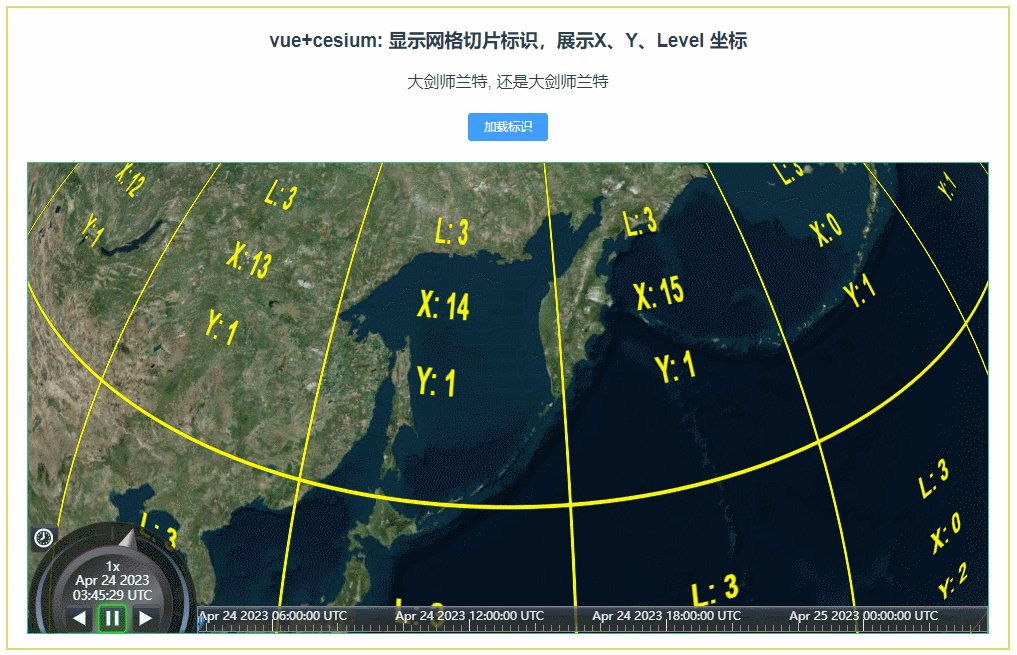
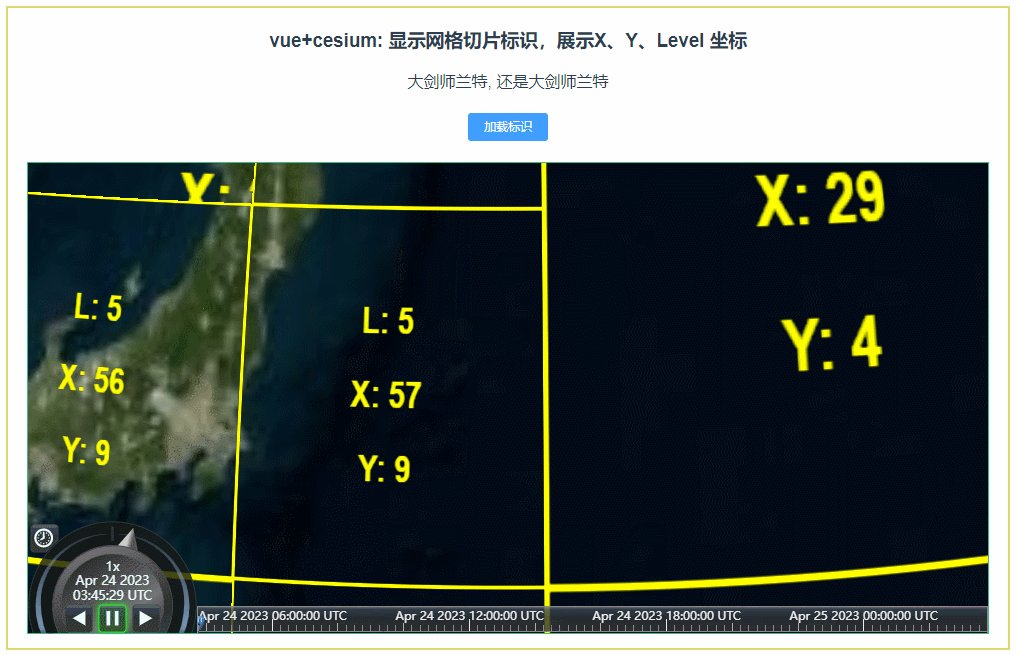
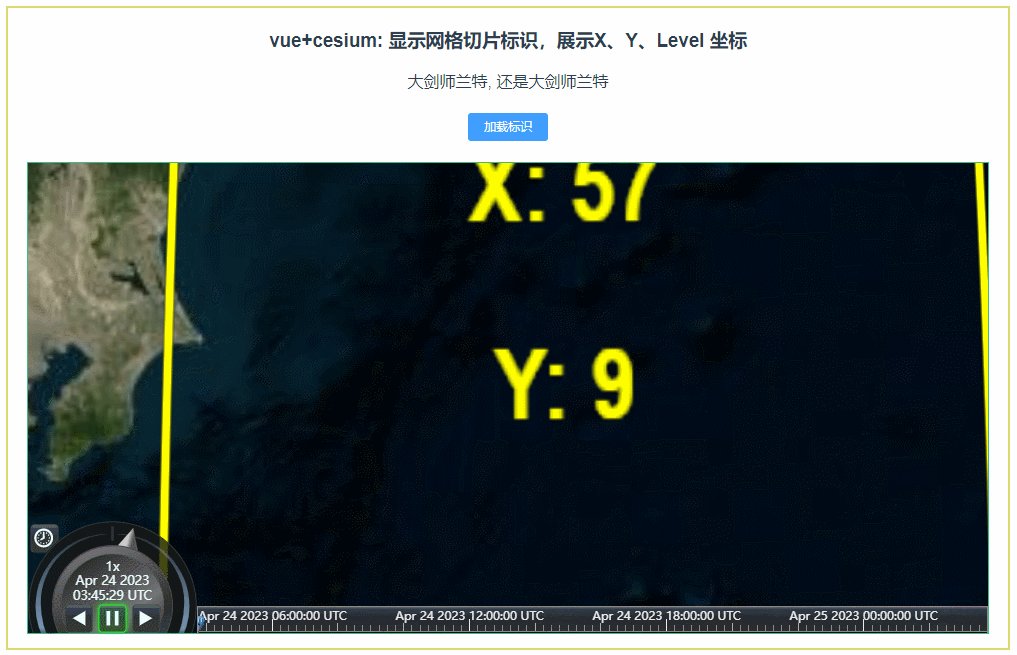
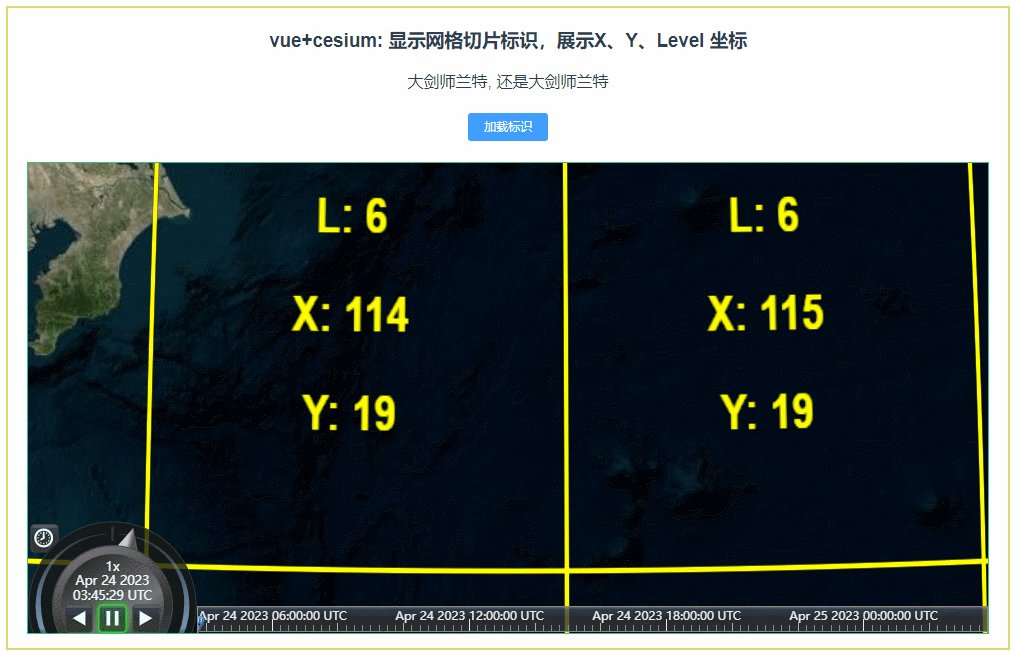
053:cesium显示网格切片标识,展示X、Y、Level 坐标
猜你喜欢
转载自blog.csdn.net/cuclife/article/details/130343109
今日推荐
周排行