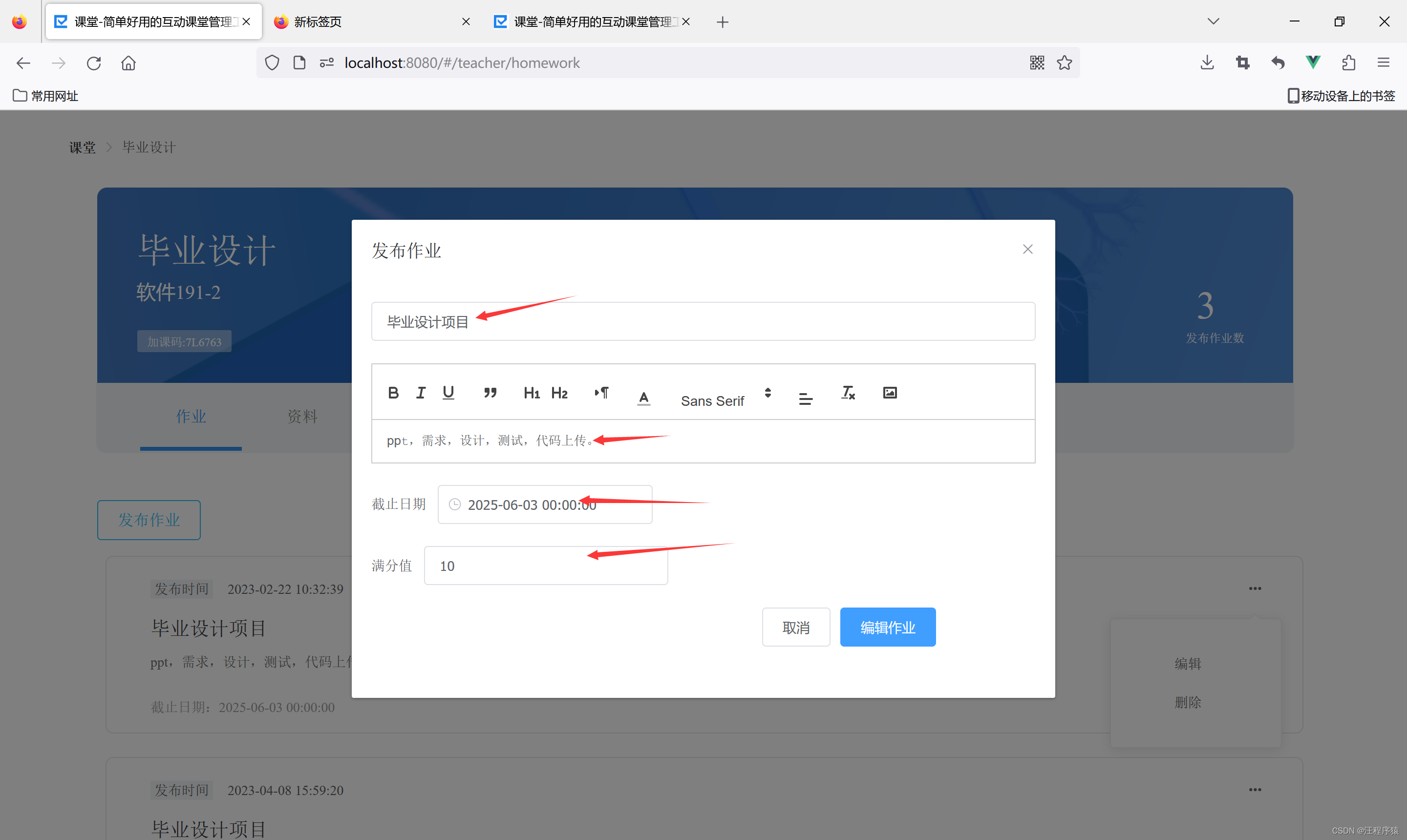
问题描述

编辑框,输入文字没有显示,但能编辑成功
<!--编辑作业弹窗-->
<el-dialog :visible.sync="editHomeworkdialogVisible" title="发布作业" class="editHomework">
<el-form :model="editRuleForm" :rules="rules" ref="editRuleForm">
<el-form-item prop="homeworkTitle">
<el-input placeholder="作业名称" v-model="editRuleForm.homeworkTitle"></el-input>
</el-form-item>
<el-form-item prop="homeworkDescription">
<quill-editor v-model="editRuleForm.homeworkDescription" :options="editorOption"></quill-editor>
</el-form-item>
<el-form-item label="截止日期">
<el-date-picker
v-model="editRuleForm.homeworkDeadline"
type="datetime"
placeholder="选择截止时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-form-item label="满分值" prop="homeworkFullScore">
<el-input placeholder="请填写数值" v-model.number="editRuleForm.homeworkFullScore" style="width:250px"></el-input>
</el-form-item>
<el-form-item style="margin-left:400px">
<el-button @click="resetEditHomework('editRuleForm')">取消</el-button>
<el-button type="primary" @click="editHomework('editRuleForm')">编辑作业</el-button>
</el-form-item>
</el-form>
</el-dialog>
检查代码逻辑没有问题。
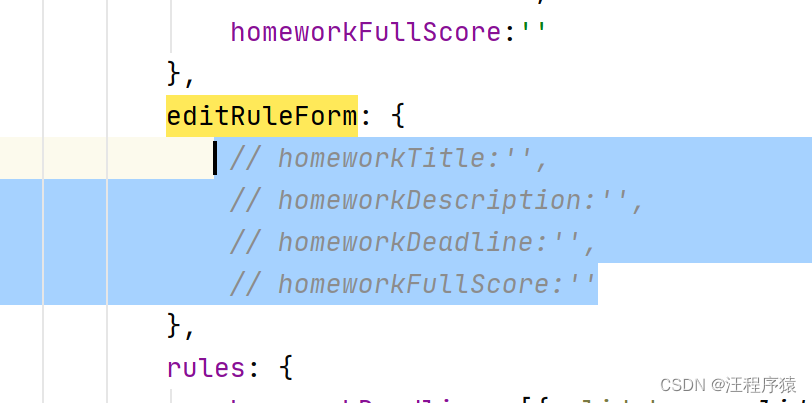
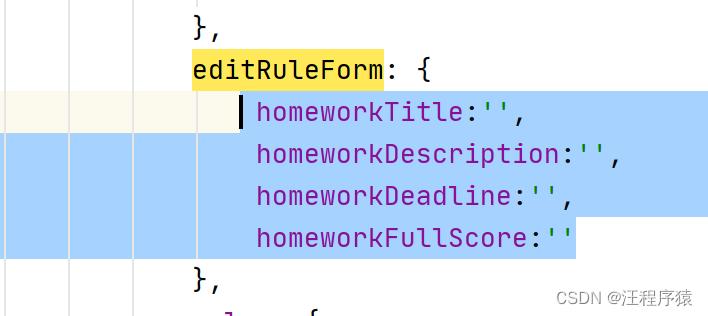
解决方案

必须进行初试化。

加上就解决了。
人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站:
https://www.captainai.net/shuai