此环境在vue3下,用的是Element Plus组件库,样式可以根据自己的需求去修改,这里只是想说明公共样式的写法和应用。在一个系统里面,table算是用的比较多的,界面风格统一,会给用户带来更好的应用体验,下面以table样式为例。
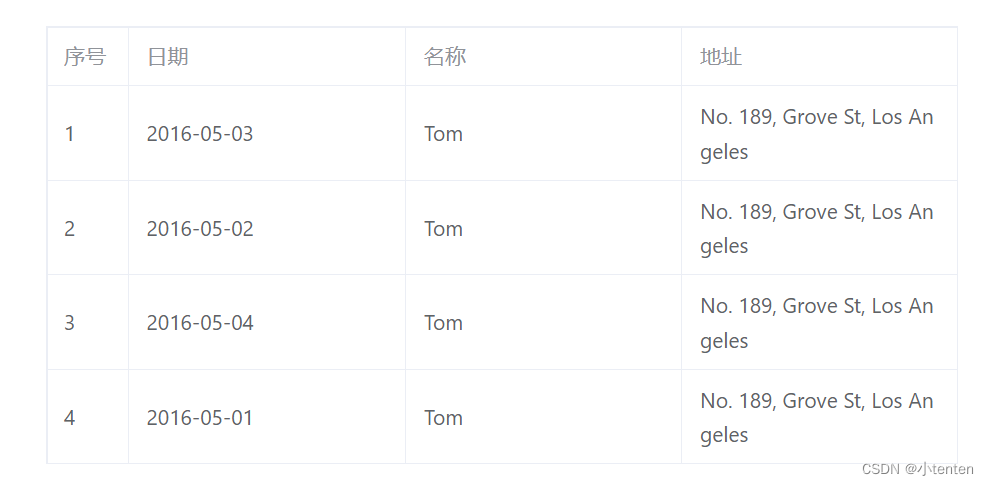
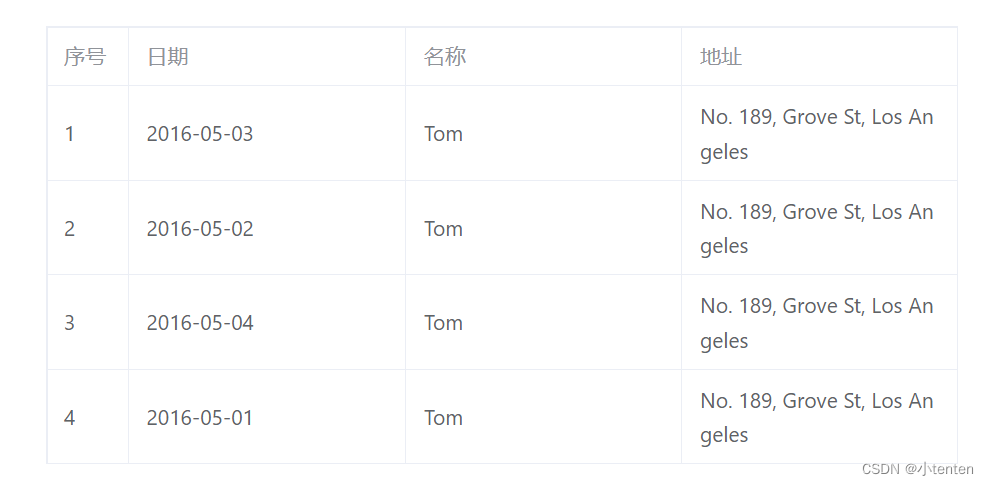
table组件样式:

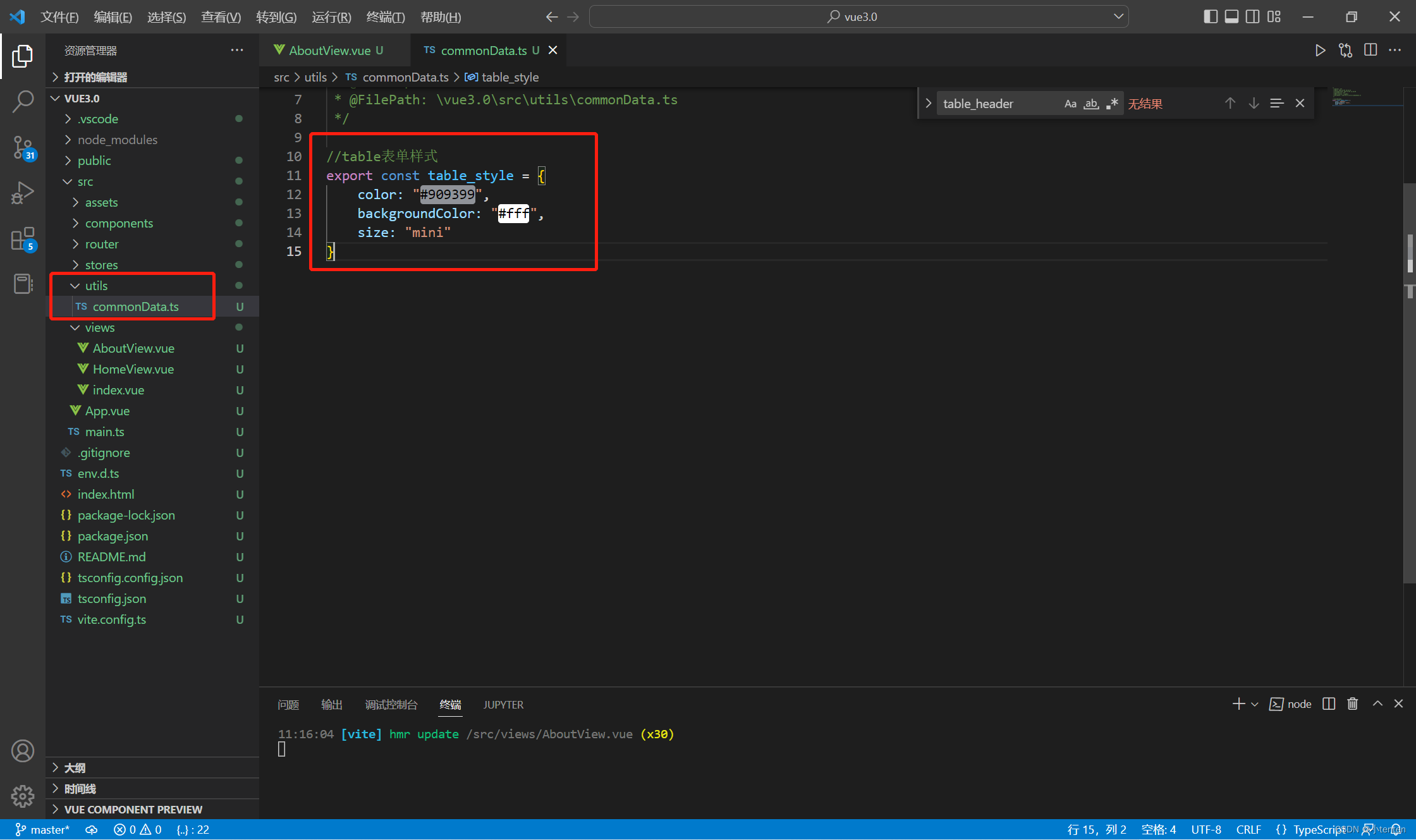
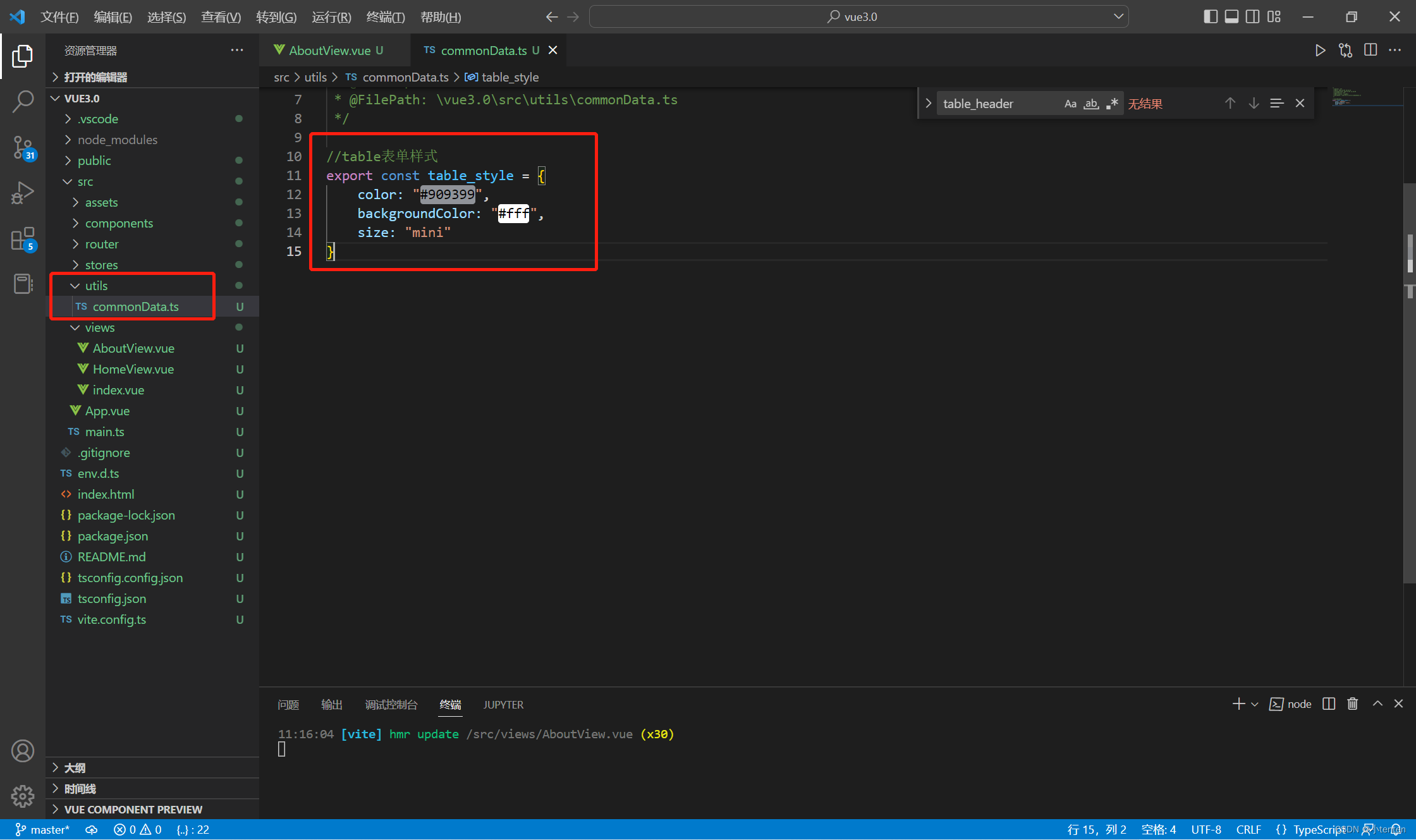
文件对应位置:

样式应用文件代码:
<template>
<div>
<el-table :data="tableData" border
:header-cell-style="{ backgroundColor: table_header.backgroundColor, color: table_header.color }"
:size="table_header.size">
<el-table-column type="index" label="序号" width="55"></el-table-column>
<el-table-column prop="date" label="日期" />
<el-table-column prop="name" label="名称" />
<el-table-column prop="address" label="地址" />
</el-table>
</div>
</template>
<script lang='ts'>
import {
defineComponent, reactive, toRefs} from 'vue'
import {
table_style } from "@/utils/commonData"
export default defineComponent({
props: {
},
components: {
},
setup(props) {
const state = reactive({
table_header: table_style,
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
})
return {
...toRefs(state),
}
},
})
</script>
样式文件代码:
export const table_style = {
color: "#909399",
backgroundColor: "#fff",
size: "mini"
}