前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、nginx是什么?
nginx是一款高性能的web服务器,反向代理服务器,负载均衡服务器,且nginx拥有优秀的网络I/O处理模型
二、安装步骤
1.通过homebrew安装(mac)
brew install nginx
2.已安装可以查看是否安装
brew search nginx

3.跨域是什么,为什么会跨域
- 基于浏览器的同源策略,在域名、端口、协议都相同才是同源,否则就是不同源,在不同源的情况下就会产生跨域问题
- 前端解决跨域问题
- jsnp
- 服务器代理
3.解决跨域问题
这里利用jquery中的ajax来做一个请求
<script>
$("#request").click(function(){
$.ajax({
url:"http://localhost:3001/test",
dataType:"json",
type:"get",
success:(res)=>{
console.log("success",res)
},
error:(err)=>{
console.log("err",err)
}
})
})
</script>
启动node开启本地服务
const express = require('express')
const cookieParser = require('cookie-parser')
var app = express()
var router = express.Router()
router.get('/test',function (req,res) {
res.json({
code:200,
msg:"success"
})
})
app.use(router)
app.use(cookieParser)
app.listen(3000,function () {
console.log('runing in 3000...')
})
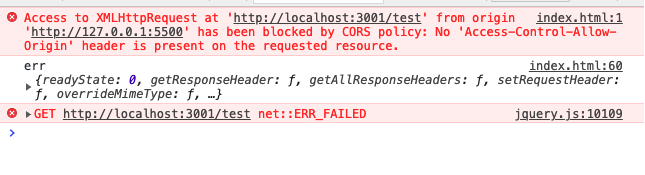
在没有启动nginx通过页面来请求发现端口不同是跨域的

在终端启动nginx,将请求转发到3001端口
sudo nginx
nginx配

总结
nginx具有高并发,性能高,成本低,配置简单的优势,可以给系统带来很大的性能提升