程序提供模板(template)功能,把一些可以共用的,复用的代码在模板中定义为代码片段,然后在不同的地方调用,可以实现一次编写,多次引用的效果。
 首先我们看一下官网是如何操作的
首先我们看一下官网是如何操作的
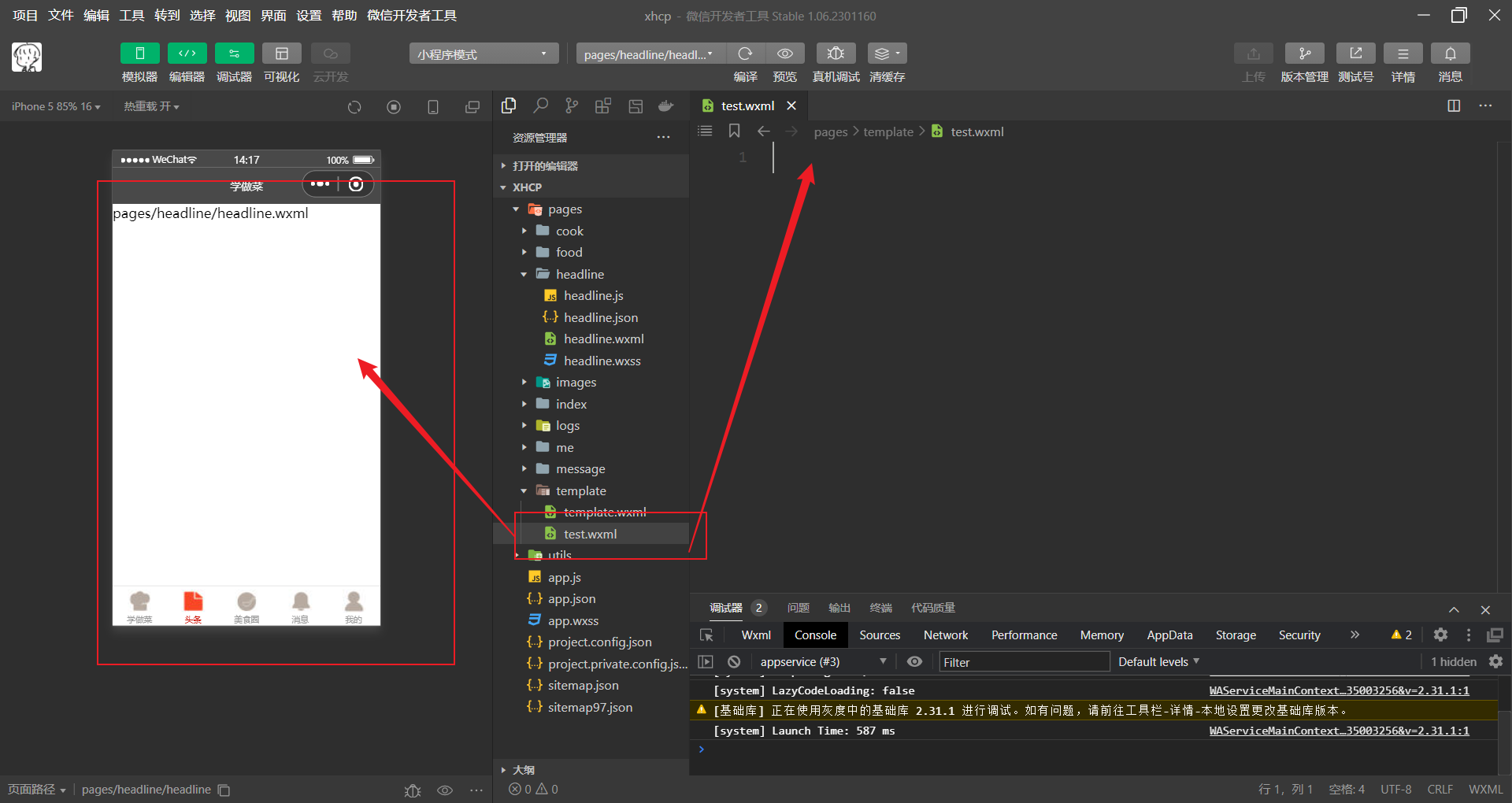
一般的情况下,我们都是在Page/Template下进行操作。在不破坏原来的代码的情况下,进行测试
 我们现在就是在test定义一个模板,然后在header页面中去使用它
我们现在就是在test定义一个模板,然后在header页面中去使用它
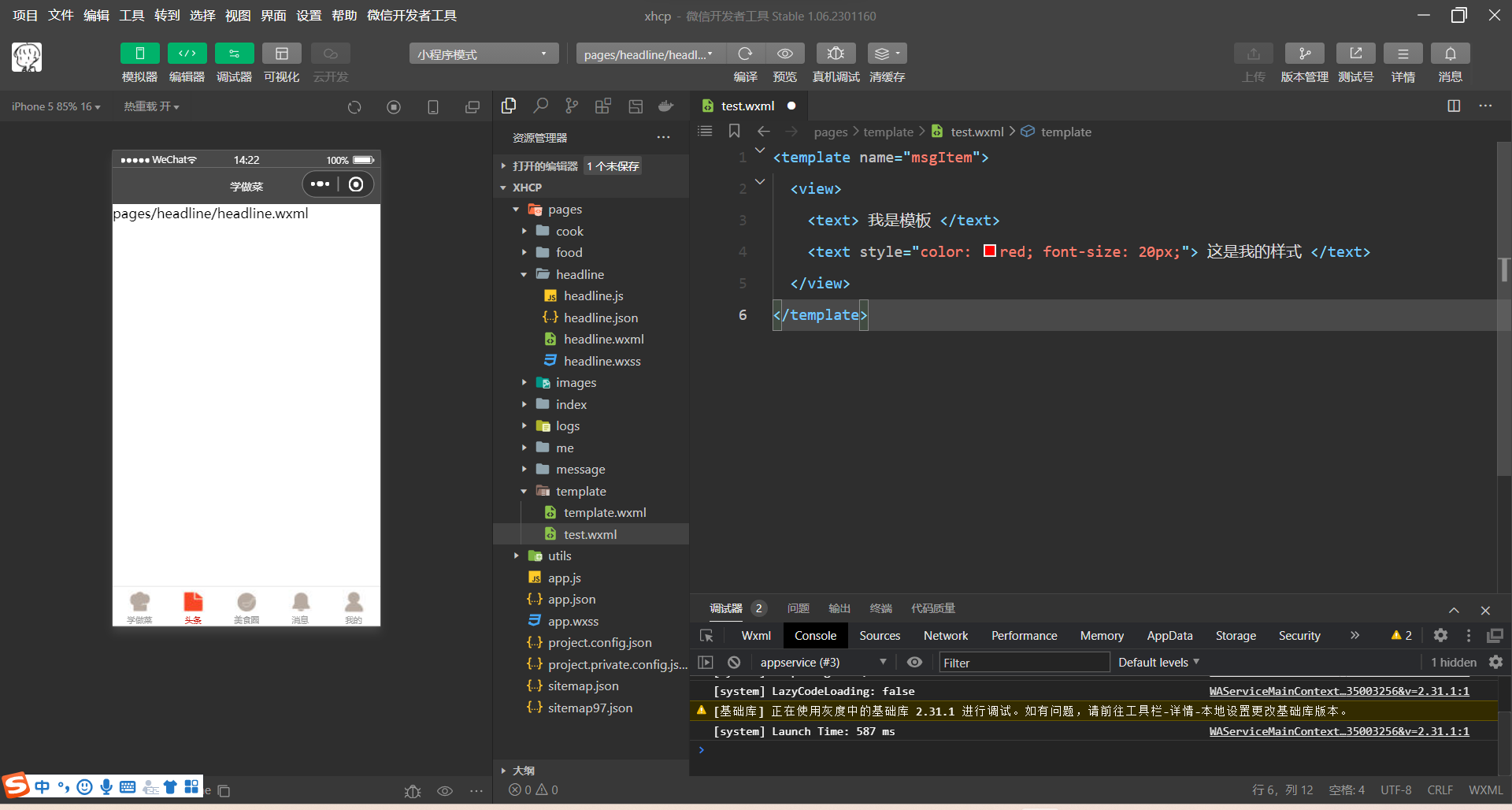
操作模板的第一步就是定义模板
这里我们需要使用name关键字,然后在<template/>内定义代码片段

第二步使用模板
使用is关键字,声明要使用的模板。
 这里要注意的一点就是要使用import关键字,先引入模板,然后采用去使用它
这里要注意的一点就是要使用import关键字,先引入模板,然后采用去使用它
小程序除了import关键字引入外,还有include引用
include就是将除了<template/>之外的所有代码引入
 在这里我们可以很清除的看到,import只能template内部的代码。而无法引入template外的代码
在这里我们可以很清除的看到,import只能template内部的代码。而无法引入template外的代码
 而include却可以
而include却可以
这个模板的作用还是很大的,我们可以在项目中使用一下
 看一下这个小程序,如果我们想要去复用其中的一些结构到我们的headless页面,我们就可以使用template了
看一下这个小程序,如果我们想要去复用其中的一些结构到我们的headless页面,我们就可以使用template了
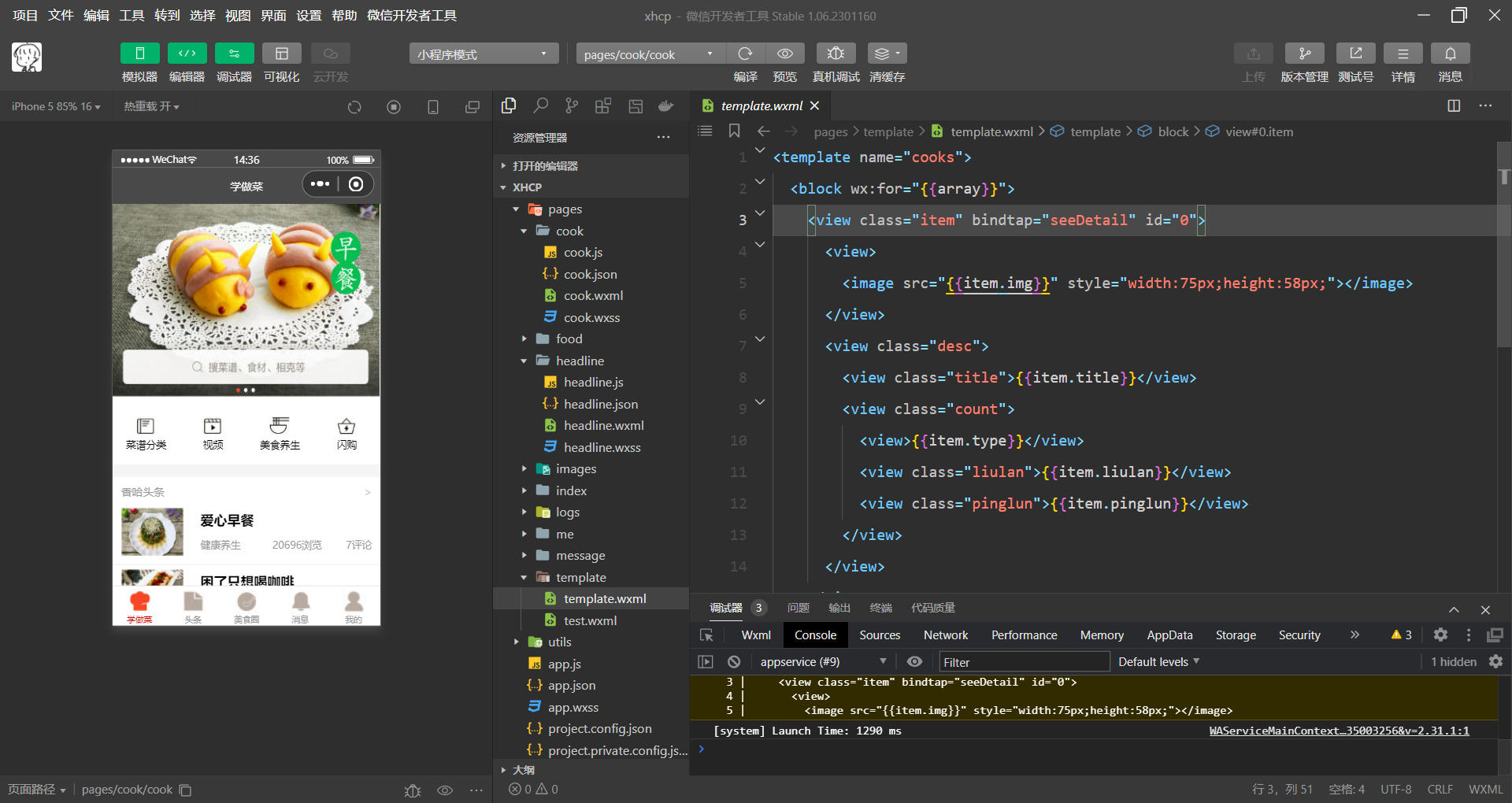
 定义一个template文件,这里我们发现需要传值。其实就是使用template中的data属性就可以使用了
定义一个template文件,这里我们发现需要传值。其实就是使用template中的data属性就可以使用了
<template is="msgItem" data="{
{...item}}"/> 
在这里我们是通过头条的data中的array给模板内部传值。但是我们发现很丑,没有样式
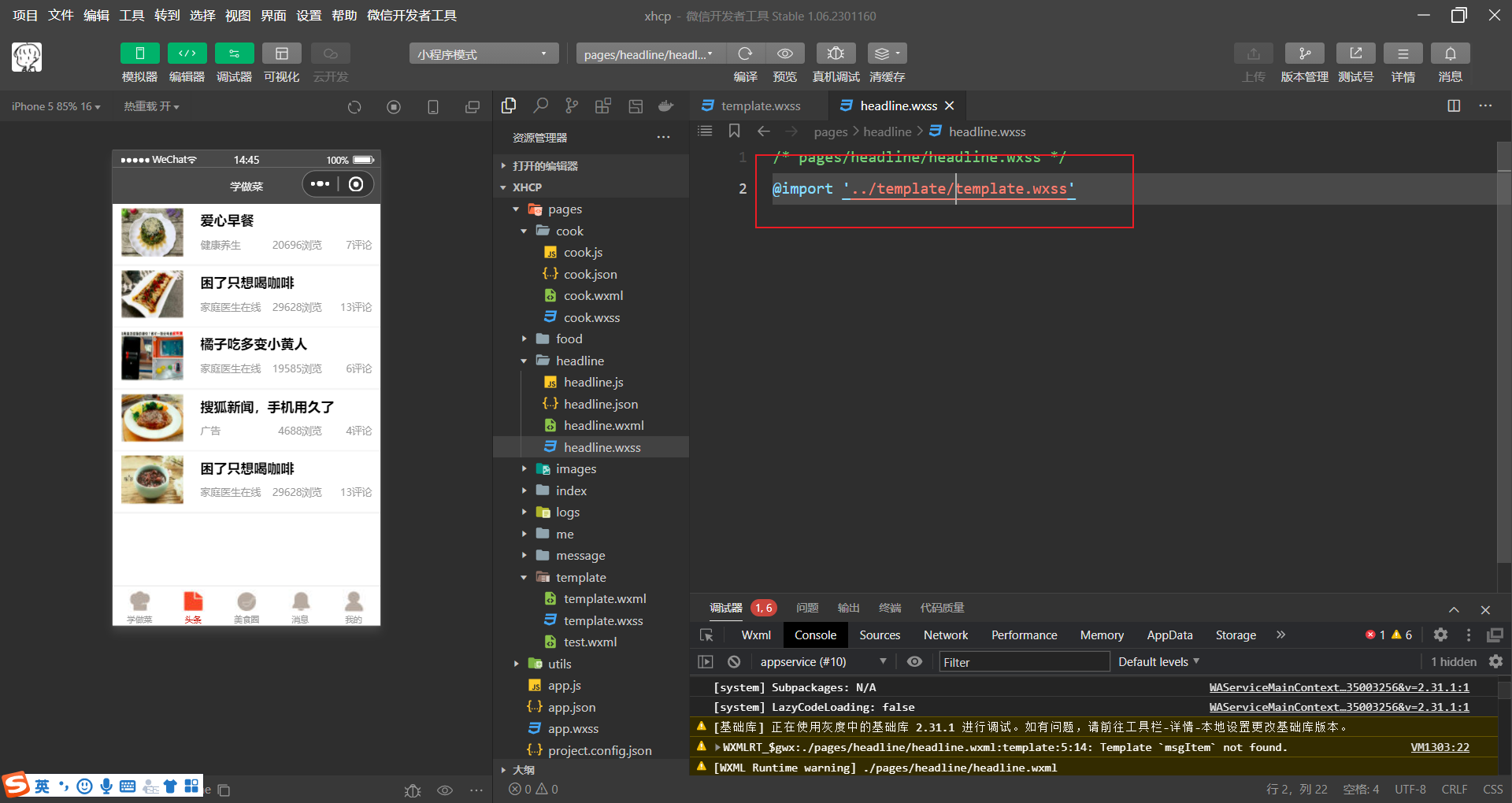
 那么我们就可以使用@import来引入模板中的样式。这样就使用了模板的复用了
那么我们就可以使用@import来引入模板中的样式。这样就使用了模板的复用了
项目地址
Chicksqace/Wx-Menu: 微信小程序开发的菜谱小程序,用到的技术栈主要是template模板的使用 (github.com)